寫在前面
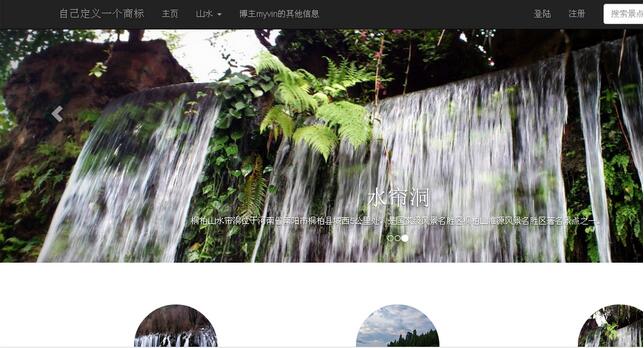
在該文中,我結合自己做的一個山水網頁來聊一下Bootstrap的使用,網頁截圖如下:

完整網頁的效果和代碼可以點擊這裡查看或者到CodePen上查看。網頁要達到的主要效果包括以下幾點:
1、導航欄的登陸、注冊按鈕點擊後彈出登陸、注冊modal框,並且登陸、注冊窗口可切換,菜單欄為響應式
2、導航欄中的山水選項可下拉,點擊下拉中的九寨溝``麗江``水簾洞會定位到相應的tab
3、幻燈片大屏輪播
4、tab頁點擊切換
下面我們開始擁Bootstrap入懷。
Bootstrap想必小伙伴們都聽說過或使用過,在這個網頁中,我用的是cdn Bootstrap v3.3.4,點擊這裡可以下載最新版本的Bootstrap v3.3.5或者點擊這裡自行到官網上下載,相信總有一款適合你~~~~~~
這篇文章讓我們先聊一下導航欄。
導航欄
在使用bs之前首先要引用bs,包括css和js,引用的方式很簡單,和引用普通外部文件相同,可以使用cdn鏈接,也可以放在本地引用。下面給出代碼。
<html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>myvin's山水</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
在該山水網頁例子中,我用的是cdn鏈接。
同時,因為bs的插件是基於jq的,所以jq也得引入。
先給出導航欄完整代碼
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">自己定義一個商標</a> </div> <!-- 左上角的導航 --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav" > <li ><a href="#">主頁<span class="sr-only">(current)</span></a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">山水 <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#jiuzhaigou">九寨溝</a></li> <li><a href="#lijiang">麗江</a></li> <li><a href="#shuiliandong">水簾洞</a></li> <li class="divider"></li> <li><a href="#">更多..</a></li> </ul> </li> <li data-toggle="modal" data-target="#about"><a href="#" >關於</a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="搜索景點.."> <button type="button" class="btn btn-default">Go</button> </div> </form> <ul class="nav navbar-nav navbar-right"> <li data-toggle="modal" data-target="#signin-signup-tab" id="signin-button"><a href="#" >登陸</a></li> <li data-toggle="modal" data-target="#signin-signup-tab" id="signup-button"><a href="#" >注冊</a></li> </ul> </div> </div> </nav>
bs的導航組件都依賴同一個.nav類,代碼分開講解。先看這一段:
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
這段代碼的作用是viewport減小時,導航欄上的菜單選項會折疊,點擊折疊圖標,導航欄菜單選項會縱向排列。nav中的.navbar-inverse類是反色,小伙伴們可以把.navbar-inverse類去掉觀察下效果。因為我是一個黑色控,所以在這裡我用反色。想用其他顏色的,土豪金啊,小伙伴們可以按照自己的口味自行搭配。.navbar-brand類可以用來定義自己網站的商標,我在這裡以自己定義一個商標的文字代替,感興趣的小伙伴可以添加自己的logo。.dropdown-toggle類可以實現一個下拉, .divider類可以實現一個淺深色的分割線。
搜索框和登陸、注冊中的.navbar-right類顧名思義就是置右。
data屬性
在這裡有必要說一下bs的data屬性。在bs中,開發者可以僅僅通過data屬性來使用bs中的所有js插件,這是bs中的一等api,也經常是我們使用js插件的首選方式。比如上面代碼中的data-toggle="collapse"、data-toggle="dropdown"等,這些就是bs中的使用js插件的方式。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家學習Bootstrap導航欄有所幫助。