昨天,在做一個表單異步提交內容的時候,遇到很奇怪的問題,submit()方法無法進行提交,每次提交都是把 當前給刷新了,網絡抓包發現,每次都是 get方式去獲取 當前頁面,完全沒有post 請求,想著以前 遇上這樣的問題 都是因為 表單中 有 name 或者 id 這些命名跟submit 有沖突,但是檢查了幾次,始終沒有發現 名字沖突,所以這個可能性被排除。
平常自己做觸發按鈕,基本不用a 標簽,但是昨天不知道什麼 問題,竟然用了 a 而且還給了 href 為空,由於這個a 的class 有多個 內容,所以檢查時候根本就沒有去看href 沒有寫內容。所以,每次進行click 操作的時候 都會觸發到 href="" 這個操作,這個操作就重新打開當前頁面,所以導致 submit無法起到作用。解決方法:就是給href 加javascript:;或者javascript:void(0);
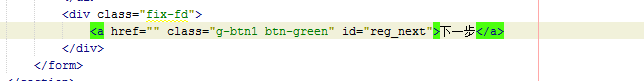
問題出現地方:

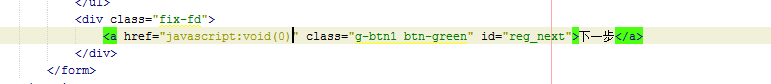
解決了:

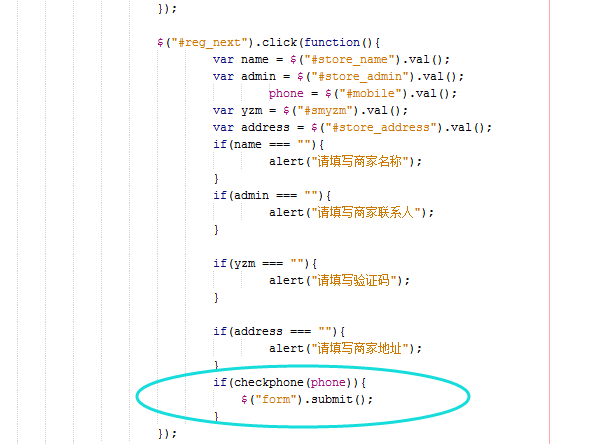
js部分:

補充:js表單提交和submit提交的區別
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<script>
function test()
{
document.getElementById("myform").submit();
alert(11);
}
</script>
<form name="myfrom" id="myform" method="get" action="b.php">
<input type="text" name="pwd" value="" />
<input type="submit" name="sub" value="111" />
<input type="button" name="btn" value="btn" onclick="test()" />
</form>
</body>
</html>
注意:get方式提交表單時 action裡面不能用url傳值, post則可以這樣傳
js提交和submit按鈕提交的區別:
1. js提交表單時不會帶上 submit 按鈕的值(因為沒有被單擊) 所有浏覽器
2. input 回車提交 w3c浏覽器會帶上submit按鈕的值,ie6則不會帶
解決辦法:增加一個hidden域,用這個來判斷,無論用哪種方式提交都會有值
submit按鈕上綁定提交事件:
即:
復制代碼 代碼如下:
<input type="submit" name="btn" value="btn" onclick="test()" />
都會帶上submit的值, 用js提交都檢測不到onsubmit狀態
w3c: 提交一次
ie6: 分兩次提交,先js在form提交
解決辦法:如果按鈕為submit則 檢測時用onsubmit事件檢測
如果按鈕為button,則檢測通過後在觸發submit事件
一定不要用js提交表單,然後又用onsubmit去檢測
單純的用js提交表單, alert, ff下阻塞表單的提交,而其他浏覽
以上所述是小編給大家介紹的JS和jQuery使用submit方法無法提交表單的原因分析及解決辦的相關知識,希望對大家有所幫在,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!