JS加載器如何動態加載外部js文件
編輯:關於JavaScript
今天在網上找到了一個可以動態加載js文件的js加載器,具體代碼如下:
JsLoader.js
var MiniSite=new Object();
/**
* 判斷浏覽器
*/
MiniSite.Browser={
ie:/msie/.test(window.navigator.userAgent.toLowerCase()),
moz:/gecko/.test(window.navigator.userAgent.toLowerCase()),
opera:/opera/.test(window.navigator.userAgent.toLowerCase()),
safari:/safari/.test(window.navigator.userAgent.toLowerCase())
};
/**
* JsLoader對象用來加載外部的js文件
*/
MiniSite.JsLoader={
/**
* 加載外部的js文件
* @param sUrl 要加載的js的url地址
* @fCallback js加載完成之後的處理函數
*/
load:function(sUrl,fCallback){
var _script=document.createElement('script');
_script.setAttribute('charset','gbk');
_script.setAttribute('type','text/javascript');
_script.setAttribute('src',sUrl);
document.getElementsByTagName('head')[].appendChild(_script);
if(MiniSite.Browser.ie){
_script.onreadystatechange=function(){
if(this.readyState=='loaded'||this.readyStaate=='complete'){
//fCallback();
if(fCallback!=undefined){
fCallback();
}
}
};
}else if(MiniSite.Browser.moz){
_script.onload=function(){
//fCallback();
if(fCallback!=undefined){
fCallback();
}
};
}else{
//fCallback();
if(fCallback!=undefined){
fCallback();
}
}
}
};
JsLoader.js測試
<!DOCTYPE HTML>
<html>
<head>
<!--引入js加載器 -->
<script type="text/javascript" src="js/JsLoader.js"></script>
<title>JsLoaderTest.html</title>
<script type="text/javascript">
if(MiniSite.Browser.ie){
//動態加載Js
MiniSite.JsLoader.load("js/jquery-...js",function(){
alert("動態加載的是jquery-...js");
$(function(){
alert("jquery-...js動態加載完成之後做的處理操作");
});
});
}else{
MiniSite.JsLoader.load("js/jquery-...js",function(){
alert("動態加載的是jquery-...js");
$(function(){
alert("jquery-...js動態加載完成之後做的處理操作");
});
});
}
</script>
</head>
<body>
</body>
</html>
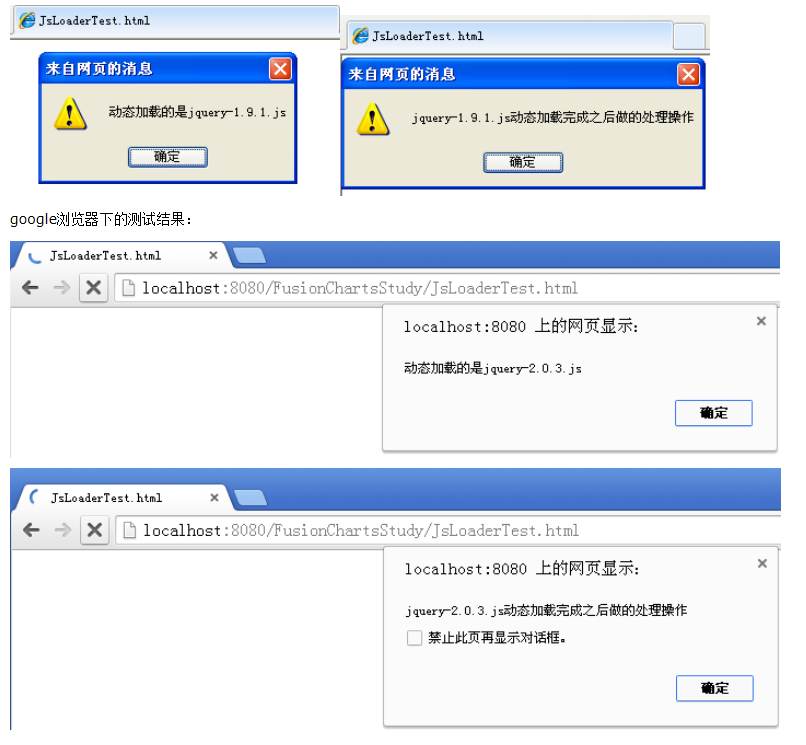
測試結果如下:

小編推薦
熱門推薦