在JavaScript 中,this的指向是動態變化的,很可能在寫程序的過程中,無意中破壞掉this的指向,所以我們需要一種可以把this的含義固定的技術,於是就有了call,apply 和bind這三個方法,來改變函數體內部 this 的指向,因為函數存在「定義時上下文」和「運行時上下文」以及「上下文是可以改變的」這樣的概念
apply、call
apply:應用某一對象的一個方法,用另一個對象替換當前對象
call:調用一個對象的一個方法,以另一個對象替換當前對象
function person() {}
person.prototype = {
attr: {age:18,sex:'girl'},
say: function() {
console.log("My age is " + this.attr.age);
console.log("I am a " + this.attr.sex);
}
}
var Marry = new person();
Marry.say();
// My age is 18
// I am a girl
改變指向
function person() {}
person.prototype = {
attr: {age:18,sex:'girl'},
say: function() {
console.log("My age is " + this.attr.age);
console.log("I am a " + this.attr.sex);
}
}
xiaoming ={ attr : {age:20,sex:'boy'} };
var Marry = new person();
Marry.say();
Marry.say.call(xiaoming);
// My age is 18
// I am a girl
// My age is 20
// I am a boy
共同之處
都可以用來代替另一個對象調用一個方法,將一個函數的對象上下文從初始的上下文改變為由 thisObj 指定的新對象。
不同之處
1、apply:最多只能有兩個參數——新this對象和一個數組 argArray。如果給該方法傳遞多個參數,則把參數都寫進這個數組裡面,當然,即使只有一個參數,也要寫進數組裡面。如果 argArray 不是一個有效的數組或者不是 arguments 對象,那麼將導致一個 TypeError。如果沒有提供 argArray 和 thisObj 任何一個參數,那麼 Global 對象將被用作 thisObj,並且無法被傳遞任何參數。
fun.call(thisArg[, arg1[, arg2[, ...]]])
function f(x,y){
console.log(x+y);
}
f.call(null, 1, 1)
//return 2
2、call:則是直接的參數列表,主要用在js對象各方法互相調用的時候,使當前this實例指針保持一致,或在特殊情況下需要改變this指針。如果沒有提供 thisObj 參數,那麼 Global 對象被用作 thisObj。
fun.apply(thisArg, [argsArray])
function f(x,y){
console.log(x+y);
}
f.call(null, [1,1])
//return 2
apply和call功能一樣,只是傳入的參數列表形式不同,其中 thisArg 是你想指定的上下文,他可以是任何一個 JavaScript 對象(JavaScript 中一切皆對象),call 需要把參數按順序傳遞進去,而 apply 則是把參數放在數組裡。
如果某個函數的參數數量是不固定的,當你的參數是明確知道數量時用 call ,而不確定的時候用 apply,然後把參數 push 進數組傳遞進去。當參數數量不確定時,函數內部也可以通過 arguments 這個數組來遍歷所有的參數,我們看一下一些用法
代碼一
var array1 = [12 , "foo" , {name:"Joe"} , -2458];
var array2 = ["Doe" , 555 , 100];
Array.prototype.push.apply(array1, array2);
console.log(array1);
//[12, "foo", Object, -2458, "Doe", 555, 100]
代碼二
var numbers = [5, 458 , 120 , -215 ]; Math.max.apply(null,numbers); //458
代碼三
log(12 , "foo" , {name:"Joe"} , -2458);
function log(){
var args = Array.prototype.slice.call(arguments);
args.unshift('(app)');
console.log.apply(console, args);
};
// (app) 12 foo Object {name: "Joe"} -2458
bind
fun.bind(thisArg[, arg1[, arg2[, ...]]])
