JavaScript 有個 with 關鍵字, with 語句的原本用意是為逐級的對象訪問提供命名空間式的速寫方式. 也就是在指定的代碼區域, 直接通過節點名稱調用對象.
with語句的作用是暫時改變作用域鏈、減少的重復輸入。
其語法結構為:
with(object){
//statements
}
舉一個實際例子吧:
with(document.forms[]){
name.value = "lee king";
address.value = "Peking";
zipcode.value = "";
}
與之對應的傳統的寫法是:
document.forms[].name.value = "lee king"; document.forms[].address.value = "Peking"; document.forms[].zipcode.value = "";
可以看出with語句的簡潔明了,不過在代碼的世界裡是很難找到真正的完美。
js的解釋器需要檢查with塊中的變量是否屬於with包含的對象,這將使with語句執行速度大大下降,並且導致js語句很難被優化。為了兼顧速度與代碼量可以找到一個比較折衷的方案:
var form = document.forms[]; form.name.value = "lee king"; form.address.value = "Peking"; form.zipcode.value = "";
所以在以後的高效代碼開發中我們應該盡可能的避免使用with語句。
經過測試:
var a = 123;
var b = {a : 321};
with(b){
console.log(a); // 321
}
var a = 123;
var b = {}; 這裡去掉b中的a屬性
with(b){
console.log(a); // 123
}從作用域鏈來分析
在javascript中,函數也是對象,實際上,javascript中的一切都是對象。函數內部有一個只給javascript引擎訪問的內部屬性是[[scope]],該屬性包含了函數創建時的作用域中對象的集合,這個集合就叫做作用域鏈。
比如下面代碼:
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}
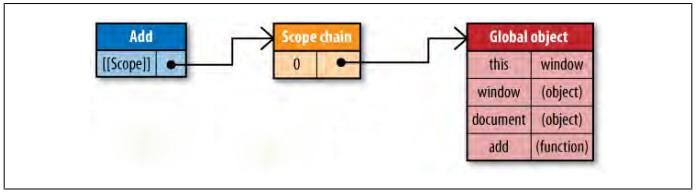
在函數創建時,它的作用域鏈中會填入一個全局對象,該全局對象包含了所有全局變量,如下圖:

當函數被執行時,會創建一個活動對象,該對象包含了函數所有局部變量、命名參數以及this,然後該對象會被推入作用域鏈的前端,當函數執行完畢,該對象也隨之銷毀。
可以看到,全局變量會被活動對象推到作用域鏈的最後端,這也就是為什麼全局變量訪問速度慢的原因!
with
一般情況下,作用域鏈只會被with和catch語句影響。當使創建用with的時候,函數會創建一個新的活動對象,推到最前端,該對象就是with的對象。這就意味著所有的局部變量都處於第二個作用域鏈對象中去了,這也就是為什麼要避免使用with的原因。
以上所述是小編給大家介紹的JavaScript中with語句的理解,希望對大家有所幫助,如果大家想了解更多資訊敬請關注網站!