Bootstrap文件上傳插件File Input是一個不錯的文件上傳控件,但是搜索使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控件在界面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架代碼案例,介紹其中文件上傳插件File Input的使用。
1、文件上傳插件File Input介紹
這個插件主頁地址是:http://plugins.krajee.com/file-input,可以從這裡看到很多Demo的代碼展示:http://plugins.krajee.com/file-basic-usage-demo。
這是一個增強的 HTML5 文件輸入控件,是一個 Bootstrap 3.x 的擴展,實現文件上傳預覽,多文件上傳等功能。
一般情況下,我們需要引入下面兩個文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
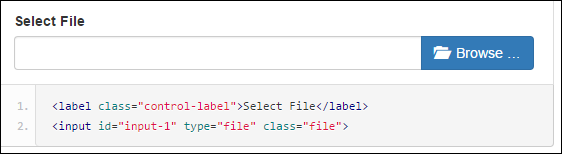
簡單的界面效果如下所示,和眾多上傳文件控件一樣,可以接受各種類型的文件。當然,我們也可以指定具體接受的文件類型等功能。

如果需要考慮中文化,那麼還需要引入文件:
bootstrap-fileinput/js/fileinput_locale_zh.js
這樣基於MVC的Bundles集合,我們把它們所需要的文件加入到集合裡面即可。
//添加對bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
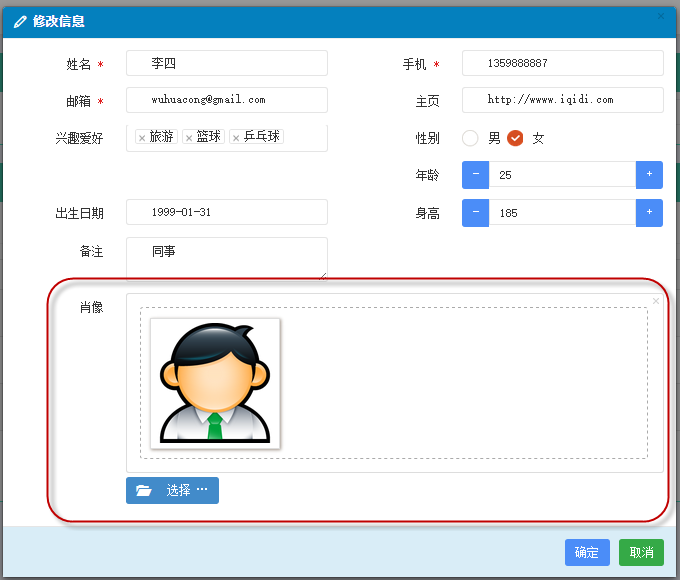
這樣我們在頁面裡面,就可以呈現出中文的界面說明和提示了,如下界面所示。

