本文實例為大家分享了原生js和jquery橫向導航菜單的制作方法,供大家參考,具體內容如下
原生javascript實現:
這一次要實現的是鼠標放上去以後,菜單欄被選中的那一欄水平拉伸,鼠標離開後水平收縮。並帶有一定的時間性,使肉眼能夠看出其拉伸收縮的動畫效果。
開始用javascript進行編寫:
首先在之前水平方向的導航欄上進行操作,將第一欄和選中欄的樣式只改變為背景變黑色,文字變白色
.on,a:hover{background:#000000;color:#FFFFFF;}
之後開始寫javascript腳本:
<script>
window.onload=function(){
var A=document.getElementsByTagName("a");
for(var i=0;i<A.length;i++)
{
A[i].onmouseover=function(){
clearInterval(this.time);
var This=this;
This.time=setInterval(function(){
if(This.offsetWidth>=200)
{
clearInterval(This.time);
}
This.style.width=This.offsetWidth+8+"px";
},50)
}
A[i].onmouseout=function(){
clearInterval(this.time);
var This=this;
This.time=setInterval(function(){
if(This.offsetWidth<=120)
{
This.style.width="120px";
clearInterval(This.time);
}
This.style.width=This.offsetWidth-8+"px";
},50)
}
}
}
</script>
剖析一下這段代碼:
第一層,window.onload,頁面加載的時候調用這個函數。
第二層,for循環,用document.getElementsByTagName("a")獲得導航欄數組,遍歷為其添加第三層的效果。
第三層,一個onmouseover,一個onmouseout,分別實現鼠標覆蓋和鼠標離開的效果。
第四層,setInterval和clearInterval方法,參數50ms.
第五層,核心部分,修改this.style.width,每次50ms加減8px,增加判斷語句到達邊界。
細節部分:采用先加減8px再進行判斷,我認為應該倒過來,不必要先處理再判斷,會浪費資源。還有就是在第三層開始後必須先清除時間機制,否則會容易出現重疊動畫的紊亂狀況。
最後實現的動畫就是:鼠標放上去某一欄後,120px的菜單欄將每50ms伸長8px,直至到達200px停下;當鼠標離開後,該欄又將以50ms收縮8px的速度恢復到120px.
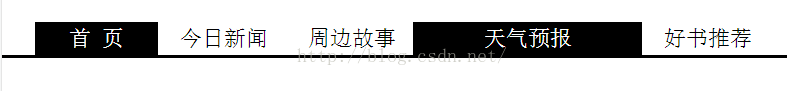
看一下總代碼和效果圖:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>導航欄</title>
<style>
*{margin:0;padding:0;font-size:20px}
ul{list-style:none;height:50px;border-bottom:#000000 solid;padding-left:30px}
li{float:left;margin-top:20px;}
a{text-decoration:none;display:block;height:30px;line-height:30px;width:120px;margin-bottom:1px;background:#FFFFFF;color:#000000;text-align:center}
.on,a:hover{background:#000000;color:#FFFFFF;}
</style>
<script>
window.onload=function(){
var A=document.getElementsByTagName("a");
for(var i=0;i<A.length;i++)
{
A[i].onmouseover=function(){
clearInterval(this.time);
var This=this;
This.time=setInterval(function(){
if(This.offsetWidth>=200)
{
clearInterval(This.time);
}
This.style.width=This.offsetWidth+8+"px";
},50)
}
A[i].onmouseout=function(){
clearInterval(this.time);
var This=this;
This.time=setInterval(function(){
if(This.offsetWidth<=120)
{
This.style.width="120px";
clearInterval(This.time);
}
This.style.width=This.offsetWidth-8+"px";
},50)
}
}
}
</script>
</head>
<ul>
<li>
<a class="on" href="#">首 頁</a>
</li>
<li> <a href="#">今日新聞</a></li>
<li><a href="#">周邊故事</a></li>
<li><a href="#">天氣預報</a></li>
<li><a href="#">好書推薦</a></li>
</ul>
</html>

下面用jquery實現同樣的效果:
先下載一個jQurey1.2.6,引用到html中去
<script type="text/javascript" src="jquery-1.2.6.js"></script>
下載地址:Jquery1.2.6下載
[html] view plain copy print?
<script>
$(function(){
$('a').hover(
function(){
$(this).stop().animate({"width":"200px"},200 );},
function(){
$(this).stop().animate({"width":"120px"},200
);}
)
})
</script>
同樣,這段代碼是包含在$(function(){})中,相當於window.onload的作用。
之後$('a')獲取a標簽,其提供一個hover方法,這個方法裡面要提供兩個函數,一個移入一個移出,我們將其設定為移入時200ms增加到200px,移出時200ms收縮到120px.
animate即自定義動畫的方法,在這裡是設置寬度動態變化。
要在處理前用stop(),把上個動畫清理掉。
效果是一樣的,但代碼量少。
以上就是本文的全部內容,希望對大家的學習有所幫助。