最近在看ES2015 實戰,裡面有句話是這麼說的
JavaScript 中沒有塊級作用域
可能會對這個問題大家可能有點不理解,先看個例子
var a = []
for(var i = 0; i < 10; i++){
a[i] = function(){
console.log(i);
}
}
a[6]();
我想很多人會覺得這個問題的結果是6,然而很不幸,答案是10.在試試別的呢.a[7]()、a[8]()、a[8]()結果都是10!!
由於JS在處理primitive的變量的時候,很多時候會把primitive變量包裝成對應的對象來處理,比如對於var str = "hello world";str.slice(1).
JS真正的處理過程大概是var str = "hello world";new String(str).slice(1).這樣的過程可能會對我們理解問題造成困擾.
這裡為了解釋這個問題,同時i屬於primitive類型中的number類型,我就顯式的聲明為Number類型.由於基本類型的賦值過程就是重新申請內存,修改變量的指向的過程,對於這一過程我們也用重新new Number對象的過程來模擬.修改過後的代碼如下:
var a = []
var i = new Number(0);
for(; i < 10; i = new Number(i+1)){
a[i] = function(){
console.log(i.toString());
}
}
a[6](); // 10
a[7](); // 10
a[8](); // 10
a[9](); // 10
下面結合一段程序,我們來看看這些這變量的相對內存地址
(function() {
var id = 0;
function generateId() { return id++;};
Object.prototype.id = function() {
var newId = generateId();
this.id = function() { return newId; };
return newId;
};
})();
var a = []
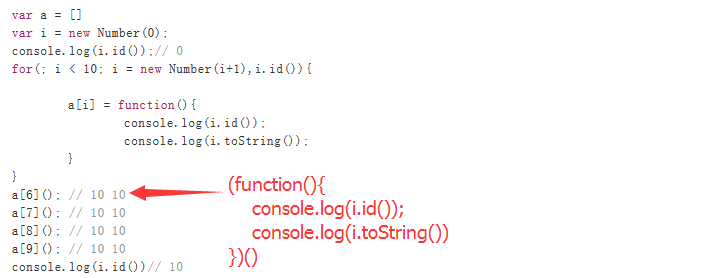
var i = new Number(0);
console.log(i.id());// 0
for(; i < 10; i = new Number(i+1),i.id()){
a[i] = function(){
console.log(i.id());
console.log(i.toString());
}
}
a[6](); // 10 10
a[7](); // 10 10
a[8](); // 10 10
a[9](); // 10 10
console.log(i.id())// 10
這邊我們的i的整個的”賦值”的效果我們確實是模擬出來了,i的相對地址從0變到10(最後還需要加一次才可以跳出for循環).
在看i的相對地址的同時,我們發現一個問題:a[x](x:0~9)對應的函數在執行的時候,所引用的i的相對地址都為10.為什麼呢?
這裡就要牽扯出塊級作用域問題來,這裡我們引用阮一峰在ES6入門中的一段話:
ES5只有全局作用域和函數作用域,沒有塊級作用域.
ES5就是大家使用最廣泛的JS的版本.這句話說在javascript中,是不存在塊作用域的.只存在全局作用域和塊級作用域.
怎麼理解呢?舉個例子
for(var i = 0;i < 10; i++){
console.log(i);
}
console.log(i);//10
console.log(window.i);//10
直觀的看,我們覺得for循環是一個代碼塊,應該屬於一個塊級作用域.但是這裡不僅能正常的輸出0~9,居然還可以在for循環的外部輸出10.同時我們發現,雖然我們是在for循環上定義的i,但是似乎i是掛在了全局的window對象上(如果是nodejs的執行環境,就會掛到global對象上)
所以說在JavaScript中for循環之類的block並不會起到一個塊級作用域的效果,在for循環之類的代碼塊中定義變量,跟在當前所在的作用域中直接定義變量沒什麼區別.
但是我們可以通過函數隔離出作用域出來:
(function(){
for(var i = 0;i < 10; i++){
console.log(i);
}
console.log(i);
})()
console.log(i);////i is not defined
同時如果執行console.log(window.i);會得到undefined的結果.這裡我們用一個立即執行函數來形成一個作用域.起到類似於代碼塊的作用,出了這個函數作用域,就不再可以訪問i這個變量.但是在函數作用域內可以任意訪問i.
回到之前的問題,同時結合JavaScript中只有全局作用域和塊級作用域再來理解一下.我們在for循環中,定義的i肯定是定義在當前作用域的,也就是window作用域.在循環體中,我們給a[i]賦值了一個函數,當我們執行這個函數時,情況如下:

