柵格系統英文為“grid systems”,也有人翻譯為“網格系統”,運用固定的格子設計版面布局,其風格工整簡潔,在二戰後大受歡迎,已成為今日出版物設計的主流風格之一。
1692年,新登基的法國國王路易十四感到法國的印刷水平差強人意,因此命令成立一個管理印刷的皇家特別委員會。他們的首要任務是設計出科學的、合理的, 重視功能性的新字體。委員會由數學家尼古拉斯加宗(Nicolas Jaugeon)擔任領導,他們以羅馬體為基礎,采用方格為設計依據,每個字體方格分為64個基本方格單位,每個方格單位再分成36個小格,這樣,一個印刷版面就有2304個小格組成,在這個嚴謹的幾何網格網絡中設計字體的形狀,版面的編排,試驗傳達功能的效能,這是世界上最早對字體和版面進行科學實驗的活動,也是柵格系統最早的雛形。
我給網頁柵格系統下的定義為:以規則的網格陣列來指導和規范網頁中的版面布局以及信息分布。網頁柵格系統是從平面柵格系統中發展而來。對於網頁設計來說,柵格系統的使用,不僅可以讓網頁的信息呈現更加美觀易讀,更具可用性。而且,對於前端開發來說,網頁將更加的靈活與規范。
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易於使用的預定義類,還有強大的mixin 用於生成更具語義的布局。
也就是說Bootstrap把一個元素的寬度劃分成12份。我們則在這個被劃分成12份的行安排元素。
一、基本目標
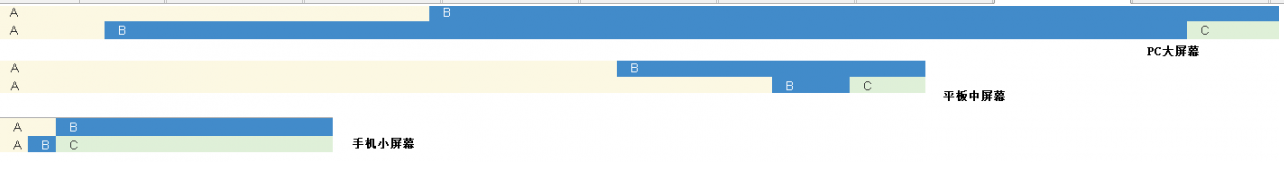
制作如下的兩行,這兩行因為設備的不同裡面各個單元格的寬度會改變:

在手機小屏幕上,上行A占2份B占10份,AB分享了這12份,下行A占1份B占1份C占10份,ABC分享了這12份。
在平板的中等屏幕上,上行A占8份B占4份,AB分享了這12份,下行A占10份B占1份C占1份,ABC分享了這12份。
在PC的大屏幕上,上行A占4份B占8份,AB分享了這12份,下行A占1份B占10份C占1份,ABC分享了這12份。
二、制作過程
先在網頁文件夾中配置好Bootstrap,在官網(點擊打開鏈接)下載組件即可,用於生產環境的Bootstrap版本(點擊打開鏈接),Bootstrap3對2並不兼容,建議直接根據其開發文檔使用Bootstrap3。將Bootstrap解壓之後把得到的3個文件夾css,fonts,js拷貝到站點目錄下面。如果是Eclipse的JSP Web Project的話就把它們放到WebRoot文件夾下面。
之後代碼如下,詳情請看注釋:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <!--網頁編碼,要使用的外部文件,自動適應屏幕--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <title>柵格系統</title> </head> <body> <!--使用Bootstrap如果不使用面板的話,要把元素放進一個占滿100%屏幕的容器裡--> <!--class="container"則自動居中--> <div class="container-fluid"> <!--定義一行--> <div class="row"> <!--xs代表手機小屏幕,md代表平板中屏幕,lg代表PC大屏幕--> <!--同一對的元素之和必須等於12,否則出現錯誤,如A的col-xs-2+B的col-xs-10是等於12的--> <!--bg-warning是定義淺黃色的背景色--> <div class="col-xs-2 col-md-8 col-lg-4 bg-warning"> A </div> <div class="col-xs-10 col-md-4 col-lg-8 bg-primary"> B </div> </div> <div class="row"> <!--這裡的道理與上面的一樣,A的col-xs-1+B的col-xs-1+C的col-xs-10是等於12的--> <div class="col-xs-1 col-md-10 col-lg-1 bg-warning"> A </div> <div class="col-xs-1 col-md-1 col-lg-10 bg-primary"> B </div> <div class="col-xs-10 col-md-1 col-lg-1 bg-success"> C </div> </div> </div> </body> </html>