JavaScript數組的棧方法與隊列方法詳解
編輯:關於JavaScript
數組(Array)和對象(Object)應該是JavaScript中使用最多也是最頻繁的兩種類型了,Array提供了很多常用的方法:棧方法、隊列方法、重排序方法、操作方法、位置方法、迭代方法等等。
1、Array的棧方法
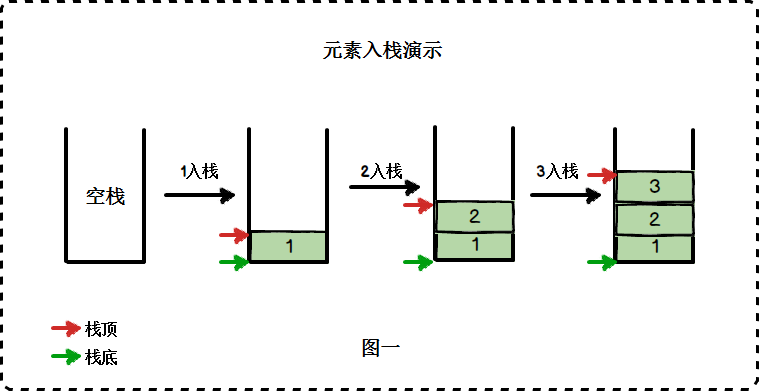
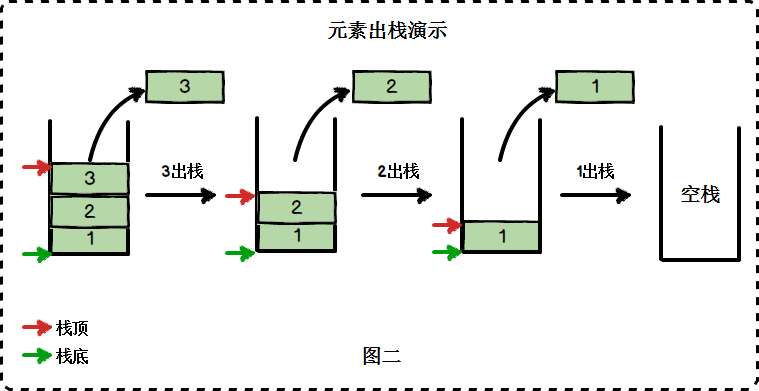
棧是一種LIFO(Last-In-First-Out,後進先出)的數據結構,也就是最新添加的項最早被移除。棧中項的插入(push)和移除,只發生在一個位置——棧的頂部。ECMAScript為數組提供了push()和pop()方法,可以實現類似棧的行為。下面兩圖分別演示了入棧與出棧操作。 

push()方法可以接收任意數據的參數,把它們逐個添加到數組末尾,並返回修改後的數組長度。pop()方法從數組末尾移除最後一項,減少數組的length值
var students = [];
students.push("bluce","jordan","marlon","kobe");//入棧4項
alert(students.length); //4
alert(students[0]); //"bluce",第一項在棧的底部
alert(students[1]); //"jordan"
students.push("paul");
alert(students.length); //5
var item = students.pop(); //"paul"
alert(students.length); //4
2、Array的隊列方法
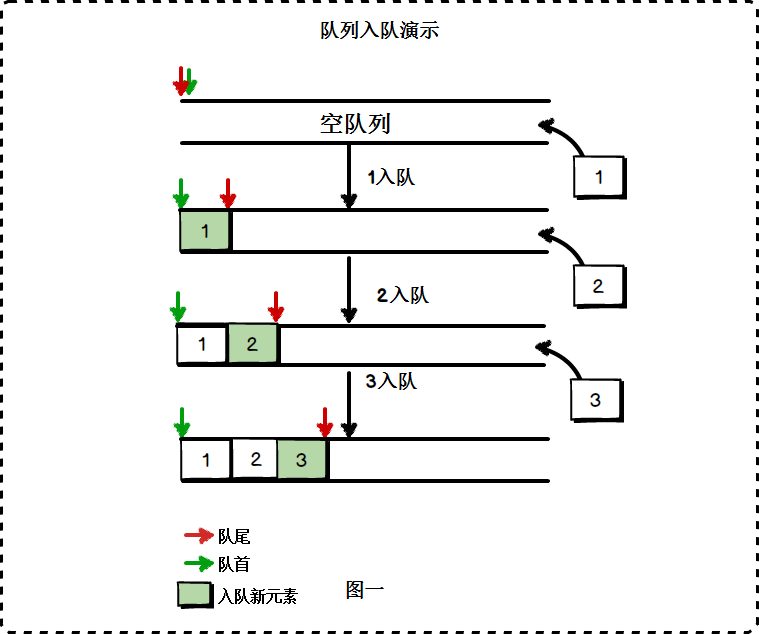
