本文實例講述了javascript中JSON.parse()與eval()解析json的區別。分享給大家供大家參考,具體如下:
JSON(JavaScript Object Notation)是一種輕量級的數據格式,采用完全獨立於語言的文本格式,是理想的數據交換格式。同時,JSON是Javascript原生格式,這意味著在javascript中處理JSON數據
基本格式:
varjsonData='{"data1":"Hello,","data2":"world!"}'
調用方法jsonData.data1,jsonData.data2
很多json數據存入數組
var jsonData=[
{"name":"LiLei","age":19,"sex":"male"},
{"name":"HanMei","age":18,"sex":"famale"}
]
調用方法jsonData[0].name,jsonData[1].sex
總體而言,json是相對比較容易的理解和使用的,但同時存在很多的陷阱,如果不注意的話很容易掉進去。
json的的解析方法
json的解析方法共有兩種:eval() 和 JSON.parse(),使用方法如下:
var jsonData = '{"data1":"Hello,", "data2":"world!}';
var evalJson=eval('('+jsonData+')');
var jsonParseJson=JSON.parse(jsonData);
這樣就把jsonData這個json格式的字符串轉換成了JSON對象。
二者的區別如下:
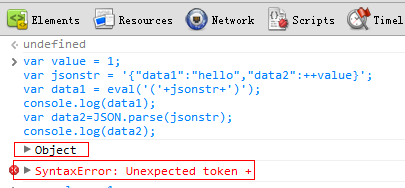
var value = 1;
var jsonstr = '{"data1":"hello","data2":++value}';
var data1 = eval_r('('+jsonstr+')');
console.log(data1);//這時value值為2
var data2=JSON.parse(jsonstr);
console.log(data2);//報錯

可以看到控制輸出台的結果,第一個eval()順利執行,第二個報錯了。從上例就可以明顯地看出,eval在解析字符串時,會執行該字符串中的代碼(這樣的後果是相當惡劣的),如上例中,由於用eval解析一個json字符串而造成原先的value的值改變。
《高性能Javascript》(本站下載地址:http://www.jb51.net/books/36680.html)一書即指出:
警告:關於JSON和eval需要注意的是:在代碼中使用eval是很危險的,特別是用它執行第三方的JSON數據(其中可能包含惡意代碼)時,盡可能使用JSON.parse()方法解析字符串本身。該方法可以捕捉JSON中的語法錯誤,並允許你傳入一個函數,用來過濾或轉換解析結果。如果此方法以備Firfox 3.5 、IE8 及 Safari 4 原生支持。大多數javascript類庫包含的JSON解析代碼會直接調用原生版本,如果沒有原生支持的話,會調用一個略微不那麼強大的非原生版本來處理。
更多關於JavaScript相關內容可查看本站專題:《JavaScript中json操作技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。