一、Bootstrap Table的引入
關於Bootstrap Table的引入,一般來說還是兩種方法:
1、直接下載源碼,添加到項目裡面來。
由於Bootstrap Table是Bootstrap的一個組件,所以它是依賴Bootstrap的,我們首先需要添加Bootstrap的引用。
2、使用我們神奇的Nuget
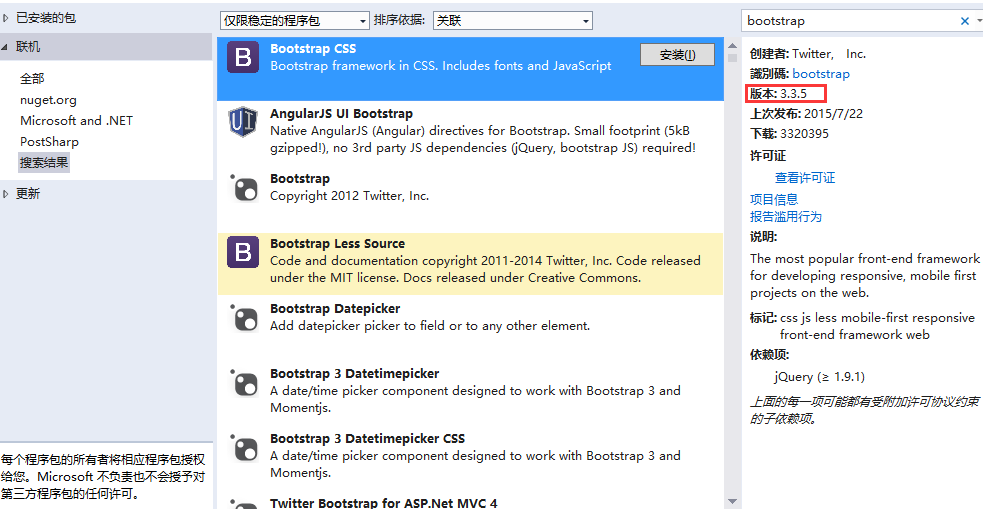
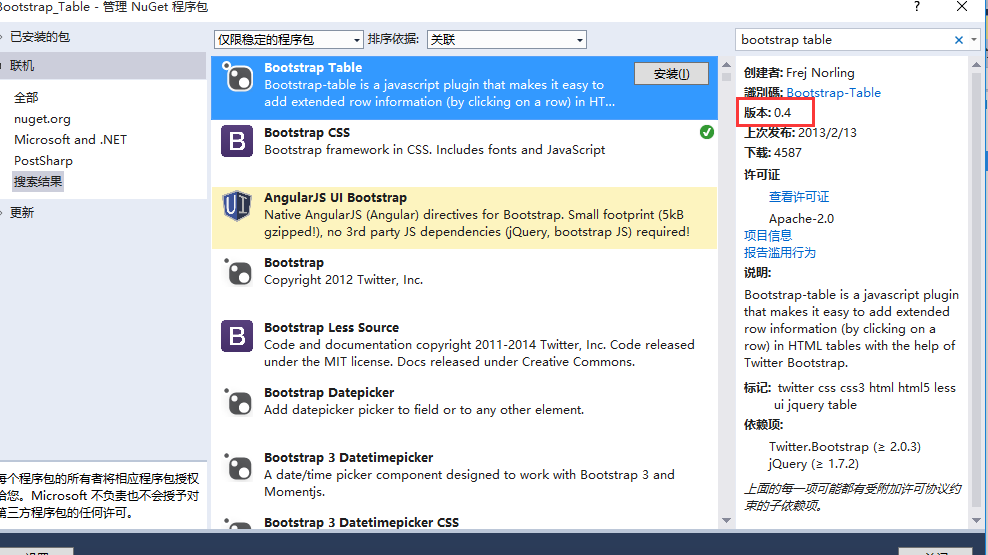
打開Nuget,搜索這兩個包

Bootstrap已經是最新的3.3.5了,我們直接安裝即可。

而Bootstrap Table的版本竟然是0.4,這也太坑爹了。所以博主建議Bootstrap Table的包就直接在源碼裡面去下載吧。Bootstrap Table最新的版本好像是1.9.0。
本文背景引入:
最近客戶提出需求,想將原有的管理系統,做下優化,通過手機也能很好展現,想到2個方案:
a方案:保留原有的頁面,新設計一套適合手機的頁面,當手機訪問時,進入m.zhy.com(手機頁面),pc設備訪問時,進入www.zhy.com(pc頁面)
b方案:采用bootstrap框架,替換原有頁面,自動適應手機、平板、PC 設備
采用a方案,需要設計一套界面,並且要得重新寫適合頁面的接口,考慮到時間及成本問題,故項目采用了b方案
二、效果展示

二、BootStrap table簡單介紹
bootStrap table 是一個輕量級的table插件,使用AJAX獲取JSON格式的數據,其分頁和數據填充很方便,支持國際化
三、使用方法
1、引入js、css
<!--css樣式--> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap/bootstrap-table.css" rel="stylesheet"> <!--js--> <script src="js/bootstrap/jquery-1.12.0.min.js" type="text/javascript"></script> <script src="js/bootstrap/bootstrap.min.js"></script> <script src="js/bootstrap/bootstrap-table.js"></script> <script src="js/bootstrap/bootstrap-table-zh-CN.js"></script>
2、table數據填充
bootStrap table獲取數據有兩種方式,一是通過table 的data-url屬性指定數據源,二是通過JavaScript初始化表格時指定url來獲取數據
<table data-toggle="table"> <thead> ... </thead> </table> ...
$('#table').bootstrapTable({
url: 'data.json'
});
第二種方式較第一種而言在處理復雜數據時更為靈活,一般使用第二種方式來進行table數據填充。
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的點擊事件
/* var oButtonInit = new ButtonInit();
oButtonInit.Init(); */
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tradeList').bootstrapTable({
url: '/VenderManager/TradeList', //請求後台的URL(*)
method: 'post', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber:1, //初始化加載第一頁,默認第一頁
pageSize: 50, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
