Bootstrap+jfinal退出系統彈出確認框的實現方法
編輯:關於JavaScript
本文為大家分享了jfinal與bootstrap的登出操作,旨在介紹如何通過a標簽彈出登出確認框,然後發送退出請求到jfinal,然後再刷新頁面的做法。主要難點在於有以下兩點:
1.如果通過a標簽的內容彈出登出確認框;
2.如何通過a標簽刷新對應彈出的頁面。
一、前端技術
1.構建a標簽
復制代碼 代碼如下:<a href="${ctx}/mem/logout" target="ajaxTodo" callback="ajaxDone" atitle="你確定要退出嗎?" id="user_login_out" style="padding: 0 6px;">退出</a>
注意:
1. target=”ajaxTodo”,指定a標簽要通過ajax發起請求。
2. callback=”ajaxDone”,指定a標簽回調函數
3. atitle=”你確定要退出嗎?”,指定確認信息
2.初始化a標簽ajax事件
function initUI(_box) {
var $p = $(_box || document);
// dwz.ajax.js
if ($.fn.ajaxTodo) {
$("a[target=ajaxTodo]", $p).ajaxTodo();
}
}
注意:
1. 頁面加載完成後執行initUI方法,使target為ajaxTodo的a標簽具有指定的ajaxTodo方法。
3.a標簽的ajax請求
function ajaxTodo(url, callback) {
var $callback = callback;
if (!$.isFunction($callback)) {
$callback = eval('(' + callback + ')');
}
var forwardUrl = window.location.href;
if (url.indexOf("?") != -1) {
url += "&forwardUrl=" + forwardUrl;
} else {
url += "?forwardUrl=" + forwardUrl;
}
$.ajax({
type : 'POST',
url : url,
dataType : "json",
cache : false,
success : $callback,
error : YUNM.ajaxError
});
}
注意:
1. forwardUrl 記錄登出的頁面
4.為jquery對象增加ajaxTodo方法
$.fn.extend({
ajaxTodo : function() {
return this.each(function() {
var $this = $(this);
$this.click(function(event) {
var url = unescape($this.attr("href")).replaceTmById($(event.target).parents(".unitBox:first"));
YUNM.debug(url);
if (!url.isFinishedTm()) {
$.showErr($this.attr("warn"));
return false;
}
var title = $this.attr("atitle");
if (title) {
$.showConfirm(title, function() {
ajaxTodo(url, $this.attr("callback"));
});
} else {
ajaxTodo(url, $this.attr("callback"));
}
event.preventDefault();
});
});
},
});
5.回調函數
function ajaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
// 如果指定了後調轉頁面,進行調轉
if (json.forwardUrl) {
location.href = json.forwardUrl;
}
}
}
6.彈出weebox確認框
$.showConfirm = function(str, funcok, funcclose) {
var okfunc = function() {
$.weeboxs.close("yunm_confirm_box");
funcok.call();
};
$.weeboxs.open(str, {
boxid : 'yunm_confirm_box',
contentType : 'text',
showButton : true,
showCancel : true,
showOk : true,
title : '確認',
width : 280,
type : 'wee',
onopen : function() {
init_ui_button();
},
onclose : funcclose,
onok : okfunc
});
};
function init_ui_button() {
$("button.ui-button[init!='init']").each(function(i, o) {
$(o).attr("init", "init"); // 為了防止重復初始化
$(o).ui_button();
});
}
二、jfinal技術
public void logout() {
if (getSession().getAttribute("username") != null) {
// 清除session
getSession().removeAttribute("username");
}
ajaxDoneSuccess("登出成功!");
renderJson();
}
增加logout方法。
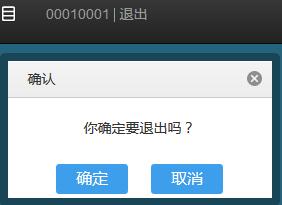
效果:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望大家動手實現Bootstrap+jfinal退出系統彈出確認框,希望大家喜歡這篇文章,謝謝大家的閱讀。
小編推薦
javascript實現簡單的on事件綁定
在IE6下發生Internet Explorer cannot open the Internet site錯誤
js實現ArrayList功能附實例代碼
簡潔短小的 JavaScript IE 浏覽器判定代碼
js ajaxfileupload.js上傳報錯的解決方法
Jquery實例教程:slideMenu網頁菜單
node.js中的console.dir方法教程使用說明詳解
JavaScript實現可拖拽的拖動層Div實例
IE及IE6浏覽器中判斷JS文件加載成功失敗的方法教程
Express實現前端後端通信上傳圖片之存儲數據庫(mysql)傻瓜式教程(二)
熱門推薦