最近工作非常的忙,在對一個系統進行改版。項目後台是MVC1.0開發的,但是前端部分已經改過幾個版本,而已之前的設計師很強大,又做設計又做前端開發。而已很時尚和前沿,使用了一直都很熱門的Bootstrap工具包,有很多把它定義為Web前端CSS框架。說實話,之前只知道它是Twitter公司出品,界面做的比較好看。但是沒有在實際項目中使用,之前公司新來的同事會這個,准備在公司官網項目中使用,因為我不會,而已Leader對這個也不感冒,所以就沒有用。而已她說配合Less一起做項目,可以提高開發效率,而已可以把系統做的更漂亮和美觀,而已對自適應設計支持比較好。
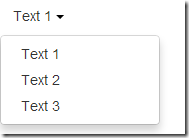
項目需求是將HTML原生的select標簽替換為下圖所示的下拉框效果。我一般看到這種需求,要改變原生的html標簽,就不太喜歡弄。雖然也知道通過ui和li標簽,加上Javascript代碼可以實現和select一樣的功能,但是之前也沒有嘗試去寫過,到時bug和浏覽器兼容性有問題,和PM溝通,是不是不要改這個select,就用原生的select,PM說是為減低用戶干擾,讓用戶不要太在意這個選擇項。我覺得也是這個道理,首先長的不想select那麼誇張,其次那個下拉箭頭有點小,用戶也不會太刻意去點擊。其實點擊那個文字也是會把下面下拉列表打開的。
image(HTML原生select標簽) image(最終效果圖)

(HTML原生select標簽)

select原始功能是可以點擊右側的下拉箭頭可以打開下拉列表,給用戶選擇。用戶選擇一個選項,文本框裡面的值要變成對應的option的內容,並且可以獲取到option的value值。另外一個很重要的功能是option有一個selected屬性。如果某個option有selected=”selected”,那麼下拉框默認會選中當前這個option。
Bootstrap提供Button Dropdown是為了來做漂亮的菜單,壓根不是想做select的功能。當我搜索看到它時,我還以為Bootstrap可以提供類似button dropdown樣式的select組件。不過我是妄想,沒有這個組件,必須組件實現。其實有過用ul和li寫select標簽的經驗,寫這個也不是很困難。
<div class="dropdown" style="margin-top:30px;"> <a style="font-size:14px;" class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Text 1 <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" value=><a role="menuitem" tabindex="1" href="#">Text 1</a></li> <li role="presentation"><a role="menuitem" tabindex="2" href="#">Text 2</a></li> <li role="presentation"><a role="menuitem" tabindex="3" href="#">Text 3</a></li> </ul> </div>
這個是Button Dropdown的基本代碼。因為它本身會應用css樣式,而已我們後面要改bootstrap.min.css裡面的樣式,所以我們需要在這個頁面單獨放一些樣式。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8">
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.btn-group.open .dropdown-toggle
{
-webkit-box-shadow:none;
box-shadow:none;
}
</style>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<p>原始的select標簽</p>
<select>
<option value="1">Text 1</option>
<option value="2">Text 2</option>
<option value="3">Text 3</option>
</select>
<div id="dropdown1" class="dropdown" style="margin-top:30px;">
<div class="btn-group">
<a style="font-size:14px;" class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
<!--選中option之後,要在這裡顯示選中值,類似原始select裡面的文本框-->
<span class="placeholder">Text 1</span>
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" value="1"><a role="menuitem" tabindex="1" href="javascript:void(0);">Text 1</a></li>
<li role="presentation" value="2"><a role="menuitem" tabindex="2" href="javascript:void(0);">Text 2</a></li>
<li role="presentation" value="3"><a role="menuitem" tabindex="3" href="javascript:void(0);">Text 3</a></li>
</ul>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-1.10.2.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
function customDropDown(ele){
this.dropdown=ele;
this.placeholder=this.dropdown.find(".placeholder");
this.options=this.dropdown.find("ul.dropdown-menu > li");
this.val='';
this.index=-1;//默認為-1;
this.initEvents();
}
customDropDown.prototype={
initEvents:function(){
var obj=this;
//這個方法可以不寫,因為點擊事件被Bootstrap本身就捕獲了,顯示下面下拉列表
obj.dropdown.on("click",function(event){
$(this).toggleClass("active");
});
//點擊下拉列表的選項
obj.options.on("click",function(){
var opt=$(this);
obj.text=opt.find("a").text();
obj.val=opt.attr("value");
obj.index=opt.index();
obj.placeholder.text(obj.text);
});
},
getText:function(){
return this.text;
},
getValue:function(){
return this.val;
},
getIndex:function(){
return this.index;
}
}
$(document).ready(function(){
var mydropdown=new customDropDown($("#dropdown1"));
});
</script>
</body>
</html>
點擊過程中會出現一個背景。通過Chrome查看元素,是寫box-shodow的效果。但是我改過之後,還是出現了。明天繼續查找一下。

添加1行樣式覆蓋,bootstrap.css裡面本身的樣式。
<style type="text/css">
.btn-group.open .dropdown-toggle
{
-webkit-box-shadow:none;
box-shadow:none;
}
</style>
注意事項:在實例化的過程中,我們傳入的是一個jQuery選擇器的對象,所以如果一個頁面有很多自定義的dropdown,會使用類別。那在實例化的過程要修改一下代碼哦!
Demo演示地址:http://liminjun.sinaapp.com/demo/customselect/index.html
Bootstrap CDN http://www.bootstrapcdn.com/ 百度雖然也有了,但是版本有點老,也不去更新。

Bootstrap官網 http://getbootstrap.com/components/#btn-dropdowns