在前面的一篇隨筆基於BootStrap Metronic開發框架經驗小結【一】框架總覽及菜單模塊的處理,介紹了菜單模塊的處理,主要介紹如何動態從數據庫裡面獲取記錄並構建菜單列表。其中菜單信息的圖標樣式,也是從數據庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖標定義了。本篇主要介紹如何提取Bootstrap的圖標信息,存儲到數據庫裡面為我所用。
1、菜單的顯示及各種Bootstrap圖標
我們從下圖可以看到,為了菜單的美觀,每個菜單項(這裡分了三級菜單)都有一個圖標,雖然大小不同,我們利用Bootstrap的圖標,都是從Bootstrap圖標庫裡面的內容。

Bootstrap圖標庫裡面分為了三類內容:
Font Awesome:Bootstrap專用圖標字體,Font Awesome 中包含的所有圖標都是矢量的,也就可以任意縮放,避免了一個圖標做多種尺寸的麻煩。CSS對字體可以設置的樣式也同樣能夠運用到這些圖標上了。
如下面是部分Font Awesome 的圖標:

Simple Icons:收集眾多網站的Logo,並提供高質量、不同尺寸的png格式圖片給廣大網友,所有Icon版權歸其所屬公司。
如下面所示是Simple Icons的部分圖標:

Glyphicons:包括200個符號字體格式圖表集合,由Glyphicons提供,Glyphicons Halflings 一般是收費的,但是經過Bootstrap和Glyphicons作者之間的協商,允許開發人員不需要支付費用即可使用。
如下是部分Glyphicons內容:

利用這幾種圖標內容,我們引入下面幾種樣式就可以了。
<link href="/Content/metronic/font-awesome/css/font-awesome.min.css" rel="stylesheet"/> <link href="/Content/metronic/simple-line-icons/simple-line-icons.min.css" rel="stylesheet"/> <link href="/Content/metronic/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
這幾種圖標,都是支持各種Bootstrap的主題化顯示的,如下面幾種效果所示。



或者也可以把圖標變大一些:

2、各種Bootstrap的圖標的提取
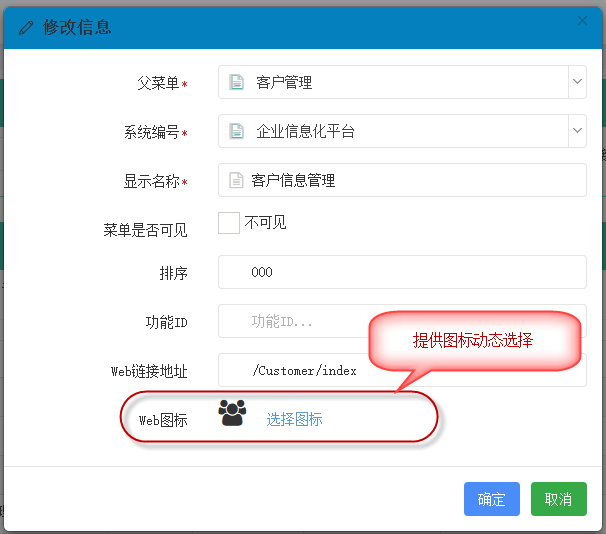
我們通過上面的介紹,估計對這幾種Bootstrap的圖標有了一定的了解,但是我們如果要能夠在菜單編輯裡面選擇圖標,那麼我們還是需要把這些信息提取到數據庫裡面,然後展示出來給我進行選擇的,否則無法做到動態配置。

如上面的編輯界面,對菜單的Web圖標提供了動態的選擇,那麼我們如果數據庫裡面記錄了上面幾種圖標的集合,那麼我們就可以把它在界面進行展示,並可以從中選擇合適的圖表了。
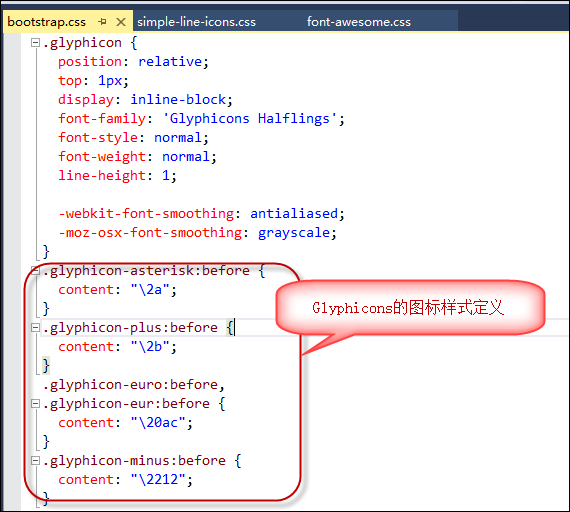
根據上面的幾個樣式文件,我們分析一下,如對於font-awesome.min.css的文件內容,它對於圖標定義部分如下所示。