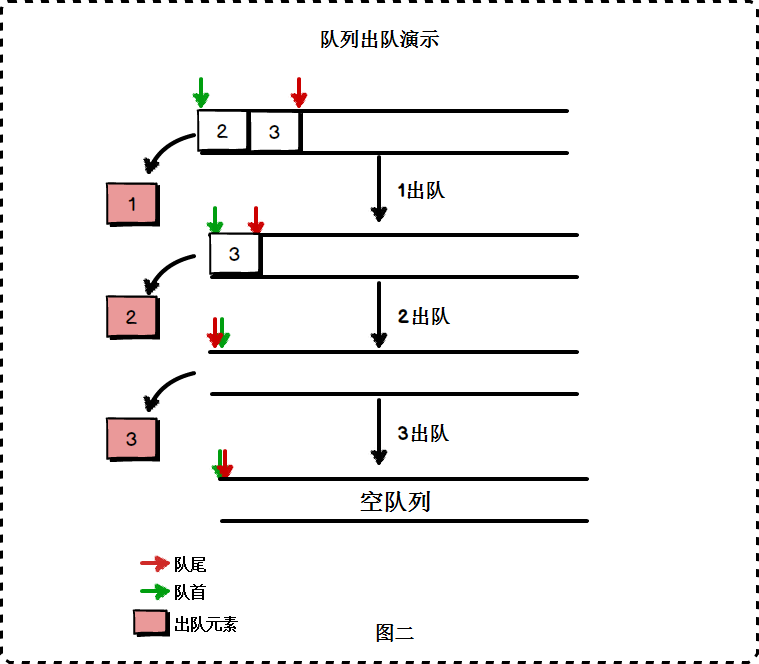
棧數據結構的訪問規則是LIFO(後進先出),而隊列數據結構的訪問規則是FIFO(First-In-First-Out,先進先出)。隊列在列表的末端添加項,從列表的前端移除項。push()方法是向數組末端添加項的方法,因此要模擬隊列只需一個從數組前端取得項的方法——shift(),其能夠移除數組中的第一個項並返回該項,同時數組的length-1。結合使用shift()和push()方法,可以像使用隊列一樣使用數組。


var students = [];
students.push("bluce","jordan","marlon","kobe");//入隊4項
//students=["bluce","jordan","marlon","kobe"];
alert(students.length); //4
alert(students[0]); //"bluce",第一項在棧的底部
alert(students[1]); //"jordan"
students.push("paul");
alert(students.length); //5
//students=["bluce","jordan","marlon","kobe","paul"];
var item = students.shift(); //"bluce"
alert(students.length); //4
//students=["jordan","marlon","kobe","paul"];
此外,ECMAScript還提供了unshift()方法,它能在數組前端添加任意個項並返回新數組的長度。因此,結合使用unshift()和pop()方法,可以從相反的方向來模擬隊列,即在數組的前端添加項,從數組末端移除項
小編推薦
熱門推薦