用js實現放大鏡的效果的簡單實例
編輯:關於JavaScript
第一次發博客,還有點小激動,本人現在正在天津上大學,希望以後從事前端這一行業,學習的時間不長,寫博客為了記錄自己的學習過程和收獲,當然也算是鞏固。可能寫的東西不會像大牛那樣高大上,只是一些基本的內容,當然我也會收藏一些我認為好的,不錯的文章(其實最主要是我能看懂。。。。)。我相信以後自己也能夠寫出高大上的東西。加油!
廢話說的有點多,說正事。前幾天看了一段潭州教育的教學視頻,其中的老師是用JQuery實現放大鏡的效果(老師講的是在是太慢,各種亂扯,跳著看的)。由於我還沒有好好的學習過JQuery,但是那些基本的代碼還是可以看懂的,所以就想拿現在正在學習的js練一下手,最後還是成功的實現了這個效果。
思路:先讓move塊和bimg塊隱藏,當鼠標移動到box上時,使move塊和bimg塊顯示,獲取鼠標當前的位置,然後經過計算給與move塊和bimg塊適當的值實現放大鏡效果(move塊和bimg塊的位置的計算後面有詳細介紹)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大鏡</title>
<link href="css/bigimg.css" rel="stylesheet" />
<script src="js/bigimg.js"></script>
</head>
<body onload="bigimg()">
<div id="box">
<img src="images/simg.jpg" alt="#">
<div id="move"></div>
<div id="bimg">
<img id="b_bimg" src="images/bimg.jpg" alt="#">
</div>
</div>
</body>
</html>
css樣式:
*{
margin:0px;
padding:0px;
}
#box{
width:430px;
height:430px;
margin:100px;
margin-left:17%;
position:relative;//這裡使用相對定位,好讓其他的元素能依靠這個元素定位
}
#move{
background-image:url(../images/move.png);
width:220px;
height:220px;
position:absolute;
left:0px;
top:0px;
display:none;//先讓他隱藏,用js使其顯示
}
#bimg{
width:430px;
height:430px;
overflow:hidden;
position:absolute;
top:0px;
left:450px;
display:none;//先讓他隱藏,用js使其顯示
}
#bimg img{
width:800px;
height:800px;
position:absolute;
top:0px;
left:0px;
}
Javascript:
function bigimg(){
var bbox = document.getElementById("box");
var bmove = document.getElementById("move");
var bbimg = document.getElementById("bimg");
var b_bimg = document.getElementById("b_bimg");
bbox.onmouseover = function(){//鼠標移動到box上顯示大圖片和選框
bbimg.style.display = "block";
bmove.style.display="block";
}
bbox.onmouseout = function(){//鼠標移開box不顯示大圖片和選框
bbimg.style.display = "none";
bmove.style.display="none";
}
