簡單的分頁代碼js實現
編輯:關於JavaScript
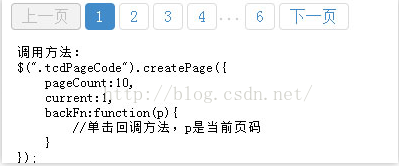
先看看效果圖:

簡單的分頁js代碼:
1、效果描述:
不用分頁即可顯示的jQuery插件
jQuery分頁插件——jQuery.page.js用法很簡單,效果很棒
2、調用方法:
$(".tcdPageCode").createPage({
pageCount:10,
current:1,
backFn:function(p){
//單擊回調方法,p是當前頁碼
}
});
pageCount:總頁數
current:當前頁
3、js封裝代碼
//分頁插件
/**
ch
**/
(function($){
var ms = {
init:function(obj,args){
return (function(){
ms.fillHtml(obj,args);
ms.bindEvent(obj,args);
})();
},
//填充html
fillHtml:function(obj,args){
return (function(){
obj.empty();
//上一頁
if(args.current > 1){
obj.append('<a href="javascript:;" class="prevPage">上一頁</a>');
}else{
obj.remove('.prevPage');
obj.append('<span class="disabled">上一頁</span>');
}
//中間頁碼
if(args.current != 1 && args.current >= 4 && args.pageCount != 4){
obj.append('<a href="javascript:;" class="tcdNumber">'+1+'</a>');
}
if(args.current-2 > 2 && args.current <= args.pageCount && args.pageCount > 5){
obj.append('<span>...</span>');
}
var start = args.current -2,end = args.current+2;
if((start > 1 && args.current < 4)||args.current == 1){
end++;
}
if(args.current > args.pageCount-4 && args.current >= args.pageCount){
start--;
}
for (;start <= end; start++) {
if(start <= args.pageCount && start >= 1){
if(start != args.current){
obj.append('<a href="javascript:;" class="tcdNumber">'+ start +'</a>');
}else{
obj.append('<span class="current">'+ start +'</span>');
}
}
}
if(args.current + 2 < args.pageCount - 1 && args.current >= 1 && args.pageCount > 5){
obj.append('<span>...</span>');
}
if(args.current != args.pageCount && args.current < args.pageCount -2 && args.pageCount != 4){
obj.append('<a href="javascript:;" class="tcdNumber">'+args.pageCount+'</a>');
}
//下一頁
if(args.current < args.pageCount){
obj.append('<a href="javascript:;" class="nextPage">下一頁</a>');
}else{
obj.remove('.nextPage');
obj.append('<span class="disabled">下一頁</span>');
}
})();
},
//綁定事件
bindEvent:function(obj,args){
return (function(){
obj.on("click","a.tcdNumber",function(){
var current = parseInt($(this).text());
ms.fillHtml(obj,{"current":current,"pageCount":args.pageCount});
if(typeof(args.backFn)=="function"){
args.backFn(current);
}
});
//上一頁
obj.on("click","a.prevPage",function(){
var current = parseInt(obj.children("span.current").text());
ms.fillHtml(obj,{"current":current-1,"pageCount":args.pageCount});
if(typeof(args.backFn)=="function"){
args.backFn(current-1);
}
});
//下一頁
obj.on("click","a.nextPage",function(){
var current = parseInt(obj.children("span.current").text());
ms.fillHtml(obj,{"current":current+1,"pageCount":args.pageCount});
if(typeof(args.backFn)=="function"){
args.backFn(current+1);
}
});
})();
}
}
$.fn.createPage = function(options){
var args = $.extend({
pageCount : 10,
current : 1,
backFn : function(){}
},options);
ms.init(this,args);
}
})(jQuery);
4、使用demo:
<!DOCTYPE html>
<html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>一個非常簡單的jQuery分頁插件</title>
<style>
*{ margin:0; padding:0; list-style:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:none;}
.tcdPageCode{padding: 15px 20px;text-align: left;color: #ccc;}
.tcdPageCode a{display: inline-block;color: #428bca;display: inline-block;height: 25px; line-height: 25px; padding: 0 10px;border: 1px solid #ddd; margin: 0 2px;border-radius: 4px;vertical-align: middle;}
.tcdPageCode a:hover{text-decoration: none;border: 1px solid #428bca;}
.tcdPageCode span.current{display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px;color: #fff;background-color: #428bca; border: 1px solid #428bca;border-radius: 4px;vertical-align: middle;}
.tcdPageCode span.disabled{ display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px; color: #bfbfbf;background: #f2f2f2;border: 1px solid #bfbfbf;border-radius: 4px;vertical-align: middle;}
</style>
</head>
<body>
<style>
.baidu_ads{ width:960px; height:90px; position:absolute; left:50%; bottom:0; margin-left:-480px; overflow:hidden;}
</style>
<div class="baidu_ads">
</div>
<span style="display:none;">
</span><!-- 代碼部分begin -->
<div class="tcdPageCode">
</div>
<pre>
調用方法:
$(".tcdPageCode").createPage({
pageCount:10,
current:1,
backFn:function(p){
//單擊回調方法,p是當前頁碼
}
});
pageCount:總頁數
current:當前頁
</pre>
</body>
<script src="http://www.jb51.net/ajaxjs/jquery.min.js"></script>
<script src="http://www.jb51.net/ajaxjs/jquery.page.js"></script>
<script>
$(".tcdPageCode").createPage({
pageCount:6,
current:1,
backFn:function(p){
console.log(p);
}
});
</script>
<!-- 代碼部分end -->
</html>
以上就是本文的全部內容,希望對大家學習Javascript有所幫助。
- 上一頁:JS獲取IMG圖片高寬的簡單實例
- 下一頁:Js獲取圖片原始寬高的實現代碼
小編推薦
熱門推薦