而對於simple-line-icons來說,它的樣式定義也差不多,如下所示。

對於Glyphicons來說,它的樣式定義也是很類似的,如下所示。

根據這幾種信息,我們就可以通過正則表達式匹配的方式,把我們所需要的信息提取出來,並存儲在數據庫裡面即可實現圖標動態顯示和選擇的第一步了。
例如,我們定義部分變量和正則表達式來處理這些文件內容:
string regex = "^\\.(?<name>.*?):before\\s*\\{";
List<string> filePathList = new List<string>()
{
"~/Content/themes/metronic/assets/global/plugins/bootstrap/css/bootstrap.css",
"~/Content/themes/metronic/assets/global/plugins/font-awesome/css/font-awesome.css",
"~/Content/themes/metronic/assets/global/plugins/simple-line-icons/simple-line-icons.css",
};
然後通過讀取文件內容,並進行匹配記錄獲取即可提取出來集合內容了。
string content = FileUtil.FileToString(realPath); List<string> matchList = CRegex.GetList(content, regex, 1);
最後我們把這些信息保存到數據庫表裡面即可。
BootstrapIconInfo info = new BootstrapIconInfo()
{
DisplayName = item,
ClassName = prefix + item,
CreateTime = DateTime.Now,
SourceType = sourceType,
};
BLLFactory<BootstrapIcon>.Instance.Insert(info);
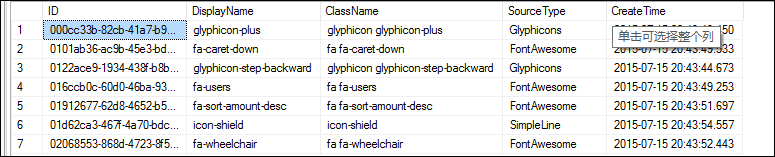
最後記錄存儲在數據庫裡面,效果如下所示,裡面已經記錄我們所需的圖標信息了,這樣在實際使用的時候,就可以利用各個字段的信息,顯示出好看的界面了。

3、Bootstrap的圖標顯示和選擇
我們通過文件讀取並以正則表達式提取出內容,然後保存到數據庫後,這些圖標信息就可以為我們使用了,可以在頁面裡面分類顯示出來,每類的圖標進行分頁處理,方便查詢,如下所示。

這部分的顯示頁面代碼和常規的數據顯示差不多的,只是不需要表頭信息而已,我們來看看頁面代碼如下所示。
<div class="portlet box green-meadow">
<div class="portlet-title">
<div class="caption"> <i class="fa fa-filter"></i>
圖標信息
</div>
</div>
<div class="portlet-body flip-scroll">
<div>
<span>每頁顯示</span>
<select id="rows" onchange="ChangeRows()">
<option>50</option>
<option selected>100</option>
<option>200</option>
<option>1000</option>
</select>
<span>條記錄</span>
<span>共有記錄:</span><span id='totalCount' class="label label-success">0</span>條,總頁數:<span id='totalPageCount' class="label label-success">0</span>頁。
</div>
<hr />
<div class="row" style="padding-left:20px">
<div class="portlet-body" id="grid_body"></div>
<div class="paging-toolbar">
<ul id='grid_paging'></ul>
</div>
</div>
</div>
</div>
其中主要的圖標顯示內容在上面這部分的HTML裡面。
<div class="portlet-body" id="grid_body"></div>
動態獲取並生成HTML代碼顯示在界面上的處理腳本如下所示。
$.getJSON(iconUrl + "&" + condition, function (data) {
$("#icon_body").html("");
$.each(data.rows, function (i, item) {
var tr = "<a href=\"javascript:;\" onclick=\"GetIcon('" + item.ClassName + "')\" class=\"icon-btn\" title=\"" + item.DisplayName + "\">";
tr += " <i class=\"" + item.ClassName + " \" style=\"font-size: 2.2em\"></i>";//
//tr += "<div>" + item.DisplayName + "</div>";
tr += "</a>";
$("#icon_body").append(tr);
});
用戶選擇對應的圖標後,我們可以通過腳本設置Span的樣式就可以顯示出來我們選中的圖標了,如下所示。
$("#i_WebIcon").attr("class", classname);
當然我們選擇圖標的時候,提供一個彈出的對話框顯示分類不同的圖標,讓用戶選擇後返回即可。

這樣我們就完成了,從圖標文件裡面提取不同類型的圖表,然後存儲在數據庫裡面,並在頁面裡面顯示出來,可供我們動態選擇和設置了。
以上所述是小編給大家介紹的基於BootStrap Metronic開發框架經驗小結【四】Bootstrap圖標的提取和利用 的相關知識,希望對大家有所幫助,如果大家想了解更多資訊,敬請關注網站!