strictSearch: true,
clickToSelect: true, //是否啟用點擊選中行
height: 460, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度
uniqueId: "id", //每一行的唯一標識,一般為主鍵列
cardView: false, //是否顯示詳細視圖
detailView: false, //是否顯示父子表
columns: [{
field: 'id',
title: '序號'
}, {
field: 'liushuiid',
title: '交易編號'
}, {
field: 'orderid',
title: '訂單號'
}, {
field: 'receivetime',
title: '交易時間'
}, {
field: 'price',
title: '金額'
}, {
field: 'coin_credit',
title: '投入硬幣'
}, {
field: 'bill_credit',
title: '投入紙幣'
}, {
field: 'changes',
title: '找零'
}, {
field: 'tradetype',
title: '交易類型'
},{
field: 'goodmachineid',
title: '貨機號'
},{
field: 'inneridname',
title: '貨道號'
},{
field: 'goodsName',
title: '商品名稱'
}, {
field: 'changestatus',
title: '支付'
},{
field: 'sendstatus',
title: '出貨'
},]
});
};
//得到查詢的參數
oTableInit.queryParams = function (params) {
var temp = { //這裡的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset, //頁碼
sdate: $("#stratTime").val(),
edate: $("#endTime").val(),
sellerid: $("#sellerid").val(),
orderid: $("#orderid").val(),
CardNumber: $("#CardNumber").val(),
maxrows: params.limit,
pageindex:params.pageNumber,
portid: $("#portid").val(),
CardNumber: $("#CardNumber").val(),
tradetype:$('input:radio[name="tradetype"]:checked').val(),
success:$('input:radio[name="success"]:checked').val(),
};
return temp;
};
return oTableInit;
};
field字段必須與服務器端返回的字段對應才會顯示出數據。
3、後台獲取數據
a、servlet獲取數據
BufferedReader bufr = new BufferedReader(
new InputStreamReader(request.getInputStream(),"UTF-8"));
StringBuilder sBuilder = new StringBuilder("");
String temp = "";
while((temp = bufr.readLine()) != null){
sBuilder.append(temp);
}
bufr.close();
String json = sBuilder.toString();
JSONObject json1 = JSONObject.fromObject(json);
String sdate= json1.getString("sdate");//通過此方法獲取前端數據
...
