分享了三種Bootstrap圖片輪播效果,相信總有一款你滿意的!
第一種效果:Bootstrap簡單輪播
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 簡單的輪播(Carousel)插件</title> <link href="/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="/jquery/2.0.0/jquery.min.js"></script> <script src="/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel" class="carousel slide"> <!-- 輪播(Carousel)指標 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 輪播(Carousel)項目 --> <div class="carousel-inner"> <div class="item active"> <img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide"> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide"> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide"> </div> </div> <!-- 輪播(Carousel)導航 --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div> </body> </html>
第二種:帶標題輪播(手動)
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 輪播(Carousel)插件的標題</title> <link href="/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="/jquery/2.0.0/jquery.min.js"></script> <script src="/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel" class="carousel slide"> <!-- 輪播(Carousel)指標 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 輪播(Carousel)項目 --> <div class="carousel-inner"> <div class="item active"> <img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide"> <div class="carousel-caption">標題 1</div> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide"> <div class="carousel-caption">標題 2</div> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide"> <div class="carousel-caption">標題 3</div> </div> </div> <!-- 輪播(Carousel)導航 --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div> </body> </html>
第三種:JS控制自動輪播
<!DOCTYPE html>
<html>
<head>
<title>BootstrapJS控制輪播</title>
<link href="/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="/jquery/2.0.0/jquery.min.js"></script>
<script src="/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 輪播(Carousel)指標 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0"
class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 輪播(Carousel)項目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 輪播(Carousel)導航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
<!-- 控制按鈕 -->
<div style="text-align:center;">
<input type="button" class="btn start-slide" value="Start">
<input type="button" class="btn pause-slide" value="Pause">
<input type="button" class="btn prev-slide" value="Previous Slide">
<input type="button" class="btn next-slide" value="Next Slide">
<input type="button" class="btn slide-one" value="Slide 1">
<input type="button" class="btn slide-two" value="Slide 2">
<input type="button" class="btn slide-three" value="Slide 3">
</div>
</div>
<script>
$(function(){
// 初始化輪播
$(".start-slide").click(function(){
$("#myCarousel").carousel('cycle');
});
// 停止輪播
$(".pause-slide").click(function(){
$("#myCarousel").carousel('pause');
});
// 循環輪播到上一個項目
$(".prev-slide").click(function(){
$("#myCarousel").carousel('prev');
});
// 循環輪播到下一個項目
$(".next-slide").click(function(){
$("#myCarousel").carousel('next');
});
// 循環輪播到某個特定的幀
$(".slide-one").click(function(){
$("#myCarousel").carousel(0);
});
$(".slide-two").click(function(){
$("#myCarousel").carousel(1);
});
$(".slide-three").click(function(){
$("#myCarousel").carousel(2);
});
});
</script>
</body>
</html>
在 carousel() 方法中可以設置具體的參數,如:

使用時,在初始化插件的時候可以傳關相關的參數,如:
$("#slidershow").carousel({
interval: 3000
});
Bootstrap 框架中的 carousel 插件還給使用者提供了幾種特殊的調用方法,簡單說明如下:
.carousel("cycle"):從左向右循環播放;
.carousel("pause"):停止循環播放;
.carousel("number"):循環到指定的幀,下標從0開始,類似數組;
.carousel("prev"):返回到上一幀;
.carousel("next"):下一幀
用data屬性控制輪播:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 輪播(Carousel)插件方法</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel" class="carousel slide" data-wrap="true" data-interval="1000"> <!-- 輪播(Carousel)指標 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 輪播(Carousel)項目 --> <div class="carousel-inner"> <div class="item active"> <img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide"> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide"> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide"> </div> </div> <!-- 輪播(Carousel)導航 --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> <!-- 控制按鈕 --> <div style="text-align:center;"> <input type="button" class="btn start-slide" value="Start"> <input type="button" class="btn pause-slide" value="Pause"> <input type="button" class="btn prev-slide" value="Previous Slide"> <input type="button" class="btn next-slide" value="Next Slide"> <input type="button" class="btn slide-one" value="Slide 1"> <input type="button" class="btn slide-two" value="Slide 2"> <input type="button" class="btn slide-three" value="Slide 3"> </div> </div> </body> </html>
聲明式方法是通過定義 data 屬性來實現,data 屬性可以很容易地控制輪播的位置。其主要包括以下幾種:
1 . data-ride 屬性:取值 carousel,並且將其定義在 carousel 上。
2 . data-target 屬性:取值 carousel 定義的 ID 名或者其他樣式識別符,如前面示例所示,取值為“#slidershow”,並且將其定義在輪播圖計數器的每個 li 上。
3 . data-slide 屬性:取值包括 prev,next,prev表示向後滾動,next 表示向前滾動。該屬性值同樣定義在輪播圖控制器的 a 鏈接上,同時設置控制器 href 值為容器 4 . carousel 的 ID 名或其他樣式識別符。
5 . data-slide-to 屬性:用來傳遞某個幀的下標,比如 data-slide-to="2",可以直接跳轉到這個指定的幀(下標從0開始計),同樣定義在輪播圖計數器的每個 li 上。
在這裡需要注意可以為 #slidershow 層添加 slide 樣式,使用圖片與圖片切換效果有平滑感。
<div id="slidershow" class="carousel slide" data-ride="carousel"> ... </div>
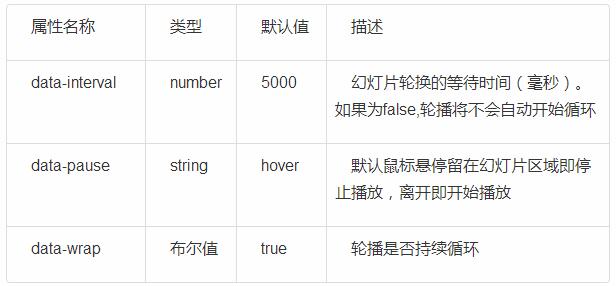
除了data-ride="carousel"、data-slide、data-slide-to 以外,輪播組件還支持其他三個自定義屬性:

如下代碼實現“輪播不持續循環”和“輪播時間間隔為1秒”。
<div id="slidershow" class="carousel" data-ride="carousel" data-wrap="false" data-interval="1000"> ...... </div>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附加精彩的專題:Bootstrap學習教程 JavaScript圖片輪播效果匯總
以上就是針對javascript圖片輪播進行的詳細介紹,希望本文對大家學習javascript程序設計有所幫助。