看jquery源代碼第一步的時候,對於jquery對象的創建就看的雲裡霧裡,琢磨半天終於有點感覺了,在此記錄下
第一種方式:
var A = function(){
return A.prototype.init();
}
A.prototype = {
init:function(){
this.age = 50;
console.log(this);
return this;
},
age:100
}
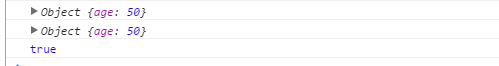
console.log(A() === new A());

1.分析下結果為什麼為true
A()內部調用的是A.prototype.init()函數
new A() 內部會調用構造函數,而它的構造函數就是function(){return A.prototype.init();},同樣調用的是A.prototype.init()函數
2.分析下A.prototype.init()函數返回什麼
那就要看this了,判斷this指向誰,我們要在函數調用的時候分析,由於它是作為原型對象的屬性調用的,所以this就是原型對象A.prototype
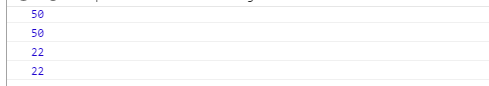
這種創建方式,無論你調用多少次A(),他們其實都是返回的同一個對象,所以對b對象的修改會影響a對象,見下圖
var a = A(); var b = A(); console.log(a.age); console.log(b.age); b.age = 22; console.log(a.age); console.log(b.age);

那麼如何解決這種問題呢,接下來就講下第二種方式,它也是jquery采用的方式
第二種方式
var A = function(){
return new A.prototype.init();//①
}
A.prototype = {
init:function(){
this.age = 50;
console.log(this);
return this;
},
age:100
}
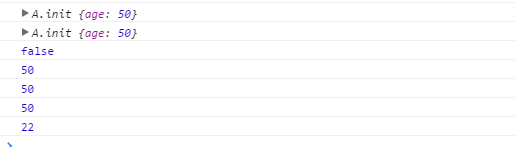
A.prototype.init.prototype = A.prototype;//② var a = new A(); var b = new A(); console.log(a===b); console.log(a.age); console.log(b.age); b.age = 22; console.log(a.age); console.log(b.age);

分析下①和②
①中new A.prototype.init()主要做了三件事
創建一個空對象var obj = {};
obj對象屬性_proto_指向函數A.prototype.init的prototype;
將A.prototype.init函數的this替換成obj對象,在調用A.prototype.init函數,A.prototype.init.call(obj),並返回新對象
因為①返回的對象的原型是A.prototype.init.prototype,它和A.prototype並沒什麼關系,為了使新返回的對象可以繼承自A.prototype,所以②讓A.prototype.init.prototype指向A.prototype
所以方式二即創建了實例,又保證了各自的作用域獨立。
以上所述是小編給大家介紹的Javascript的無new構建實例詳解,希望對大家以上幫助,如果大家想了解更多資訊,敬請關注網站!