JavaScript代碼性能優化總結篇
編輯:關於JavaScript
下面是我總結的一些小技巧,僅供參考。
以下代碼基本上在jQuery的源碼裡面都可以看到,如有說得不對的地方,請大家指出。
盡量使用源生方法
javaScript是解釋性語言,相比編譯性語言執行速度要慢。浏覽器已經實現的方法,就不要再去實現一遍了。另外,浏覽器已經實現的方法在算法方面已經做了很多優化。
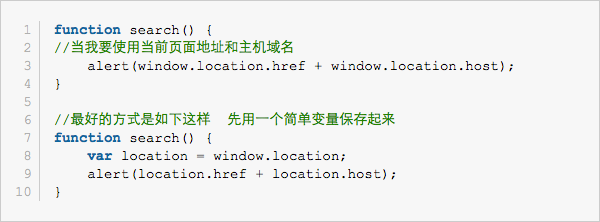
避免全局查找
在一個函數中會用到全局對象存儲為局部變量來減少全局查找,因為訪問局部變量的速度要比訪問全局變量的速度更快些。

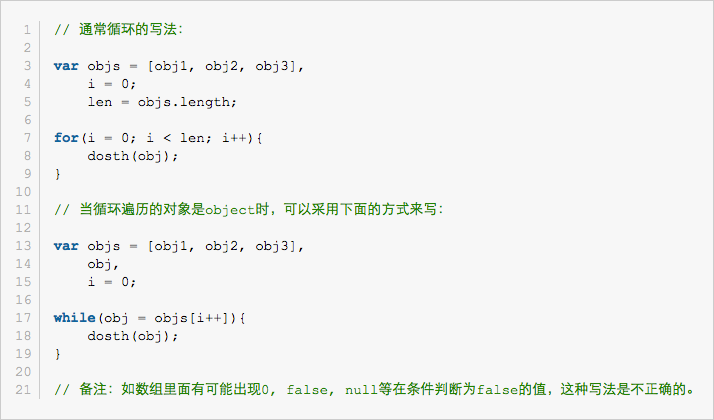
盡量減少循環次數
少一層循環,就能提高數倍性能。如果要對一個數組的每個元素進行多次操作,盡可能使用一次循環,多次操作,而不是多次循環,每次循環執行一次操作。尤其是在進行多個正則匹配的時候,盡可能合並正則表達式,在一次遍歷中盡可能找到相應的匹配。
循環

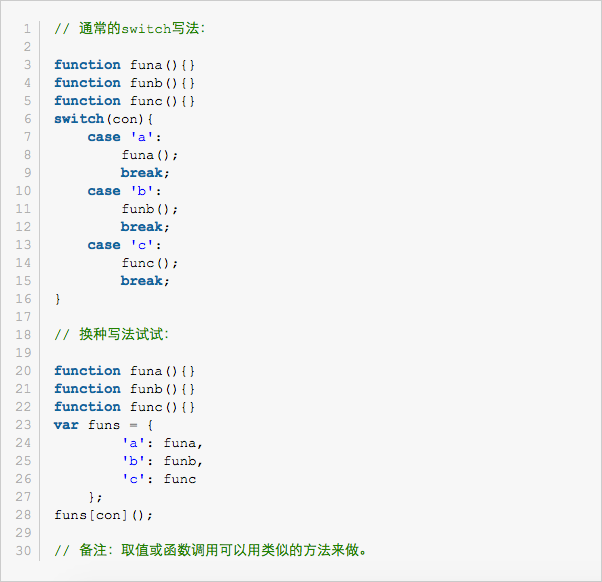
switch

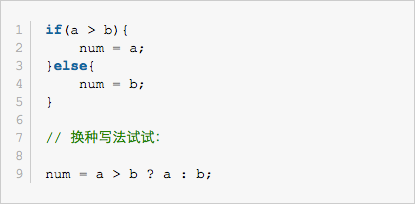
條件分支
將條件分支,按可能性順序從高到低排列:可以減少解釋器對條件的探測次數。
在同一條件 >2條件分支時,使用switch優於if:switch分支選擇的效率高於if,在IE下尤為明顯。4條分支的測試,IE下switch的執行時間約為if的一半。
使用三目運算符替代條件分支。

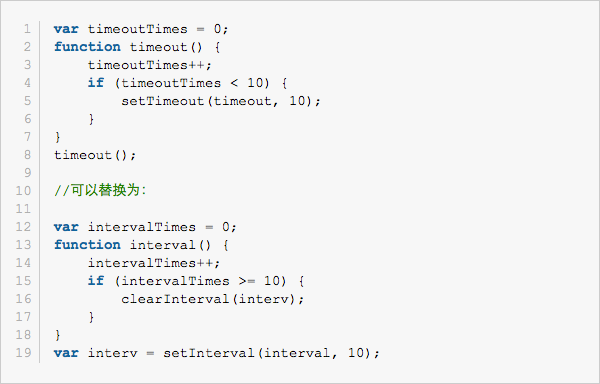
定時器
如果針對的是不斷運行的代碼,不應該使用setTimeout,而應該是用setInterval,因為setTimeout每一次都會初始化一個定時器,而setInterval只會在開始的時候初始化一個定時器。定時器

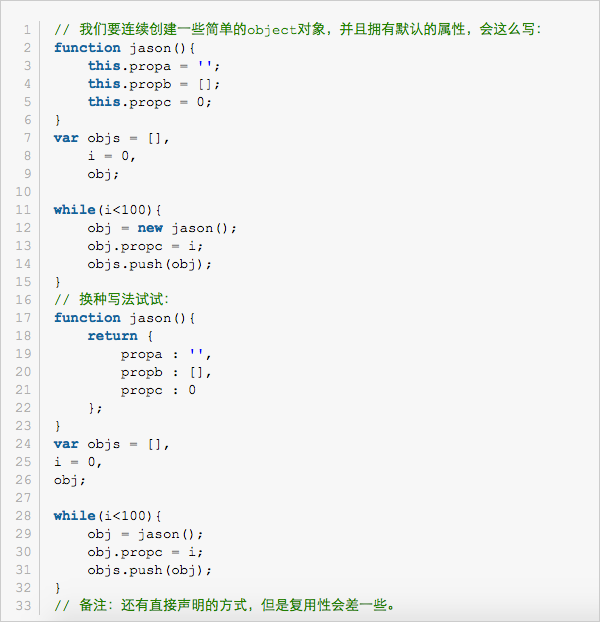
創建對象的另外一個辦法-不使用new

用做標記的變量盡可能使用布爾類型
直接用true和false做標記,不要使用數字或者字符串的1和0來做標記。
小編推薦
熱門推薦