原因:js按照2進制來處理小數的加減乘除,在arg1的基礎上 將arg2的精度進行擴展或逆擴展匹配,所以會出現如下情況.
javascript(js)的小數點加減乘除問題,是一個js的bug如0.3*1 = 0.2999999999等,下面列出可以完美求出相應精度的四種js算法
function accDiv(arg1,arg2){
var t1=0,t2=0,r1,r2;
try{t1=arg1.toString().split(".")[1].length}catch(e){}
try{t2=arg2.toString().split(".")[1].length}catch(e){}
with(Math){
r1=Number(arg1.toString().replace(".",""))
r2=Number(arg2.toString().replace(".",""))
return accMul((r1/r2),pow(10,t2-t1));
}
}
//乘法
function accMul(arg1,arg2)
{
var m=0,s1=arg1.toString(),s2=arg2.toString();
try{m+=s1.split(".")[1].length}catch(e){}
try{m+=s2.split(".")[1].length}catch(e){}
return Number(s1.replace(".",""))*Number(s2.replace(".",""))/Math.pow(10,m)
}
//加法
function accAdd(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
//減法
function Subtr(arg1,arg2){
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
下面我們來具體分析洗在JavaScript中關於數字精度的丟失問題
一、JS數字精度丟失的一些典型問題
1. 兩個簡單的浮點數相加
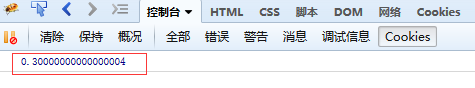
0.1 + 0.2 != 0.3 // true
Firebug

這真不是 Firebug 的問題,可以用alert試試 (哈哈開玩笑)。
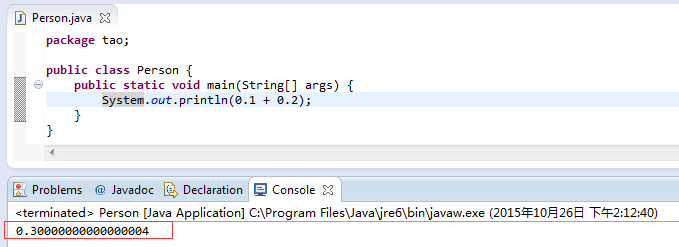
看看Java的運算結果

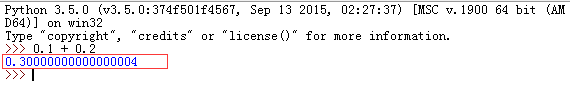
再看看Python

2. 大整數運算
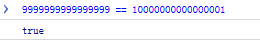
9999999999999999 == 10000000000000001 // ?
Firebug

16位和17位數竟然相等,沒天理啊。
又如
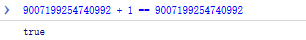
var x = 9007199254740992 x + 1 == x // ?
看結果

三觀又被顛覆了。
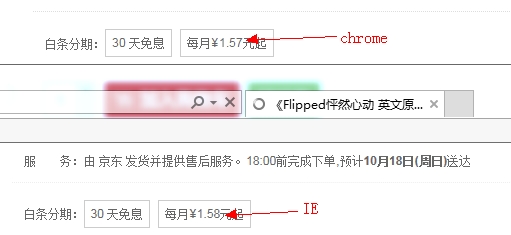
3. toFixed 不會四捨五入(Chrome)
1.335.toFixed(2) // 1.33
Firebug

線上曾經發生過 Chrome 中價格和其它浏覽器不一致,正是因為 toFixed 兼容性問題導致

二、JS 數字丟失精度的原因
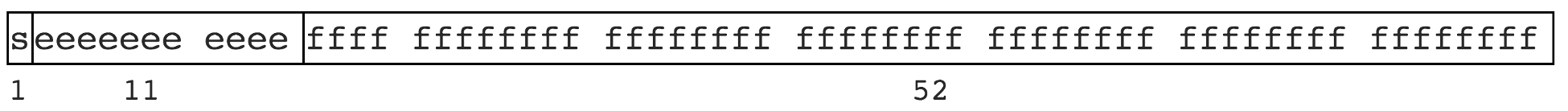
計算機的二進制實現和位數限制有些數無法有限表示。就像一些無理數不能有限表示,如 圓周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 規范,采用雙精度存儲(double precision),占用 64 bit。如圖

意義
- 1位用來表示符號位
- 11位用來表示指數
- 52位表示尾數
浮點數,比如
0.1 >> 0.0001 1001 1001 1001…(1001無限循環) 0.2 >> 0.0011 0011 0011 0011…(0011無限循環)
此時只能模仿十進制進行四捨五入了,但是二進制只有 0 和 1 兩個,於是變為 0 捨 1 入。這即是計算機中部分浮點數運算時出現誤差,丟失精度的根本原因。
大整數的精度丟失和浮點數本質上是一樣的,尾數位最大是 52 位,因此 JS 中能精准表示的最大整數是 Math.pow(2, 53),十進制即 9007199254740992。
大於 9007199254740992 的可能會丟失精度
9007199254740992 >> 10000000000000...000 // 共計 53 個 0 9007199254740992 + 1 >> 10000000000000...001 // 中間 52 個 0 9007199254740992 + 2 >> 10000000000000...010 // 中間 51 個 0
實際上
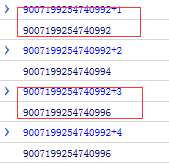
9007199254740992 + 1 // 丟失 9007199254740992 + 2 // 未丟失 9007199254740992 + 3 // 丟失 9007199254740992 + 4 // 未丟失
結果如圖

