Bootstrap和Foundation是我最喜歡的兩個前端框架,尤其是在快速開發網站的原型上。它們都提供了隨時可用的組件,加快了我的工作流程。除了一些細小差別,在我看來它們大部分的基本特征都是類似。
在這篇文章裡,我將介紹它們網格的基本構造。首先,我將會向你展示它們是如何構建的,描述它們的主要部件,以及它們對不同屏幕的大小表現出的差異。然後,我將通過一個真實例子的實踐來幫助你增添知識。
讓我們一起開始吧!
比較一:媒體查詢的比較
在分析Bootstrap和Foundation的柵格結構之前,讓我們先來看看它們為響應布局所提供的斷點。這是每個框架所提供的可以用來設置可用柵格的數量。
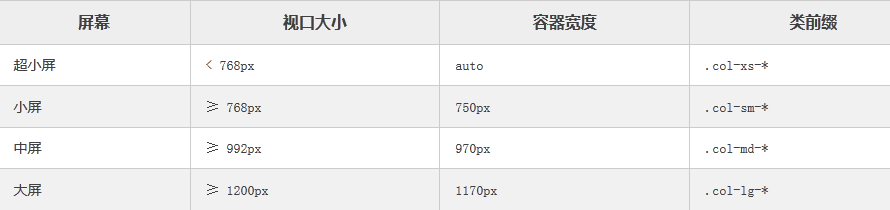
Bootstrap指定了4個基於px的媒體查詢斷點。展示如下:

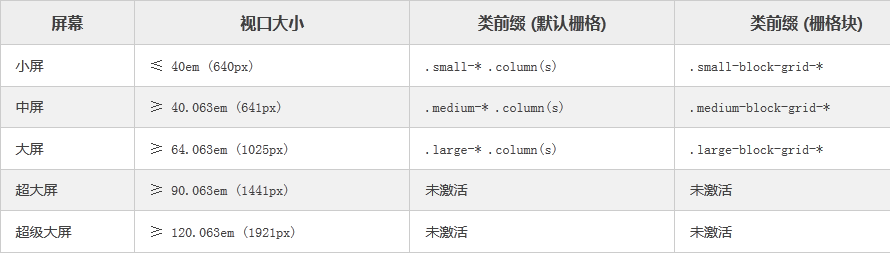
Foundation包含了5個基於em的媒體查詢。它們如下表顯示:

為了讓你有辦法去理解媒體查詢是如何工作的,我建議你去看看Bootstrap的demo以及相關的Foundation的demo。但如果你還是有一些困惑的話,接下來的部分將會闡述一切。
注意:Foundation超大屏和超級大屏的網格在默認情況下是禁用的。如果你想要使用它們,你必須“取消”並設置$include-xl-html-grid-classes和$include-xl-html-block-grid-classes這兩個變量的值為true。你可以在_settings.scss這部分裡找到這些變量。
比較二:網格結構
Bootstrap和Foundation都提供了由行和列組成的移動第一的12列網格。列被嵌套在行裡。每行的列數之和為12列。行同樣也可以被嵌套在列裡。

