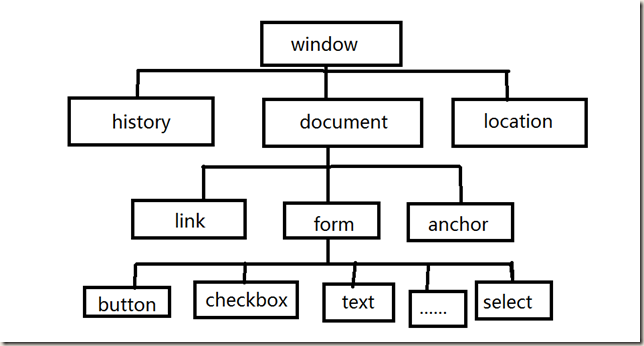
我們知道浏覽器對象模型(BOM)是javascript的組成之一,它提供了獨立於內容與浏覽器窗口進行交互的對象。其分層結構如下:

window對象是整個BOM的核心其有document(文檔對象)、location(地址對象) 和history(歷史對象組成)
調用對象屬性的語法:
1.對象.屬性名=“屬性值”;
2.對象[“屬性名稱字符串”]=”屬性值”;
調用對象方法的語法:
1.對象的方法名();
2.對象[“方法名稱字符串”]();
window對象的常用方法
window對象的常用方法 名 稱 說 明 prompt() 顯示可提示用戶輸入的對話框 alert() 顯示一個大有提示信息和一個“確定“按鈕的警示對話框 confirm() 顯示一個大有提示信息、”確定“和”取消“按鈕的對話框 close() 關閉浏覽器窗口 open() 打開一個新的浏覽器窗口加載給定URL所指定的文檔 setTimeout() 在指定毫秒數後調用函數或計算表達式 setInterval() 按照指定的周期(以毫秒記)來調用函數或計算表達式
窗口的特征屬性
名 稱 說 明 height、width 高度、寬度(以像素記) left、top 窗口的x和y坐標 以像素記 toolbar 是否顯示浏覽器的工具欄 scrollbars 是否顯示滾動條 location 是否顯示地址欄 status 是否添加狀態欄 menubar 是否顯示菜單欄 resizable 窗口是否可調節尺寸 titlebar 是否顯示標題欄 fullscreen 是否使用全屏模式顯示浏覽器window對象的常用事件
名 稱 說 明 onload 一個頁面或一幅圖像加載完成 onmouseover 鼠標指針移到某元素之上 onclick 鼠標單擊某個對象 onkeydown 某個鍵盤按鍵被按下 onchange 域的內容被改變自定義對象的聲明
第一種聲明方式:
<script type="text/javascript">
function paly() {
var p = new Object();//創建一個Object對象開辟內存空間
//給對象p定義屬性
p.age = 1;
p.name = "javascript";
//給對象p定義方法
p.sayHi = function () {
document.write("大家好!我是" + p.name + "我今年" + p.age + "歲了");
}
//返回對象p
return p;
}
//創建自定義對象的實例
var js = paly();
//調用對象的方法
js.sayHi();
//調用對象的屬性
document.write(js.name);
</script>
效果截圖:

第二中方式:
<script type="text/javascript">
function paly() {
//給對象定義屬性
this.age = 1;
this.name = "javascript";
//給對象定義方法
this.sayHi = function () {
document.write("大家好!我是" + this.name + "我今年" + this.age + "歲了");
}
}
//創建自定義對象的實例
var js = new paly();
//調用對象的方法
js.sayHi();
//調用對象的屬性
document.write(js.name);
</script>
效果截圖:

對象屬性的遍歷
<script type="text/javascript">
function paly() {
//給對象定義屬性
this.age = 1;
this.name = "javascript";
//給對象定義方法
this.sayHi = function () {
document.write("大家好!我是" + this.name + "我今年" + this.age + "歲了");
}
}
//創建自定義對象的實例
var js = new paly();
//遍歷對象的屬性
for (var par in js) {
document.write("js."+par+"="+js[par]);
}
</script>
效果截圖:

with結構快
<script type="text/javascript">
function paly() {
//給對象定義屬性
this.age = 1;
this.name = "javascript";
//給對象定義方法
this.sayHi = function () {
document.write("大家好!我是" + this.name + "我今年" + this.age + "歲了");
}
}
//創建自定義對象的實例
var js = new paly();
//with結構塊中的方法或屬性如不指定對象則默認為括號中(js)對象的屬性或方法
with (js) {
sayHi();
document.write("<br/>"+age);
}
</script>
效果截圖:

以上這篇javascript對象的相關操作小結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。