本文推薦一款twitter做的bootstrapValidator.js,本身bootstrap就是twitter做的,那麼使用原配的validator也就更值得信賴。從百度上搜bootstrapValidator會出現很多款,但我只推薦這款:

一、一睹為快

為了簡便的介紹,這裡只做為空的check。
BootstrapValidator官方下載地址
二、資源引用
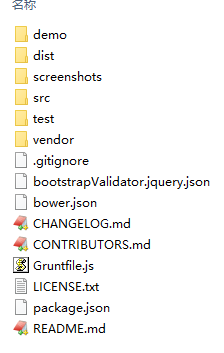
下載完資源包後,你可以看到如下的目錄。

然後把以下三個文件引入到你項目。
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>
三、會員名稱不為空項目配置
<form class="form-signin required-validate" action="${ctx}/login" method="post" onsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>賬戶</label>
<input class="form-control" type="text" autofocus name="username" placeholder="請輸入會員編號" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>
data-bv-notempty表示該會員編號要做為空check。
form-group的div是必須的,否則會報“too much recursion”錯誤。
form表單提交的時候會執行validateCallback方法,該方法在第五步中具體介紹。
四、頁面加載完成後啟用bootstrap validator
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修復bootstrap validator重復向服務端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});
在form表單上加上‘class=”required-validate”'屬性,然後通過jquery獲取對應form表單,對其執行默認的bootstrapValidator加載。
一定要注意上面代碼中注釋部分代碼,具體介紹可參照下方修復BootstrapValidator重復提交的bug,具體內容如下
BootstrapValidator很漂亮,但漂亮的臉蛋下往往會隱藏殺機,這不,出現了重復提交的bug。
解決辦法:
// validate form
$("form.required-validate", $p).each(function() {
var $form = $(this);
$form.bootstrapValidator().on('success.form.bv', function(e) {
// 阻止默認事件提交
e.preventDefault();
});
});
為BootstrapValidator設置on方法,其key為success.form.bv,value為e.preventDefault();。
bug調查:

調查結果:
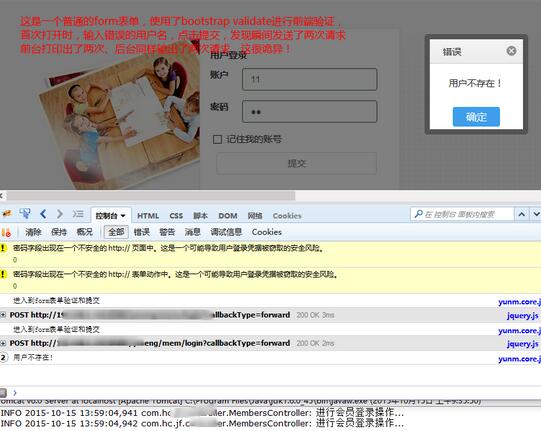
1.當不使用BootstrapValidator時,就不會出現如圖提示問題。
2.只有首次點擊提交,會重復提交兩次,而接下來重新輸入用戶名後,就單次提交了。
bug發生環境:
復制代碼 代碼如下:<form class="required-validate" action="${ctx}/mem/login?callbackType=forward" method="post" onsubmit="return validateCallback(this, tabAjaxDone)" type="login">
...
<button type="submit" style="width: 100%;" class="btn btn-default">提交</button>
</form>
描述:
這是一個普通的form表單,action中為請求地址,form中有onsubmit方法,主要是為了驗證表單,然後發送請求,最後回調tabAjaxDone方法。
bug分析:
1.form表單肯定沒有問題,如果沒有bootstrap validate,那是一點問題都沒有。
2.之前使用jquery validate的時候也沒有問題。
3.那麼問題只能發生在bootstrap validate上了。
4.而bootstrap validate的默認使用上也是沒有問題的,因為只有首次點擊提交時才會重復提交。
5.那麼這可能是bootstrap validate有默認的提交請求。

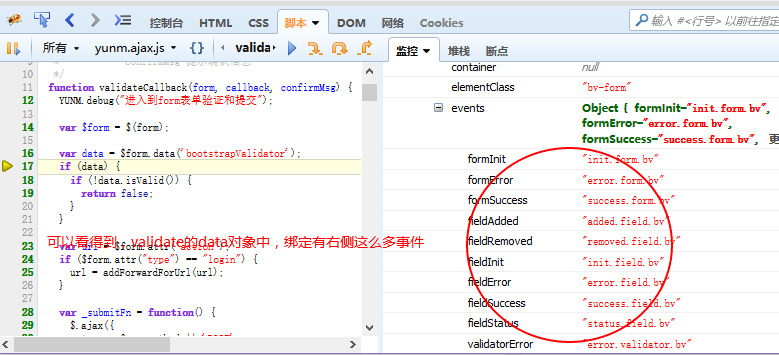
再查看validate對象,可以看到它默認有很多事件,其中formsuccess的嫌疑最大,也就是說有可能是其再次觸發了提交請求。
bug調試:
// validate form
$("form.required-validate", $p).each(function() {
var $form = $(this);
$form.bootstrapValidator();
// .on('success.form.bv', function(e) {
// // 阻止默認事件提交
// e.preventDefault();
// });
});
1.在頁面初次加載的時候,BootstrapValidator需要按照上述方式進行加載,方可進行前端數據校驗。
2.你已經看到注釋的代碼,也許你已經猜得到,這就是解決辦法。沒錯,為form加上該事件處理,使用e.preventDefault();阻止默認事件提交。
五、form表單提交時驗證項目
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("進入到form表單驗證和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修復記憶的組件不驗證
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
return false;
}
validateCallback中獲取form表單後,通過isValid方法可以返回表單驗證是否通過。
當表單驗證通過後,再通過ajax將表單提交到服務端。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是關於本文的全部內容,希望對大家的學習有所幫助。