Bootstrap 安裝是非常容易的。此文是本人的學習匯總,便於以後查詢學習,同時也希望給大家帶來幫助。
一、下載 Bootstrap
您可以從 http://getbootstrap.com/ 上下載 Bootstrap 的最新版本。當您點擊這個鏈接時,您將看到如下所示的網頁:

您會看到兩個按鈕:
Download Bootstrap:下載 Bootstrap。點擊該按鈕,您可以下載 Bootstrap CSS、JavaScript 和字體的預編譯的壓縮版本。不包含文檔和最初的源代碼文件。
Download Source:下載源代碼。點擊該按鈕,您可以直接從 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代碼。
如果您使用的是未編譯的源代碼,您需要編譯 LESS 文件來生成可重用的 CSS 文件。對於編譯 LESS 文件,Bootstrap 官方只支持Recess,這是 Twitter 的基於 less.js 的 CSS 提示。
為了更好的了解和更方便的使用,我們將在本教程中使用 Bootstrap 的預編譯版本。
由於文件是被編譯過和壓縮過的,在獨立的功能開發中,您不必每次都包含這些獨立的文件。
本學習筆記,使用的是最新版(Bootstrap 3)。
二、文件結構
1、預編譯的 Bootstrap
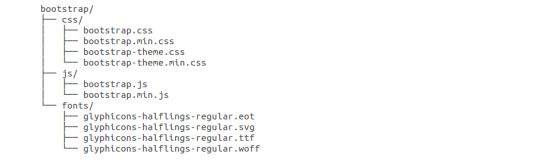
當您下載了 Bootstrap 的已編譯的版本,解壓縮 ZIP 文件,您將看到下面的文件/目錄結構:

如上圖所示,可以看到已編譯的 CSS 和 JS(bootstrap.*),以及已編譯壓縮的 CSS 和 JS(bootstrap.min.*)。同時也包含了 Glyphicons 的字體,這是一個可選的 Bootstrap 主題。
2、Bootstrap 源代碼
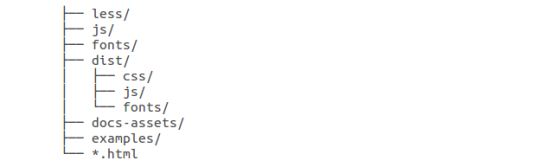
如果您下載了 Bootstrap 源代碼,那麼文件結構將如下所示:

less/、js/ 和 fonts/ 下的文件分別是 Bootstrap CSS、JS 和圖標字體的源代碼。
dist/ 文件夾包含了上面預編譯下載部分中所列的文件和文件夾。
docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文檔。
三、HTML 模板
一個使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用於讓 IE8 支持 HTML5元素和媒體查詢 --> <!-- 注意: 如果通過 file:// 引入 Respond.js 文件,則該文件無法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已編譯的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
在這裡,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用於讓一個常規的 HTML 文件變為使用了 Bootstrap 的模板。
四、實例
現在讓我們嘗試使用Bootstrap輸出"Hello, world!":
<!DOCTYPE html> <html> <head> <title>在線嘗試 Bootstrap 實例</title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可選的Bootstrap主題文件(一般不使用) --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。務必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,正確搭建Bootstrap安裝環境。