今天遇到一個很奇葩的需求,是這樣的:當我點擊文字的時候彈出一個刪除按鈕,可以刪除剛才點擊的文字.
诶?當時想了想,沒什麼難度吧.可是,既然是奇葩的需求怎麼可能這麼簡單.
對,還有一個功能.我並不知道我點了哪個標簽,英文可以承載文字的標簽太多太多....
當時我tm就懵逼了.你都不知道要點哪個標簽,我怎麼去綁定事件?給誰綁定事件? 扯了半天,還是要寫.於是就動工了.
我思路是這樣的:
START
1,首先得獲取鼠標點擊的對象.(問題是...我怎麼知道點了哪個)
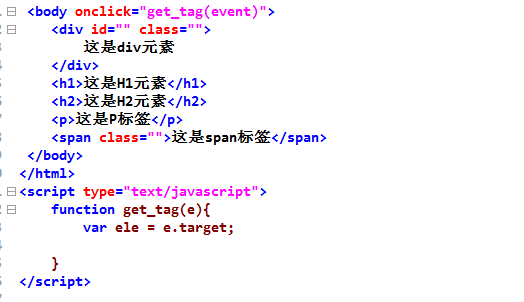
那麼先寫個函數去獲取鼠標點擊的對象吧

get_tag這個函數被綁定在body的onclick事件上,然後接受了一個event參數;
然後event對象有個target屬性,是可以直接獲取鼠標點擊的對象.
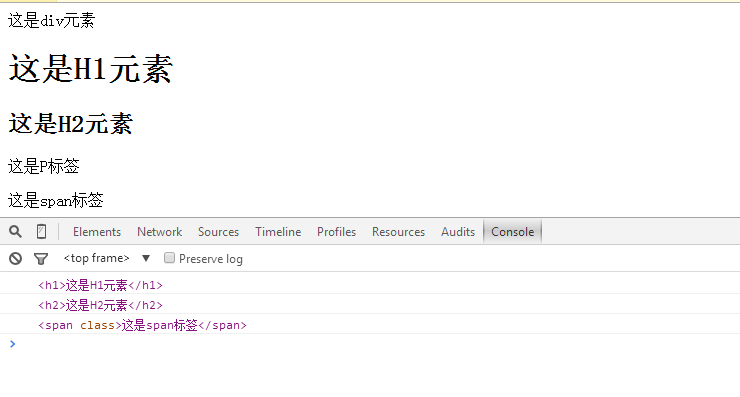
我們log看看

恩,可以的.和預先的思路一致.得到了想要的結果.
2, 得到對象.可是要怎麼刪除呢?
var del_tag = function(){
var tag=null;
return {
get:function(e){
tag = e;
},
del:function(){
$(tag).remove();
}
}
}
由於刪除按鈕和我們鼠標所點擊的對象並沒有什麼聯系.所以我們得寫個閉包,聲明一個tag去保存我們所點擊的對象.
然後返回兩個函數,一個get.用來獲取鼠標上次點擊的對象.一個是del.顧名思義,刪除點擊的對象.
由於是閉包,所以tag會被保存到內存中.正好實現所要的功能.
3. 二者結合
var del_tag = function(){
var tag=null;
return {
get:function(e){
tag = e;
},
del:function(){
$(tag).remove();
}
}
}
var dt = del_tag();//把del_tag賦值給dt
function get_tag(e){
var ele = e.target;
//調用dt.get() 參數就是get_tag函數event參數的值的target
dt.get($(ele));
}
$('#del').click(function(){
//這裡,由於創建了閉包.我們上次點擊的對象被保存了起來.
//所以這裡可以直接調用dt.del() 刪除對象
dt.del();
})
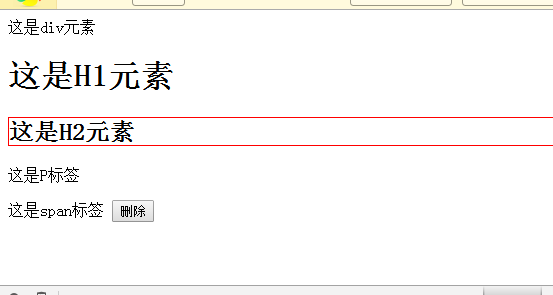
4.看看效果


5.效果還不錯.可是..隨便點擊某個對象都可以刪除.這是不是就亂套了?接著改
var del_tag = function(){
var tag=null;
return {
get:function(e){
tag = e;
},
del:function(){
$(tag).remove();
}
}
}
var dt = del_tag();//把del_tag賦值給dt
function get_tag(e){
var ele = e.target;
$(ele).css('border','1px solid red')
var tagname = ele.tagName;
//定義一個tag數組. 用來存儲我們想刪除的對象
var tagarr = ['SPAN','H1','H2','H3','H4','H5','H6','P'];
//判斷如果我們點擊的對象 是不是我們數組裡所聲明的,可以刪除的.
if(tagarr.indexOf(tagname) > -1){
//調用dt.get() 參數就是get_tag函數event參數的值的target
dt.get($(ele));
}
}
$('#del').click(function(){
//這裡,由於創建了閉包.我們上次點擊的對象被保存了起來.
//所以這裡可以直接調用dt.del() 刪除對象
dt.del();
})
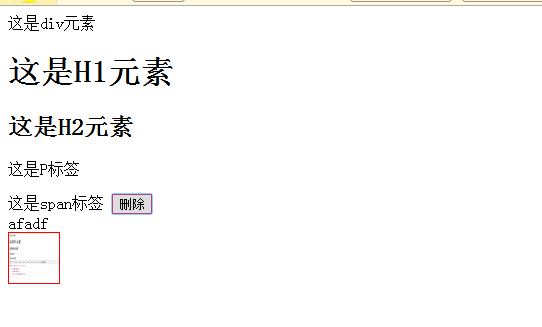
看看效果:

恩恩.看來對了.不是我們所定義的對象就不可以刪除.
雖然和需求上說的刪除文字有點區別.但是只要你告訴我你會用那些標簽去承載文字.我就可以刪除...
強調一下.我們的get_tag()函數可以別放在body或者html的onclick事件上.不然整個頁面的文字一點就刪除了....
get_tag()函數就綁定在你想刪除文字那塊div上.
以上這篇js獲取鼠標點擊的對象,點擊另一個按鈕刪除該對象的實現代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:基於JS實現的笛卡爾乘積之商品發布
- 下一頁:最簡單的tab切換實例代碼