與上面不同的是,bind會返回一個改變this指向的新函數 ,注意這裡強調的是新函數,其與之前的使用的不是同一塊內存地址,所以當你需要重復使用這個函數的時候,你就不得不把其保存到一個變量,方便下次調用。上面的兩個函數都是返回的執行結果,即調用即執
行,此外,另外需要注意的地方是,bind函數中的首個參數,會自動成為返回新函數中參數的默認值,那麼正式調用的時候,只需要給出除首個參數外,剩余參數即可。
function f(x,y){
console.log(x+y);
}
f.call(null, [1,1])
var new_f = f.bind(null,1,1)
//return new function
new_f(1)
//return 2
需要說明的是,上面所有示例代碼中的thisArg參數均用null來代替了,在未給出指定thisArg對象的情況下,null與undefined下this指向是全局對象,即js代碼執行環境
apply、call、bind比較
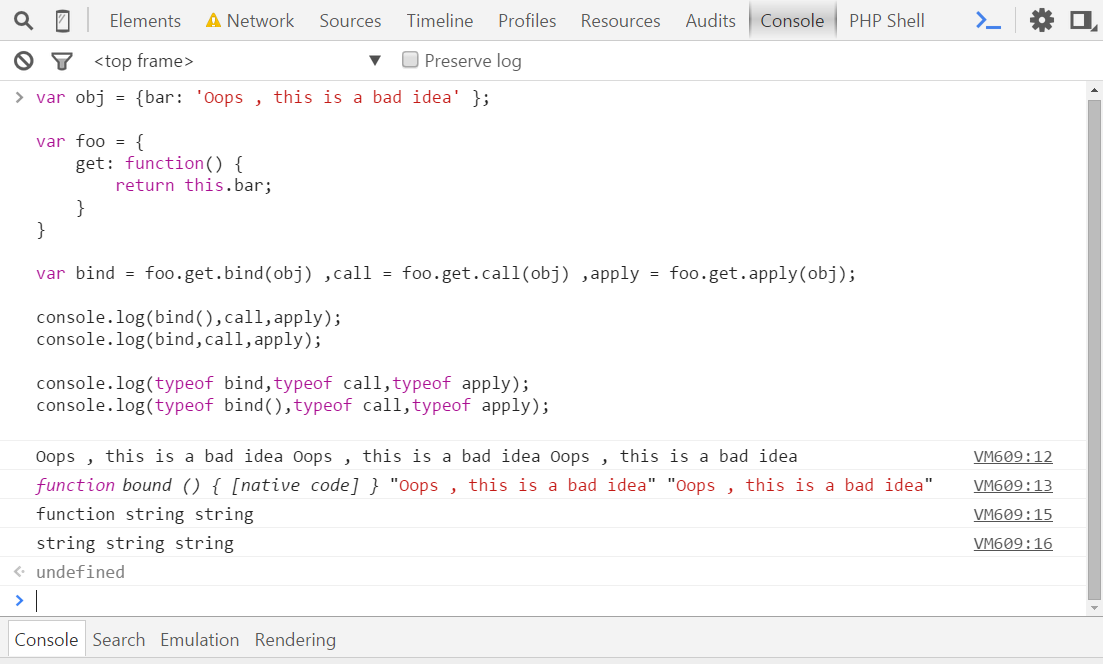
var obj = {bar: 'Oops , this is a bad idea' };
var foo = {
get: function() {
return this.bar;
}
}
var bind = foo.get.bind(obj) ,call = foo.get.call(obj) ,apply = foo.get.apply(obj);
console.log(bind(),call,apply);
console.log(bind,call,apply);
console.log(typeof bind,typeof call,typeof apply);
console.log(typeof bind(),typeof call,typeof apply);

看到區別沒有,區別是,當你希望改變上下文環境之後並非立即執行,而是回調執行的時候,使用 bind() 方法。而 apply/call 則會立即執行函數
apply 、 call 、bind 三者都是用來改變函數的this對象的指向的; apply 、 call 、bind 三者第一個參數都是this要指向的對象,也就是想指定的上下文; apply 、 call 、bind 三者都可以利用後續參數傳參; bind是返回對應函數,便於稍後調用;apply、call則是立即調用
以上這篇深入理解JavaScript中的call、apply、bind方法的區別就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。