JS判斷圖片是否加載完成方法匯總(最新版)
編輯:關於JavaScript
有時需要獲取圖片的尺寸,這需要在圖片加載完成以後才可以。下面小編給大家整理了幾種關於JS判斷圖片是否加載完成方法匯總,一起看看吧。
一、load事件
<script type="text/javascript">
$('img').onload = function() {
//code
}
</script>
優點:簡單易用,不影響HTML代碼。
缺點:只能指定一個元素,javascipt代碼必須置於圖片元素的下方
二、jquery方法
<script type="text/javascript">
$(function(){
$('.pic1').each(function() {
$(this).load(function(){
$(this).fadeIn();
});
});
})
</script>
注意,不要在$(document).ready()裡綁定load事件。
優點:可以批量綁定元素事件,並且不影響HTML代碼內容
缺點:需要jquery庫的支持,代碼需要放置到需要操作元素的下方。
三、readystatechange事件
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-">
<title>img - readystatechange event</title>
</head>
<body>
<img id="img" src="http://pic.win.com/wallpaper/f/cbbaea.jpg">
<p id="p">loading...</p>
<script type="text/javascript">
img.onreadystatechange = function() {
if(img.readyState=="complete"||img.readyState=="loaded"){
p.innerHTML = 'readystatechange:loaded'
}
}
</script>
</body>
</html>
readyState為complete和loaded則表明圖片已經加載完畢。測試IE6-IE10支持該事件,其它浏覽器不支持。
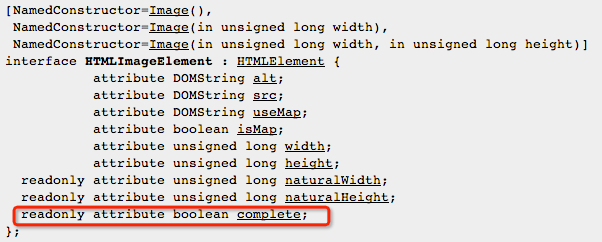
四、img的complete屬性
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - complete attribute</title>
</head>
<body>
<img id="img1" src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
function imgLoad(img, callback) {
var timer = setInterval(function() {
if (img.complete) {
callback(img)
clearInterval(timer)
}
}, 50)
}
imgLoad(img1, function() {
p1.innerHTML('加載完畢')
})
</script>
</body>
</html>
輪詢不斷監測img的complete屬性,如果為true則表明圖片已經加載完畢,停止輪詢。該屬性所有浏覽器都支持。

以上內容是小編給大家介紹的JS判斷圖片是否加載完成方法匯總,希望對大家有所幫助,同時也非常感謝大家對網站的支持!
小編推薦
熱門推薦