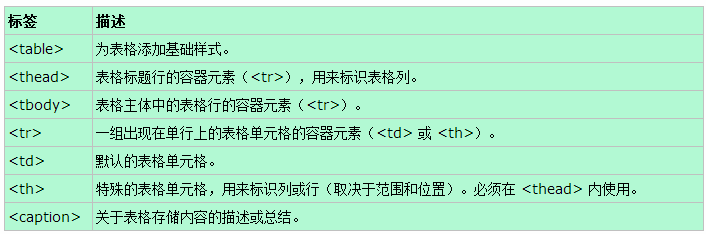
Bootstrap 提供了一個清晰的創建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:

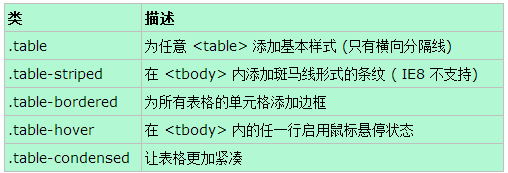
表格類
下表樣式可用於表格中:

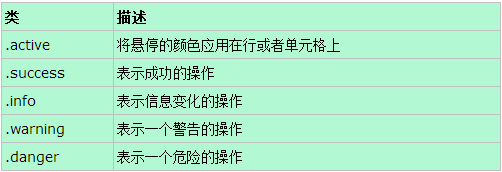
<tr>, <th> 和 <td> 類
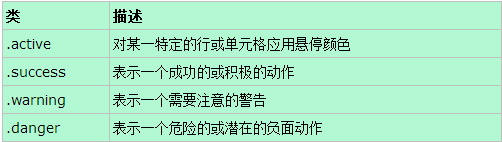
下表的類可用於表格的行或者單元格:

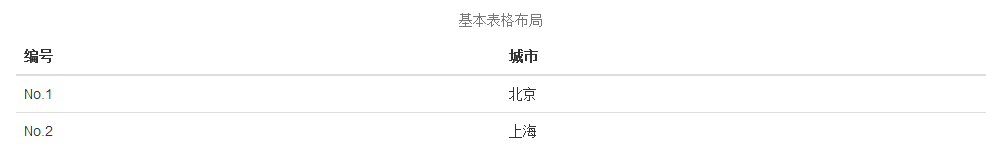
基本的表格
如果您想要一個只帶有內邊距(padding)和水平分割的基本表,請添加 class .table,如下面實例所示:
<div class="row">
<table class="table">
<caption class="text-center">基本表格布局</caption>
<thead>
<tr>
<th>編號</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>No.1</td>
<td>北京</td>
</tr>
<tr>
<td>No.2</td>
<td>上海</td>
</tr>
</tbody>
</table>
</div>
顯示效果:

可選的表格類
除了基本的表格標記和 .table class,還有一些可以用來為標記定義樣式的類。下面將向您介紹這些類。
條紋表格
通過添加 .table-striped class,您將在 <tbody> 內的行上看到條紋,如下面的實例所示:
<div class="row">
<table class="table table-striped">
<caption class="text-center">條紋表格布局</caption>
<thead>
<tr>
<th>編號</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>No.1</td>
<td>北京</td>
</tr>
<tr>
<td>No.2</td>
<td>上海</td>
</tr>
<tr>
<td>No.3</td>
<td>蘇州</td>
</tr>
<tr>
<td>No.4</td>
<td>南京</td>
</tr>
</tbody>
</table>
</div>
顯示效果:

邊框表格
通過添加 .table-bordered class,您將看到每個元素周圍都有邊框,且占整個表格是圓角的,如下面的實例所示:
<div class="row">
<table class="table table-bordered">
<caption class="text-center">邊框表格布局</caption>
<thead>
<tr>
<th>編號</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>No.1</td>
<td>北京</td>
</tr>
<tr>
<td>No.2</td>
<td>上海</td>
</tr>
<tr>
<td>No.3</td>
<td>蘇州</td>
</tr>
<tr>
<td>No.4</td>
<td>南京</td>
</tr>
</tbody>
</table>
</div>
顯示效果:

懸停表格
通過添加 .table-hover class,當指針懸停在行上時會出現淺灰色背景,如下面的實例所示:
<div class="row">
<table class="table table-hover">
<caption class="text-center">懸停表格布局</caption>
<thead>
<tr>
<th>編號</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>No.1</td>
<td>北京</td>
</tr>
<tr>
<td>No.2</td>
<td>上海</td>
</tr>
<tr>
<td>No.3</td>
<td>蘇州</td>
</tr>
<tr>
<td>No.4</td>
<td>南京</td>
</tr>
</tbody>
</table>
</div>
顯示效果:

精簡表格
通過添加 .table-condensed class,行內邊距(padding)被切為兩半,以便讓表看起來更緊湊,如下面的實例所示。這在想讓信息看起來更緊湊時非常有用。
<div class="row">
<table class="table table-condensed">
<caption class="text-center">精簡表格布局</caption>
<thead>
<tr>
<th>編號</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>No.1</td>
<td>北京</td>
</tr>
<tr>
<td>No.2</td>
<td>上海</td>
</tr>
<tr>
<td>No.3</td>
<td>蘇州</td>
</tr>
<tr>
<td>No.4</td>
<td>南京</td>
</tr>
</tbody>
</table>
</div>
顯示效果:

上下文類
下表中所列出的上下文類允許您改變表格行或單個單元格的背景顏色。

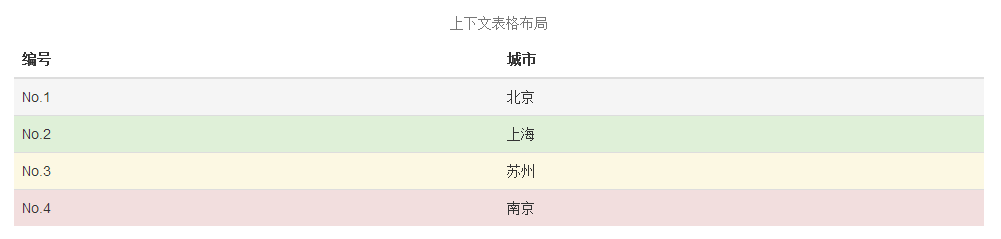
這些類可以用到<tr>、<td>、<th>中,如下面實例所示:
<div class="row">
<table class="table">
<caption class="text-center">上下文表格布局</caption>
<thead>
<tr>
<th>編號</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>No.1</td>
<td>北京</td>
</tr>
<tr class="success">
<td>No.2</td>
<td>上海</td>
</tr>
<tr class="warning">
<td>No.3</td>
<td>蘇州</td>
</tr>
<tr class="danger">
<td>No.4</td>
<td>南京</td>
</tr>
</tbody>
</table>
</div>
顯示效果:

響應式表格
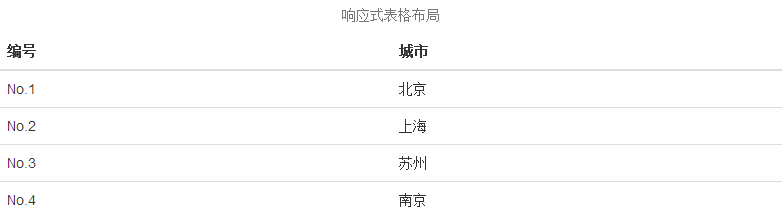
通過把任意的 .table 包在 .table-responsive class 內,您可以讓表格水平滾動以適應小型設備(小於 768px)。當在大於 768px 寬的大型設備上查看時,您將看不到任何的差別。
<div class="table-responsive">
<table class="table">
<caption class="text-center">響應式表格布局</caption>
<thead>
<tr>
<th>編號</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>No.1</td>
<td>北京</td>
</tr>
<tr>
<td>No.2</td>
<td>上海</td>
</tr>
<tr>
<td>No.3</td>
<td>蘇州</td>
</tr>
<tr>
<td>No.4</td>
<td>南京</td>
</tr>
</tbody>
</table>
</div>
顯示效果:

如果還想繼續學習的話大家可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
以上就是本文的全部內容,希望能夠幫助大家更好的學習JS表格組件神器bootstrap table。