b、springMvc Controller裡面對應的方法獲取數據
public JsonResult GetDepartment(int limit, int offset, string orderId, string SellerId,PortId,CardNumber,Success,maxrows,tradetype)
{
...
}
4、分頁(遇到問題最多的)
使用分頁,server端返回的數據必須包括rows和total,代碼如下:
...<br>gblst = SqlADO.getTradeList(sql,pageindex,maxrows);
JSONArray jsonData=new JSONArray();
JSONObject jo=null;
for (int i=0,len=gblst.size();i<len;i++)
{
TradeBean tb = gblst.get(i);
if(tb==null)
{
continue;
}
jo=new JSONObject();
jo.put("id", i+1);
jo.put("liushuiid", tb.getLiushuiid());
jo.put("price", String.format("%1.2f",tb.getPrice()/100.0));
jo.put("mobilephone", tb.getMobilephone());
jo.put("receivetime", ToolBox.getYMDHMS(tb.getReceivetime()));
jo.put("tradetype", clsConst.TRADE_TYPE_DES[tb.getTradetype()]);
jo.put("changestatus", (tb.getChangestatus()!=0)?"成功":"失敗");
jo.put("sendstatus", (tb.getSendstatus()!=0)?"成功":"失敗");
jo.put("bill_credit", String.format("%1.2f",tb.getBill_credit()/100.0));
jo.put("changes",String.format("%1.2f",tb.getChanges()/100.0));
jo.put("goodroadid", tb.getGoodroadid());
jo.put("SmsContent", tb.getSmsContent());
jo.put("orderid", tb.getOrderid());
jo.put("goodsName", tb.getGoodsName());
jo.put("inneridname", tb.getInneridname());
jo.put("xmlstr", tb.getXmlstr());
jsonData.add(jo);
}
int TotalCount=SqlADO.getTradeRowsCount(sql);
JSONObject jsonObject=new JSONObject();
jsonObject.put("rows", jsonData);//JSONArray
jsonObject.put("total",TotalCount);//總記錄數
out.print(jsonObject.toString()); <br>...
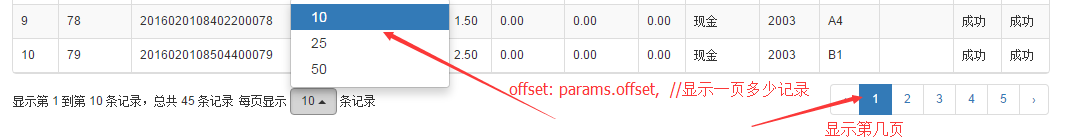
5、分頁界面內容介紹

前端獲取分頁數據,代碼如下:
...<br>oTableInit.queryParams = function (params) {
var temp = { //這裡的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //第幾條記錄
offset: params.offset, //顯示一頁多少記錄
sdate: $("#stratTime").val(),
};
return temp;
};<br>...
後端獲取分頁數據,代碼如下:
...<br>int pageindex=0;
int offset = ToolBox.filterInt(json1.getString("offset"));
int limit = ToolBox.filterInt(json1.getString("limit"));
if(offset !=0){
pageindex = offset/limit;
}
pageindex+= 1;//第幾頁<br>...
四、其他
bootstrap3 兼容IE8浏覽器!查看文章:http://www.jb51.net/article/83366.htm
如果還沒有學習夠的話大家可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
以上就是本文的全部內容,希望能夠幫助大家更好的學習JS表格組件神器bootstrap table。