以上,可以知道看似有窮的數字, 在計算機的二進制表示裡卻是無窮的,由於存儲位數限制因此存在“捨去”,精度丟失就發生了。
想了解更深入的分析可以看這篇論文(又長又臭):What Every Computer Scientist Should Know About Floating-Point Arithmetic
三、解決方案
對於整數,前端出現問題的幾率可能比較低,畢竟很少有業務需要需要用到超大整數,只要運算結果不超過 Math.pow(2, 53) 就不會丟失精度。
對於小數,前端出現問題的幾率還是很多的,尤其在一些電商網站涉及到金額等數據。解決方式:把小數放到位整數(乘倍數),再縮小回原來倍數(除倍數)
// 0.1 + 0.2 (0.1*10 + 0.2*10) / 10 == 0.3 // true
以下是我寫了一個對象,對小數的加減乘除運算丟失精度做了屏蔽。當然轉換後的整數依然不能超過 9007199254740992。
/**
* floatObj 包含加減乘除四個方法,能確保浮點數運算不丟失精度
*
* 我們知道計算機編程語言裡浮點數計算會存在精度丟失問題(或稱捨入誤差),其根本原因是二進制和實現位數限制有些數無法有限表示
* 以下是十進制小數對應的二進制表示
* 0.1 >> 0.0001 1001 1001 1001…(1001無限循環)
* 0.2 >> 0.0011 0011 0011 0011…(0011無限循環)
* 計算機裡每種數據類型的存儲是一個有限寬度,比如 JavaScript 使用 64 位存儲數字類型,因此超出的會捨去。捨去的部分就是精度丟失的部分。
*
* ** method **
* add / subtract / multiply /divide
*
* ** explame **
* 0.1 + 0.2 == 0.30000000000000004 (多了 0.00000000000004)
* 0.2 + 0.4 == 0.6000000000000001 (多了 0.0000000000001)
* 19.9 * 100 == 1989.9999999999998 (少了 0.0000000000002)
*
* floatObj.add(0.1, 0.2) >> 0.3
* floatObj.multiply(19.9, 100) >> 1990
*
*/
var floatObj = function() {
/*
* 判斷obj是否為一個整數
*/
function isInteger(obj) {
return Math.floor(obj) === obj
}
/*
* 將一個浮點數轉成整數,返回整數和倍數。如 3.14 >> 314,倍數是 100
* @param floatNum {number} 小數
* @return {object}
* {times:100, num: 314}
*/
function toInteger(floatNum) {
var ret = {times: 1, num: 0}
if (isInteger(floatNum)) {
ret.num = floatNum
return ret
}
var strfi = floatNum + ''
var dotPos = strfi.indexOf('.')
var len = strfi.substr(dotPos+1).length
var times = Math.pow(10, len)
var intNum = parseInt(floatNum * times + 0.5, 10)
ret.times = times
ret.num = intNum
return ret
}
/*
* 核心方法,實現加減乘除運算,確保不丟失精度
* 思路:把小數放大為整數(乘),進行算術運算,再縮小為小數(除)
*
* @param a {number} 運算數1
* @param b {number} 運算數2
* @param digits {number} 精度,保留的小數點數,比如 2, 即保留為兩位小數
* @param op {string} 運算類型,有加減乘除(add/subtract/multiply/divide)
*
*/
function operation(a, b, digits, op) {
var o1 = toInteger(a)
var o2 = toInteger(b)
var n1 = o1.num
var n2 = o2.num
var t1 = o1.times
var t2 = o2.times
var max = t1 > t2 ? t1 : t2
var result = null
switch (op) {
case 'add':
if (t1 === t2) { // 兩個小數位數相同
result = n1 + n2
} else if (t1 > t2) { // o1 小數位 大於 o2
result = n1 + n2 * (t1 / t2)
} else { // o1 小數位 小於 o2
result = n1 * (t2 / t1) + n2
}
return result / max
case 'subtract':
if (t1 === t2) {
result = n1 - n2
} else if (t1 > t2) {
result = n1 - n2 * (t1 / t2)
} else {
result = n1 * (t2 / t1) - n2
}
return result / max
case 'multiply':
result = (n1 * n2) / (t1 * t2)
return result
case 'divide':
result = (n1 / n2) * (t2 / t1)
return result
}
}
// 加減乘除的四個接口
function add(a, b, digits) {
return operation(a, b, digits, 'add')
}
function subtract(a, b, digits) {
return operation(a, b, digits, 'subtract')
}
function multiply(a, b, digits) {
return operation(a, b, digits, 'multiply')
}
function divide(a, b, digits) {
return operation(a, b, digits, 'divide')
}
// exports
return {
add: add,
subtract: subtract,
multiply: multiply,
divide: divide
}
}();
toFixed的修復如下
// toFixed 修復
function toFixed(num, s) {
var times = Math.pow(10, s)
var des = num * times + 0.5
des = parseInt(des, 10) / times
return des + ''
}