2、文件上傳插件File Input的使用
一般情況下,我們可以定義一個JS的通用函數,用來初始化這個插件控件的,如下JS的函數代碼所示。
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //設置語言
uploadUrl: uploadUrl, //上傳的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件後綴
showUpload: false, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}
頁面代碼裡面,我們放置一個文件上傳控件,如下代碼所示。
<div class="row" style="height: 500px">
<input id="file-Portrait1" type="file">
</div>
這樣我們腳本代碼的初始化代碼如下:
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");
這樣就完成了控件的初始化了,如果我們需要上傳文件,那麼還需要JS的代碼處理客戶端上傳的事件,同時也需要MVC後台控制器處理文件的保存操作。
例如我對窗體數據的保存處理代碼如下所示。
//添加記錄的窗體處理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//構造參數發送給後台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上傳處理
initPortrait(data.Data1);//使用寫入的ID進行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.關閉彈出層,2.刷新表格數據
showTips("保存成功");
Refresh();
}
else {
showError("保存失敗:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授權使用該功能,請聯系管理員進行處理。");
});
});
其中我們注意到文件保存的處理邏輯代碼部分:
//增加肖像的上傳處理
initPortrait(data.Data1);//使用寫入的ID進行更新
$('#file-Portrait').fileinput('upload');
第一行代碼就是重新構建上傳的附加內容,如用戶的ID信息等,這樣我們就可以根據這些ID來構建一些額外的數據給後台上傳處理了。
這個函數主要就是重新給ID賦值,方便上傳的時候,獲取最新的附加參數,這個和Uploadify的處理模式一樣的。
//初始化圖像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加參數內容,以及圖片初始化顯示
control.fileinput('refresh', {
uploadExtraData: { id: id },
initialPreview: [ //預覽圖片的設置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像圖片' title='肖像圖片'>",
],
});
}
前面我們看到,我上傳的地址為:"/User/EditPortrait",這個後台的函數我也公布一下,希望給大家一個完整的案例代碼學習。
/// <summary>
/// 上傳用戶頭像圖片
/// </summary>
/// <param name="id">用戶的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.個人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}
這樣我們就構建了上面的用戶肖像的保存處理邏輯了,文件可以正常的保存到後台的文件系統裡面,同時數據庫裡面記錄一些必備的信息。
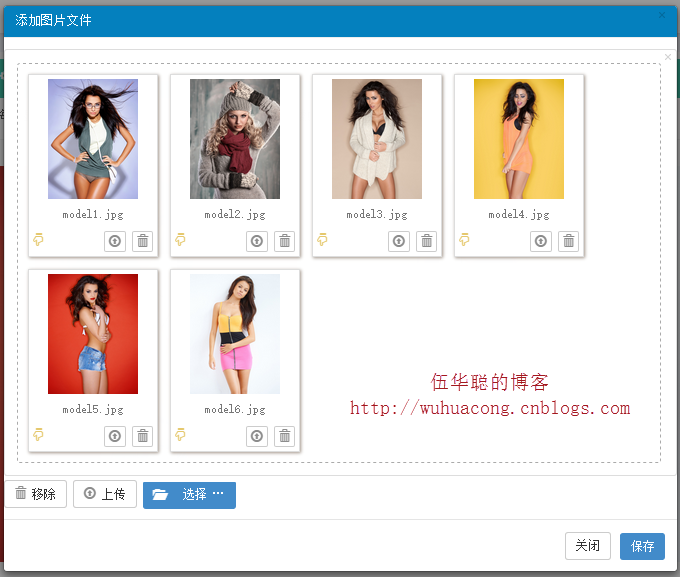
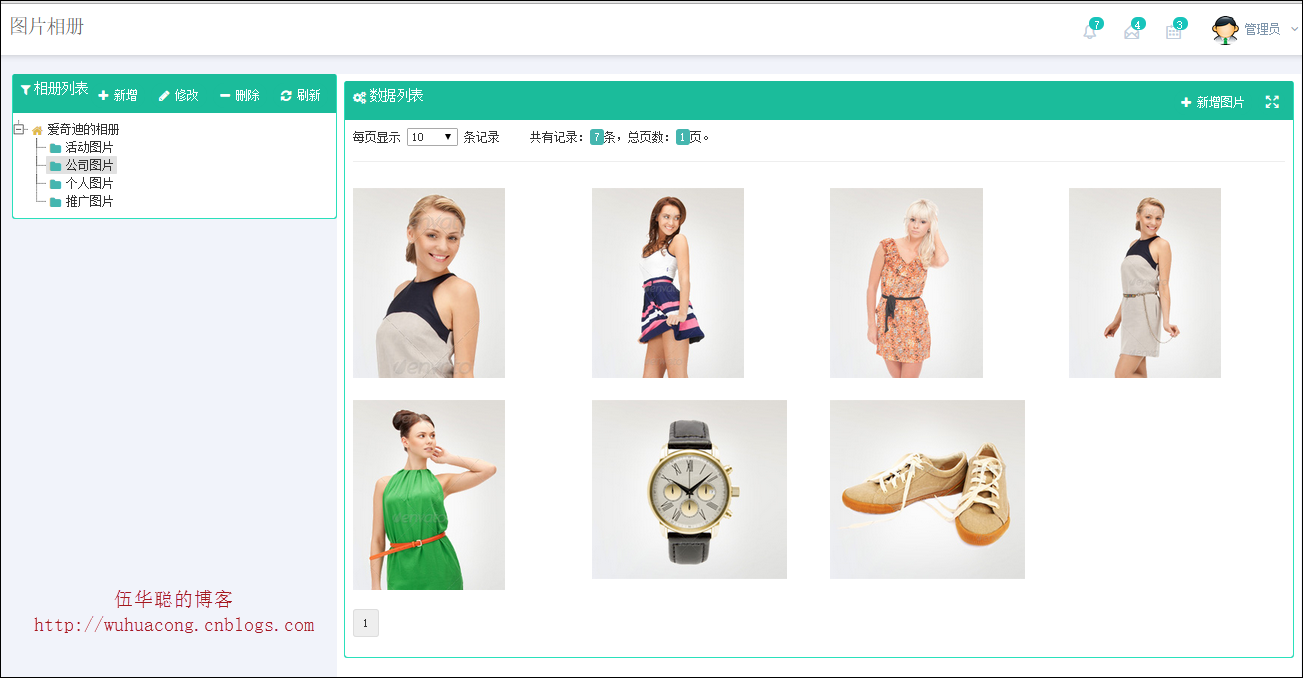
當然,除了用來處理用戶的肖像圖片,我們也可以用來構建圖片相冊的處理操作的,具體界面如下所示。

這部分的初始化代碼如下所示:
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //設置語言
uploadUrl: "/FileUpload/Upload", //上傳的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件後綴,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!",
});

以上所述是小編給大家介紹的基於BootStrap Metronic開發框架經驗小結【五】Bootstrap File Input文件上傳插件的用法詳解的相關內容,希望對大家有所幫助,如果大家想了解更多資訊,敬請關注網站!
- 上一頁:基於BootStrap Metronic開發框架經驗小結【六】對話框及提示框的處理和優化
- 下一頁:基於BootStrap Metronic開發框架經驗小結【四】Bootstrap圖標的提取和利用