Bootstrap打造一個左側折疊菜單的系統模板(二)
編輯:關於JavaScript
在上一篇文章給大家介紹了Bootstrap打造一個左側折疊菜單的系統模板(一),具體內容介紹可以點擊了解詳情。
1. 關於上一篇文章BUG
上一篇文章中有幾位朋友提出的問題和BUG. 我簡單的說一下。
1>. IE版本的支持?
我寫的這些只是測試火狐谷歌浏覽。在IE8+下可以添加代碼以實現兼容。
<!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
如果是要兼容IE6這個超級浏覽器,請看: http://www.bootcss.com/p/bsie/
2>. badge 的使用,謝謝 baidixing 的提示
這個呢,看大家的使用習慣了。
3>. 示例代碼的二級菜單下面的字體在火狐和google上顯示的字體大小不一致,謝謝 baidixing 的指出。
由於我是在谷歌浏覽上調試的,chrome默認不支持 12px以下的字體.
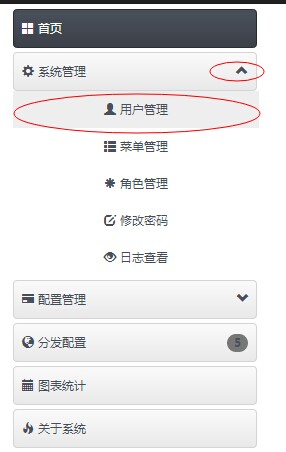
2. 左側折疊菜單 完善版

感興趣的朋友可以點擊查看效果演示:http://static.demo.ruyo.net/Bootstrap_left_menu.html2.html
1>. 箭頭跟隨菜單的展開合並而變化
<a href="#systemSetting" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-cog"></i>
系統管理
<span class="pull-right glyphicon glyphicon-chevron-toggle"></span>
</a>
<ul id="systemSetting" class="nav nav-list collapse secondmenu" style="height: 0px;">
<li class="active"><a href="#"><i class="glyphicon glyphicon-user"></i> 用戶管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-th-list"></i> 菜單管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-asterisk"></i> 角色管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-edit"></i> 修改密碼</a></li>
<li><a href="#"><i class="glyphicon glyphicon-eye-open"></i> 日志查看</a></li>
</ul>
/*控制菜單箭頭*/
.nav-header.collapsed > span.glyphicon-chevron-toggle:before {
content: "\e114";
}
.nav-header > span.glyphicon-chevron-toggle:before {
content: "\e113";
}
2>. 二級菜單 選中樣式
.secondmenu a {
font-size: 12px;
color: #4A515B;
text-align: center;
}
.secondmenu li.active {
background-color: #eee;
border-color: #428bca;
}
推薦bootstrap相關專題:
BootStrap組件操作技巧
BootStrap相關知識匯總
以上所述是小編給大家介紹的Bootstrap打造一個左側折疊菜單的系統模板(二)的相關知識,希望對大家有所幫助,如果大家任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