bootstrap和jQuery.Gantt的css沖突 如何解決
編輯:關於JavaScript
bootstrap是廣泛使用的一個前端框架,而jQuery.Gantt在目前也是一個很好用的用於繪制甘特圖的插件。
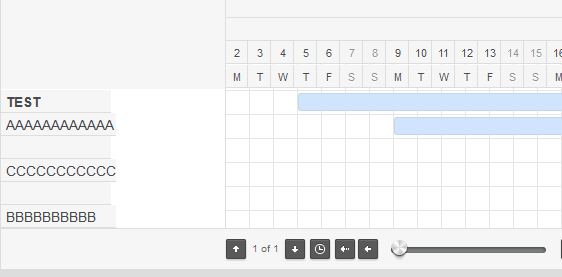
這次在同時使用它們時,發現甘特圖顯示異常,如圖

不加載bootstrap.css,甘特圖就不會出問題,很容易就定位出現bootstrap的css沖突問題。
但是要實際定位到具體是哪個樣式所導致的卻花了一些功夫。
1、先看了甘特圖裡與bootstrap的重復樣式,有一個.row,於是我把gantt插件的row全部修改成了ganttrow,發現沒效果。
2、再是看了bootstrap中對標簽如body,div使用的樣式,也沒影響。
3、最後是用了很蠢的“二分法”,一半一半刪除bootstrap.css裡的內容,然後查看甘特圖是否異常。
最終定位出是bootstrap.css中如下樣式所導致的,確實在排查中忘了*這個所有標簽。
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
解決方法:
如果甘特圖的div是這樣的“<div class='gantt'></div>”
只要在自定義的css中加入
.gantt div{
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
然後把自定義css放在bootstrap.css之後加載就可以了。
大家可以試著解決一下,謝謝大家的閱讀。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