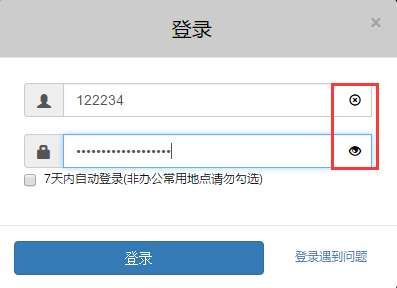
使用bootstrap布局可以在input的輸入框中添加譬如登錄名輸入框中的一鍵清除圖標和密碼輸入框中顯示密碼的小眼睛圖標,如下圖:

但是在將圖標放入input輸入框中,這些小圖標是無法獲得點擊事件的;
那麼問題來了,怎樣讓這些小圖標能夠獲得點擊事件呢?
我也不知道,但是可以用一種迂回的方式,來間接的實現該功能。
***重點來了:
解決方案:在小圖標的位置上,添加一個看不見的元素,元素的大小正好將小圖標覆蓋,但是沒有背景顏色和邊框;相當於給小圖標蓋了一個透明的被子;
復制代碼 代碼如下:<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input type="text" class="form-control" placeholder="賬號/手機號/郵箱" id="userName">
<span class="glyphicon glyphicon-remove-circle form-control-feedback" style="display:inline-block;"></span> <--小圖標元素-->
<span style="display:inline-block;border:1px solid red;width:30px;height:30px;position:absolute;right:2px;z-index:100;cursor: pointer;"></span> <--覆蓋在小圖標上面的元素-->
</div>
將事件添加在這個覆蓋在小圖標上的元素,小圖標的作用僅僅是根據需要進行顯示和隱藏即可;
如此便間接實現了,小圖標的點擊效果,是不是很棒的解決方法,謝謝大家的閱讀,希望能幫助大家順利解決問題。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程