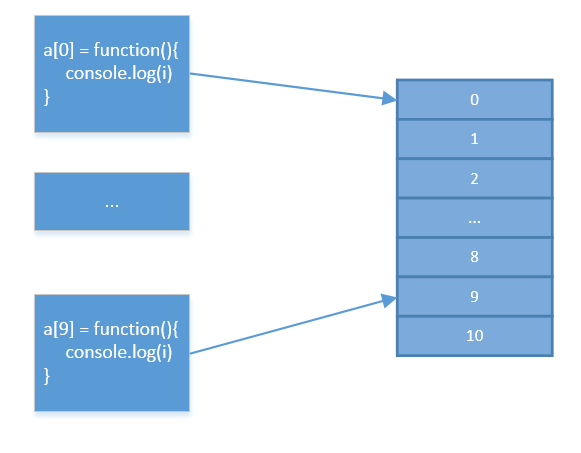
function中不存在i,於是順著作用域鏈去window作用域找得到了i.我們這個時候輸出的i就是這個i.由於i在跳出循環最後一次的+1,使得i變成了10,所以輸出結果一直都是10.但是我們真正需要的i不是最後的i,而是中間過程中的i.如果要解決這個問題,我們需要拋開i這個變量(因為最後的i不可避免的變成10).我們要讓a[0]對應的function引用0這個值,讓a[1]對應的function引用1這個值.如下圖所示:

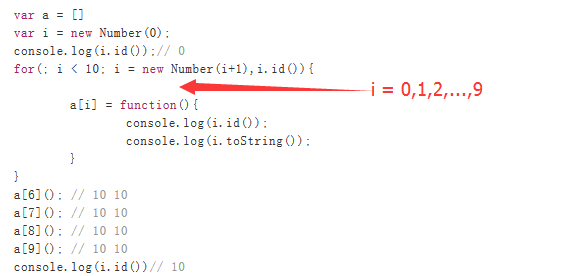
在回到我們之前的代碼.

我們在圖中的箭頭出是可以正確的訪問i(0~9).這裡由於for循環並沒有自己形成一個塊級作用域.導致了我們順著作用域鏈去訪問i的時候就訪問到了for循環定義的i.
這裡我們用一個立即執行函數包裹我們的代碼,就可以形成一個作用域,同時我們為其傳值i.如下:
var a = []
var i = new Number(0);
console.log(i.id());// 0
for(; i < 10; i = new Number(i+1),i.id()){
(function(i){
a[i] = function(){
console.log(i.id());
console.log(i.toString());
}
})(i);
a[6](); // 6 6
a[7](); // 7 7
a[8](); // 8 8
a[9](); // 9 9
console.log(i.id());// 10
}
由於這個立即執行函數引用著數值0~9,當我們執行函數a[i]的時候,會順著作用域鏈先找到這個立即執行函數的作用域.立即執行函數維護著0~9的數值引用,我們就可以在函數a[i]中正確的輸出i的值.通過執行結果,我們可以看到,不光執行結果是對的,同時我們引用的值的相對內存地址也都是對的.接著我們把原來為了測試顯式聲明的Number對象改回去.如下:
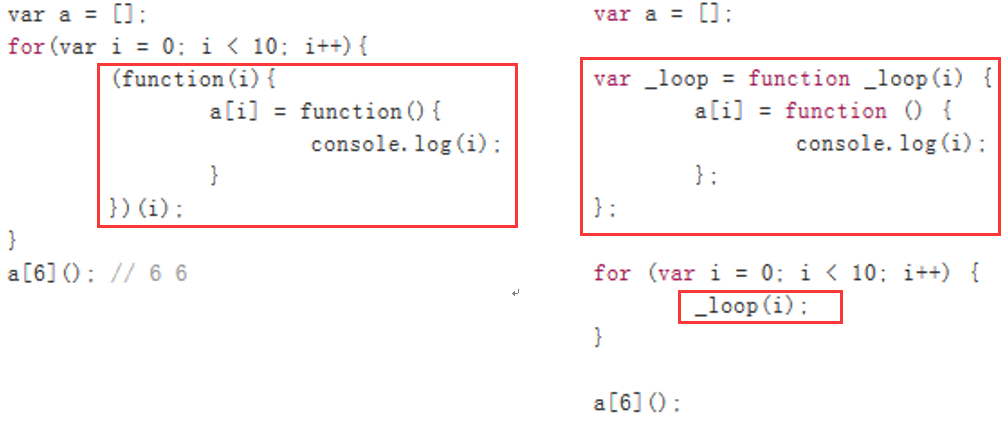
var a = [];
for(var i = 0; i < 10; i++){
(function(i){
a[i] = function(){
console.log(i);
}
})(i);
}
最後我們再來看看ES6的語法中推薦用let代替var以及經過bable編譯生成ES5的代碼是如何的:
//ES6代碼
var a = []
for(let i = 0; i < 10; i++){
a[i] = function(){
console.log(i);
}
}
a[6]();
//babel編譯生成的ES5代碼
"use strict";
var a = [];
var _loop = function _loop(i) {
a[i] = function () {
console.log(i);
};
};
for (var i = 0; i < 10; i++) {
_loop(i);
}
a[6]();

看~我們的解決方法和ES6的解決方法是不是很像.這裡我們的立即執行函數相當於生成的ES5代碼中的_loop函數以及_loop(i)的執行.