首先關於bootstrap從v3的less轉到v4的sass的十萬個為什麼,這裡暫且不表(計劃會另起一篇文章對比less,sass,postcss)。
一起走進bootstrap v4 sass
1、bootstrap的sass文件都放在scss目錄,為什麼名字是scss而不是sass呢?主要涉及到sass與scss兩種語法的區別,scss語法更接近css,所以更受大家喜愛,使用更廣泛。具體可參考 sass 語法
2、scss文件分為兩種,一種是以下劃線開頭的如 _variables.scss ,一種是沒有下劃線的如 bootstrap.scss ,這兩個的區別是前者表示被導入的文件,默認不會編譯成對應的css文件,而後者會編譯對應的css文件。所以如果有兩個文件 _a.scss , b.scss 默認編譯結果是只有 b.css 文件,如果b要使用 _a.scss 中的樣式,那麼可以使用導入功能 @import a (導入的文件是可以省略下劃線及文件後綴名的)。具體也可參考 sass 語法
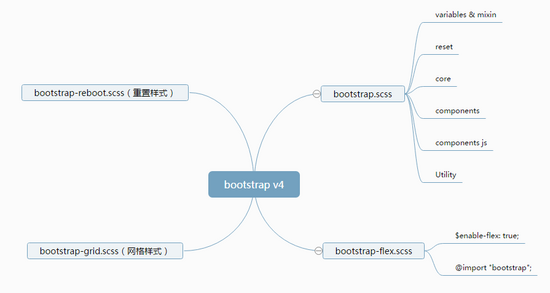
3、如果編譯整個scss目錄,我們可以得到四個css文件,分為是 bootstrap.css , bootstrap-flex.css , bootstrap-reboot.css , bootstrap-grid.css ,這四個css樣式分別由下面的四個scss文件生成。

bootstrap-reboot為重置樣式,bootstrap-grid為網格樣式,這兩個可以看作贈送的單獨樣式,如果某些場景你不想使用整個bootstrap樣式,但是又想用它的重置或網格系統,那麼可以直接使用這兩個。
bootstrap和bootstrap-flex的區別是前者使用傳統的布局方式,後者用的是的是flex方式,所以可以根據自己的實際情況選擇使用。從上面圖上可以看到 bootstrap-flex.scss 在導入 bootstrap.scss 之前,重置了 $enable-flex: true
4、打開 bootstrap.scss ,可以看到裡面導入了各種文件,整體分為6大塊,分別為:
variable & mixin:引入變量及mixin文件,其中 _mixin.scss 文件中導入了mixin目錄中的所有文件
reset:引入normalize 及 print文件
core:引入基礎樣式文件,如grid,form,table,button等
component:引入組件文件,如nav,card,breadcrumb等
component js:引入需要js控制的組件文件,如modal,tooltips等
utility:引入一些全站的class文件,裡面有些通用的class,如clearfix,center-block等
如何使用並修改bootstrap v4的樣式
如果你對sass熟悉的話,可以直接使用其sass;當然如果你不熟悉sass的話,可以到目錄dist/css中找到編譯好的 bootstrap.css 。
下面我們先說下直接使用css的:
在html中引入 <link href="bootstrap.css" rel="stylesheet" />
如需修改bootstrap樣式,可另建一個樣式表如 style.css ,覆蓋bootstrap樣式。不建議直接修改打開 bootstrap.css 樣式表修改既然是用sass寫的,那當然我們可以選擇更高逼格的sass了,同樣sass也有兩種修改辦法,一種是非破壞性的,一種是破壞性的。
對於破壞性的,那就是哪裡不合意就修改哪裡了,沒什麼好招。這裡說下對於非破壞性的使用修改,我們可以采用如下方法:
把bootstrap的所有scss文件放在bootstrap目錄
scss bootstrap 目錄 (原先bootstrap中scss目錄所有文件) bootstrap.scss ... mixin目錄 ... _custom-variables.scss (自定義的變量,或覆蓋bootstrap的變量) _custom-mixin.scss(自定義的mixin) style.scss
style.scss 代碼如下:
@charset "UTF-8"; // 導入文件 @import "custom-variables"; @import "custom-mixin"; @import "bootstrap/bootstrap";
當然如果有代碼潔癖的,那對於不用的樣式總是想砍掉的,於是重新拿起 bootstrap.scss 審視,把那些不需要的樣式,直接去掉import不就好了嗎。如果考慮到以後升級什麼的,那還是建立個新文件,想要什麼就自己按照 bootstrap.scss 中的方法引入就可以了。對於組件樣式,需要就引入,不需要就不引入,但是一定要注意core與utility的樣式,因為說不定你的組件中就用了這些基礎的樣式
如何改進bootstrap v4的sass設計
從個人實戰的經驗角度出發,覺得bootstrap v4有如下幾點缺陷:(僅為個人觀點)
可以進一步進行目錄規劃,如把所有的組件文件都放在component目錄,utility文件放在utility目錄,那樣看起來更有組織性,現在有點零散,看上去有點亂
沒有 % 設計,個人覺得 % 的設計是一個進步,對於樣式的組合申明非常有效,尤其是一些簡短的兼容代碼什麼的。
可提供一個scss文件,整合了variables和mixin的功能,那樣就可以方便新起樣式文件,直接導入這個整合的文件,variables和mixin隨便用組件的變量申明,可以放在各自的組件scss中,因為只有組件會用,而不是統一放在variables文件,這樣顯得variables文件比較臃腫mixin設計有點太多,連size都有一個mixin文件,感覺有點過。
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)