這兩個框架包含了許多你可以用來設置列的大小的預定義類。如上面提到的,Bootstrap包含4個媒體查詢斷點而Foundation則包含了5個。對每個網格來說,它們都有著不同的類前綴可以用來設置列的大小(請看前面的兩個表格)。
Bootstrap網格的行同樣也需要封裝的元素。這就應該要有一個container或者container-fluid類。一個元素中的container類有一個固定值,它的數值取決於視窗(見上面第一個表),而元素中的container-fluid類則是擴展到浏覽器窗口的整個寬度。
比較三:列!=12?
一個網格系統中的列數不等於12是可能的。在這種情況下,Bootstrap將會把最後一列浮動到左側,而Foundation則將會把它浮動到右側。如果你想要重寫Foundation的默認行為,就在最後一列添加.end類。
比較四:功能類
這兩個框架都提供了額外的類讓你能夠非常靈活的定義它們的網格。
可見的類可以讓你在特定大小的屏幕上選擇顯示或者隱藏內容。偏移類允許你讓不完整的列居中或者調整它們之間的間距。當然還有其他的類可以根據不同設備來指定列的順序。
比較五:網格塊
除了默認網格,Foundation還支持另一個柵格特征,即網格塊。它允許你使用最小的標記來創建同等大小的列。為了使用它,把行定義成ul元素,行裡面的列定義成li元素。然後通過對ul元素應用相關的類(詳見上面的第二張表)來指定列的大小。
這個時候你可能會想,規則網格和網格塊之間的區別是什麼?讓我們簡要的看一看它們的兩點不同之處:
與默認的網格不同,(網格塊)每行都應用了最大寬度,所以總是鋪滿整個浏覽器窗口。
網格塊只能用在大小相等的項目中。
使用網格
既然我們對這兩個框架的網格已經有了很好的理解,讓我們來看看我們怎樣才能夠使用它們來建立一個Bootstrap頁面和相應的Foundation頁面。
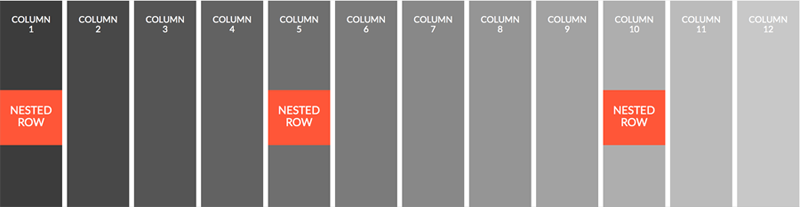
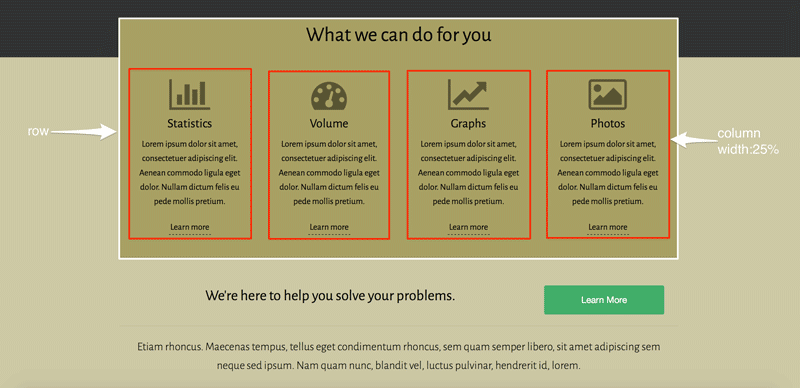
下面的截屏顯示了我們將要建立的第一個布局:

先從Bootstrap開始,我們定義了一個帶有container類的元素。就像前面討論的,這個類會根據屏幕的大小給這個元素設置了一個固定的寬度(詳見Bootstrap的那個表)。然後,我們給它添加一個帶有row這個類的元素。
現在,我們已經准備好設置我們的列了。對於大屏來說,我們想要4個大小一樣的列。所以我們定義了4個每個都帶有col-lg-3類的div元素。然而,對於中小型設備我們更傾向於每行裡面有兩個列。出於這個原因,我們使用col-sm-6這個類。最後,對於超小屏來說我們希望列可以堆疊起來。這是移動第一框架的默認行為,因此,這就沒必要去定義col-xs-12這個類。
它的HTML是這樣子的:
<div class="container"> <div class="row"> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> </div> </div>
讓我們繼續來看看Foundation。
Foundation的網格和Bootstrap的網格很像,但是它得更簡單一點。首先,我們得先定義一個帶有row類的元素,這個元素將包含著我們的列。這個類把元素的max-width設為62.5rem(1000px)。下一步,我們添加列。為了達到這個目的,我們指定每個div元素都帶有一個column或者columns的類,然後使用相應的柵格類(詳見上面Foundation的表)來設置它們的寬度。同樣的,對於小型設備來說我們不用定義small-12這個類。
這是基於Foundation柵格的HTML:
<div class="row"> <div class="medium-6 large-3 columns"> <!-- content --> </div> <div class="medium-6 large-3 columns"> <!-- content --> </div> <div class="medium-6 large-3 columns"> <!-- content --> </div> <div class="medium-6 large-3 columns"> <!-- content --> </div> </div>
此時此刻我想你已經開始對這兩個框架的網格系統更熟悉了。但或許另外一個例子可以幫你了解的更清晰。
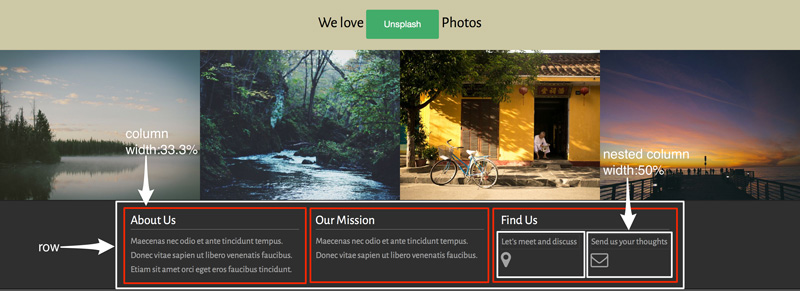
在下一個例子中,我們將構建footer。下面這個圖示顯示了我們想要的樣式:

在這裡,我們將選擇一個不一樣的布局來和之前的例子做比較。對於中屏及中屏以上的屏幕(或者在Bootstrap網格裡小屏及小屏以上的屏幕),我們想要顯示三個列。然而我們注意到,在最後一列裡有一個嵌套行。這由兩個列組成。我們將會在所有的設備中把它們的寬度設為行寬度的一半。最後,我們會調整在嵌套行裡出現的圖片的可視度。
這是Bootstrap中的代碼:
<div class="container"> <div class="row"> <div class="col-sm-4"> <!-- content --> </div> <div class="col-sm-4"> <!-- content --> </div> <div class="col-sm-4"> <div class="row"> <div class="col-xs-6"> <a href="#"> <p>Let's meet and discuss</p> <i class="fa fa-map-marker fa-2x visible-lg"></i> </a> </div><!-- .col-xs-6 --> <div class="col-xs-6"> <!-- content --> </div> </div><!-- .row --> </div><!-- .col-sm-4 --> </div><!-- .row --> </div><!-- .container -->
這是Foundation的代碼:
<div class="row"> <div class="medium-4 columns"> <!-- content --> </div> <div class="medium-4 columns"> <!-- content --> </div> <div class="medium-4 columns"> <ul class="small-block-grid-2"> <li> <a href="#"> <p>Let's meet and discuss</p> <i class="fa fa-map-marker fa-2x show-for-large-up"></i> </a> </li> <li> <!-- content --> </li> </ul> </div><!-- .medium-4 .columns --> </div><!-- .row -->
注意:如果想要代替網格塊,我們可以使用Foundation默認的網格來創建嵌套行。
結論
如果你想要更多Bootstrap柵格系統的相關信息,你可以去看看這篇文章: 《Bootstrap每天必學之柵格系統(布局)》
最後,在這篇文章裡,我介紹了Bootstrap和Foundation的網格結構。然後我們在一個真實的項目中看到了要如何去利用它們的網格。正如你所看到的,所有的網格都是相類似的,都可以進一步的去定義它。
我希望你能喜歡這篇文章,也許你可以把你在這所學到的應用到你的項目中去,更多Bootstrap內容關注:《Bootstrap學習教程》,謝謝大家的閱讀。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。