一、Transition(過濾)
作為一個基礎支持的組件,被其他組件多次引用。實現根據浏覽器支持transition的能力,然後綁定動畫的結束事件;
首先:創建一個Element;
然後:迭代查看此元素支持的transition動畫名稱
Transition實現的技巧,主要是重寫了jquery的event對象,代碼如下:
$(function () {
$.support.transition = transitionEnd()
if (!$.support.transition) return
$.event.special.bsTransitionEnd = {
bindType: $.support.transition.end,
delegateType: $.support.transition.end,
handle: function (e) {
if ($(e.target).is(this)) return e.handleObj.handler.apply(this, arguments)
}
}
})
二、Affix(自動浮動定位)
1、Target:參數表示其定位參考節點(應該是產生滾動條的父容器對象),默認是window
2、Data-offset設置的top和bottom值,只會用於計算表達式,不會設置到css中
3、三種位置定位樣式類:
3.1、Affix-top:到達頁面頂部的時候會添加的樣式
3.2、Affix:在頁面中部的時候會添加的樣式
3.3、Affix-bottom:在頁面底部的時候會添加的樣式
4、處理公式:
4.1、Top:traget的滾動條高度(scrollTop)< 元素設定離頂位置的距離(offsetTop)(首次判斷)
4.1.1、scrollTop設置為:元素本身定位的top(元素當前定位離文檔原點的距離)(非首次)
4.2、getPinnedOffset:獲取粘住元素top – target滾動條的top
4.3、bottom:如果粘住元素是首次bottom定位的時候,那麼bottom就是 target滾動條高度 + target元素的高度 >= 整個文檔滾動條高度 – 粘住元素距離底部的高度
4.3.1、如果是非首次bottom定位
1)、如果offsetTop(元素設定離頂位置的距離)不為空,target的top + getpinnedOffset的值 > 粘住元素當前定位到top的值
2)、如果offsetTop為空,target的top + target元素的高度 > 文檔高度 – 粘住元素距離底部的高度
4、能改變粘住元素的只有他的top,top值為:文檔高度 — 粘住元素高度 — 粘住元素距離底部的高度
5、坑之所在:
1)、top和bottom一起使用的時候,會出現沖突,原因:
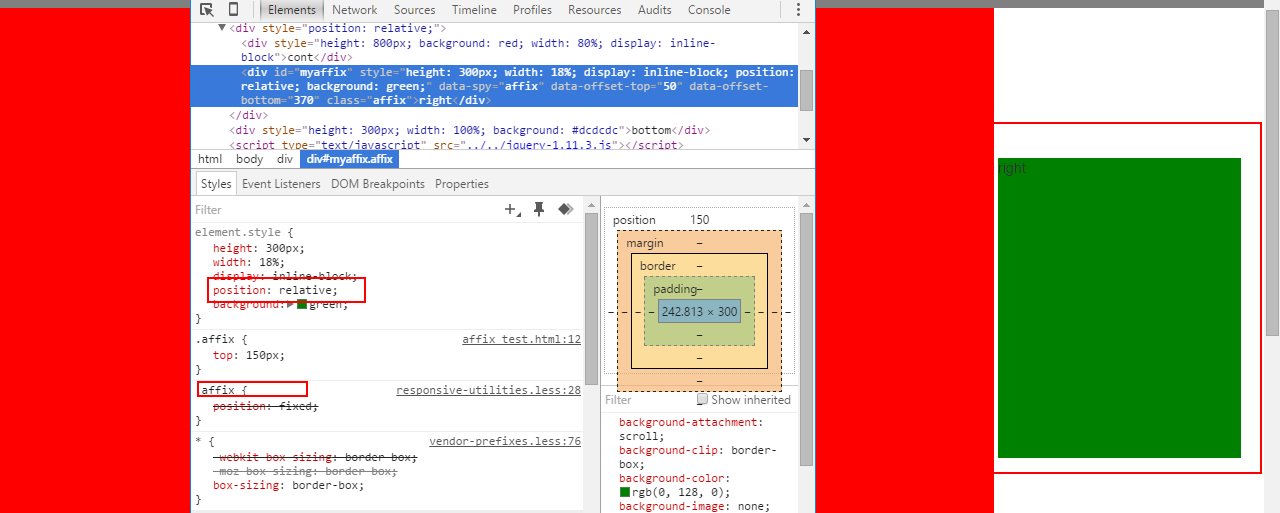
Affix-bottom,也就是到達頁面底部的時候,bootstrap是用offset來設置的top值,給元素加了position:relative值,這就導致在回到頁面頂部後,再次向下滾動時候,沒有任何效果
原因:行內樣式設置的relative會覆蓋class中設置的fixed樣式

6、總結
1)、在top情況表現良好,在bottom情況下需要自己加入手動控制
2)、應用affix控件,至少要自己重寫affix樣式,用於控制粘住條的定位。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
本文系列教程整理到:Bootstrap基礎教程 專題中,歡迎點擊學習。
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。