bbox.onmousemove = function(e){//獲取鼠標位置
var x = e.clientX;//鼠標相對於視口的位置
var y = e.clientY;
var t = bbox.offsetTop;//box相對於視口的位置
var l = bbox.offsetLeft;
var _left = x - l - bmove.offsetWidth/2;//計算move的位置
var _top = y - t -bmove.offsetHeight/2;
if(_top<=0)//滑到box的最頂部
_top = 0;
else if(_top>=bbox.offsetHeight-bmove.offsetHeight)//滑到box的最底部
_top = bbox.offsetHeight-bmove.offsetHeight ;
if(_left<=0)//滑到box的最左邊
_left=0;
else if(_left>=bbox.offsetWidth-bmove.offsetWidth)//滑到box的最右邊
_left=bbox.offsetWidth-bmove.offsetWidth ;
bmove.style.top = _top +"px";//設置move的位置
bmove.style.left = _left + "px";
var w = _left/(bbox.offsetWidth-bmove.offsetWidth);//計算移動的比例
var h = _top/(bbox.offsetHeight-bmove.offsetHeight);
var b_bimg_top = (b_bimg.offsetHeight-bbimg.offsetHeight)*h;//計算大圖的位置
var b_bimg_left = (b_bimg.offsetWidth-bbimg.offsetWidth)*w;
b_bimg.style.top = -b_bimg_top + "px";//設置大圖的位置信息
b_bimg.style.left = -b_bimg_left + "px";
}
}
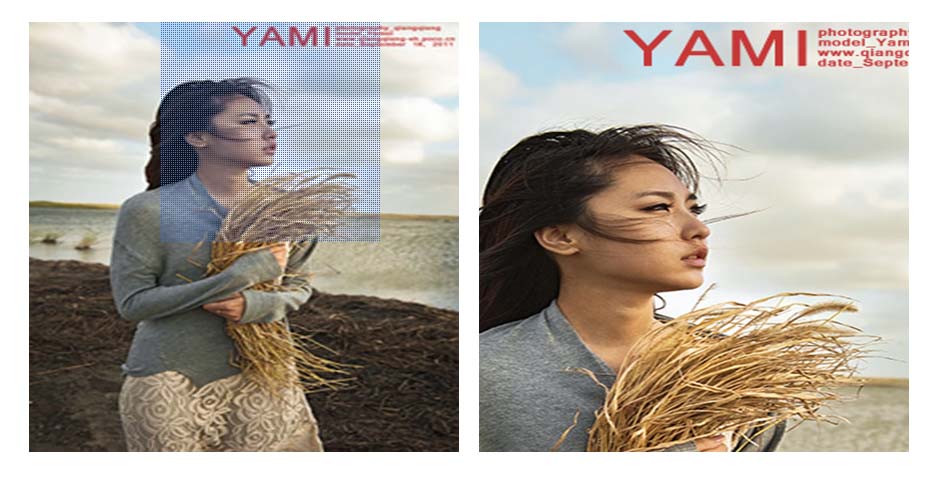
效果圖:

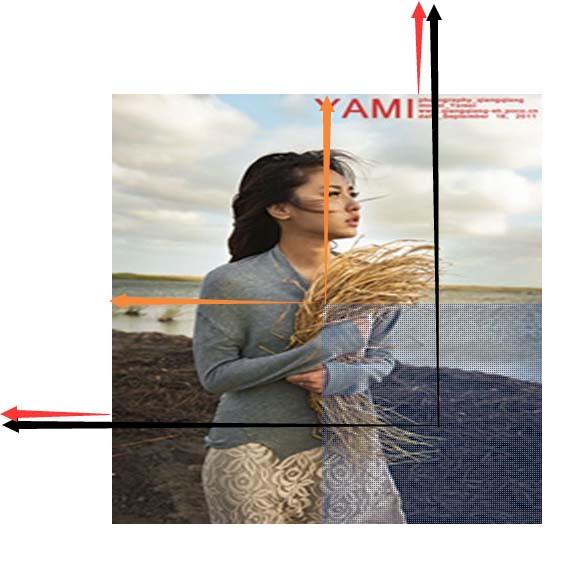
1、move塊的計算

黑色箭頭:
var x = e.clientX;//鼠標相對於視口的位置 var y = e.clientY;
紅色箭頭:
var t = bbox.offsetTop;//box相對於視口的位置 var l = bbox.offsetLeft;
橙色箭頭:
var _left = x - l - bmove.offsetWidth/2;//計算move的位置 var _top = y - t -bmove.offsetHeight/2;
2、bimg塊的計算
利用move塊在可移動范圍內的比例來設置大圖的位置
move塊的移動范圍:
bbox.offsetWidth-bmove.offsetWidth
move塊現在的坐標占可移動范圍的比例:
var w = _left/(bbox.offsetWidth-bmove.offsetWidth);//計算移動的比例 var h = _top/(bbox.offsetHeight-bmove.offsetHeight);
bimg的移動范圍:
b_bimg.offsetHeight-bbimg.offsetHeight
bimg的位置:
var b_bimg_top = (b_bimg.offsetHeight-bbimg.offsetHeight)*h;//計算大圖的位置 var b_bimg_left = (b_bimg.offsetWidth-bbimg.offsetWidth)*w;
以上這篇用js實現放大鏡的效果的簡單實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