style、currentStyle、getComputedStyle區別介紹
樣式表有三種方式
內嵌樣式(inline Style) :是寫在Tag裡面的,內嵌樣式只對所有的Tag有效。
內部樣式(internal Style Sheet):是寫在HTML的裡面的,內部樣式只對所在的網頁有效。
外部樣式表(External Style Sheet):如果很多網頁需要用到同樣的樣式(Styles),將樣式(Styles)寫在一個以.css為後綴的CSS文件裡,然後在每個需要用到這些樣式(Styles)的網頁裡引用這個CSS文件。 最常用的是style屬性,在JavaScript中,通過document.getElementById(id).style.XXX就可以獲取到XXX的值,但意外的是,這樣做只能取到通過內嵌方式設置的樣式值,即style屬性裡面設置的值。
解決方案:引入currentStyle,runtimeStyle,getComputedStyle style 標准的樣式,可能是由style屬性指定的!
runtimeStyle 運行時的樣式!如果與style的屬性重疊,將覆蓋style的屬性!
currentStyle 指 style 和 runtimeStyle 的結合! 通過currentStyle就可以獲取到通過內聯或外部引用的CSS樣式的值了(僅限IE) 如:document.getElementById("test").currentStyle.top
要兼容FF,就得需要getComputedStyle 出馬了
注意: getComputedStyle是firefox中的, currentStyle是ie中的. 比如說
<style>
#mydiv {
width : 300px;
}
</style>
則:
var mydiv = document.getElementById('mydiv');
if(mydiv.currentStyle) {
var width = mydiv.currentStyle['width'];
alert('ie:' + width);
} else if(window.getComputedStyle) {
var width = window.getComputedStyle(mydiv , null)['width'];
alert('firefox:' + width);
}
另外在FF下還可以通過下面的方式獲取
document.defaultView.getComputedStyle(mydiv,null).width; window.getComputedStyle(mydiv , null).width;
以下是一些補充:
在看博客的時候看到了這個這3個家伙-style,currentStyle,getComputedStyle。以前學習的時候沒碰到過,既然現在碰到了,就小小的研究了一下。發現了些許問題,也許是時代久遠,也有可能是自己孤陋寡聞,但它實實在在的讓我感到迷惑。雖說陶淵明說,讀書不求甚解,但作為想成為一名優秀前端的前端開發者,還是要弄個明白,要不然睡不著覺啊!
先做個鋪墊吧。說說層疊樣式表的三種形式(三種的叫法不一,按照各自的習慣):
一。內聯樣式:在HTML標簽用style屬性設置。如:
1 <p style="color:#f90;">這是內聯樣式</p>
二。嵌入樣式:通過<head>標簽內通過<style>標簽設置。如:
<style type="text/css">
/*這是嵌入樣式*/
.stuff{color:#f90}
</style>
三。外部樣式:通過<link>標簽設置。如:
<link rel="stylesheet" href="path/style.css" type="text/css">
============================================
/*外部樣式*/
@charset "UTF-8";
.stuff{color:#f90;}
推薦使用第三種方式。
下面該三位主角上場了。
第一位向我們緩緩走來的是style。它的使用方法是obj.style.attr;某位影評人在他的博客中評價道:
style只能獲取元素的內聯樣式,內部樣式和外部樣式使用style是獲取不到的。
用下面代碼驗證了一下,確實如上所說。我使用了三種樣式,得到的結果都是內聯樣式的值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link href="style.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
#stuff{width:300px;}
</style>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('stuff');
console.log(oDiv.style.width);
//alert(oDiv.style.width);
};
</script>
</head>
<body>
<div id="stuff" style="width:400px;"></div>
</body>
</html>
外鏈樣式表style.css:
1 @charset "utf-8"; 2 /* CSS Document */ 3 #stuff{width:100px;}
得到的結果是400px.

緊跟在style之後的是currentStyle,據說它有個強大的後盾MS,也就是說這家伙只能在IE浏覽器裡能用。其他的不好使。它的使用方法是window.currentStyle["attr']或者window.currentStyle.attr。在IE中獲取內嵌樣式表中width的屬性值為300px,在Mozilla Firefox中無法通過。


最後一位走來的是getComputedStyle,它的用法是window.getComputedStyle(ob, pseudoElt)["attr']或window.getComputedStyle(ob, pseudoElt).attr。其中,pseudoElt表示如 :after,:before之類的偽類,如果不用偽類的話設置為null即可。
還是那位影評人評論道:
getComputedStyle同currentStyle作用相同,但是適用於FF、opera、safari、chrome。
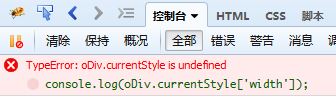
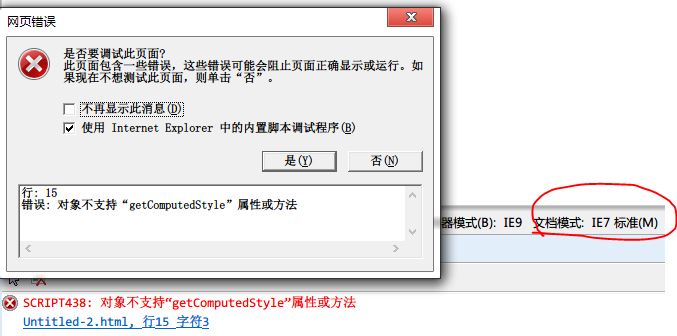
抱著懷疑的態度,我又驗證了一下,果然IE7,IE8,IE9都報錯了:
對象不支持“getComputedStyle”屬性或方法

浏覽器的兼容性問題。浏覽器的兼容性問題對於前端開發者來說確實是一個頭疼的問題,尤其是罪魁禍首IE6。但是我們不能懼而遠之,而是見招拆招,兵來將擋水來土掩。在和它戰斗的過程中你會得到很多的樂趣,以及戰勝它之後的成就感!!!
另外說一點:getComputedStyle和currentStyle只能獲取屬性值,無法設置屬性。如果想設置屬性值,可是使用ob.style.attr.
有不對的地方請大家多多指教,在此先謝過了!!