在上篇基於BootStrap Metronic開發框架經驗小結【二】列表分頁處理和插件JSTree的使用,介紹了數據的分頁處理,使用了Bootstrap Paginator插件,另外對樹形列表,采用了JSTree插件,本篇繼續介紹在編輯頁面中常用到的控件Select2,這個控件可以更加豐富傳統的Select下拉列表控件,提供更多的功能和更好的用戶體驗。
1、Select2控件介紹
這個插件是基於Select的擴展插件,能夠提供更加豐富的功能和用戶體驗,它的github官網地址為:https://select2.github.io/,具體的使用案例,可以參考地址:https://select2.github.io/examples.html。
我們在整個框架裡面,用到了很多Select2控件來處理內容的顯示,包括單選的下拉列表(包括級聯選擇框)、復選的下拉列表、樹形下拉列表等方式,界面效果如下所示。
1)編輯界面下的省份、城市、所在行政區的級聯界面效果,選擇省份,會加載對應省份下的城市,選擇城市,會繼續加載城市下的行政區,從而實現多級關聯的下拉列表效果。

2)編輯界面下的多項選擇下拉列表

但我們選擇其中的內容的時候,系統自動顯示出沒有選擇的列表數據,非常直觀友好,如下所示。

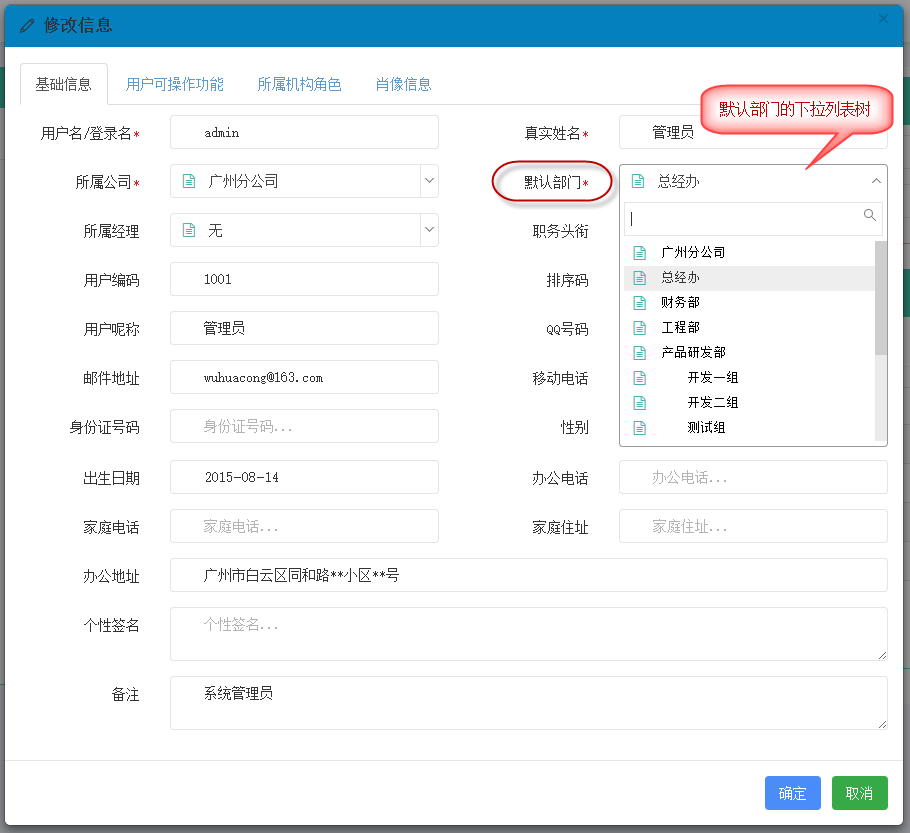
3)樹形列表的下拉列表
有時候,我們的一些數據可能有層次關系的,如所屬機構、上層列表等等。


2、Select2控件的實際使用代碼分析
1)基礎界面代碼及操作
使用select2控件,一般是在常規的select控件上,設置一下即可(設置它的class為select2)。
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">重要級別</label>
<div class="col-md-8">
<select id="Importance" name="Importance" class="form-control select2" placeholder="重要級別..."></select>
</div>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">認可程度</label>
<div class="col-md-8">
<select id="Recognition" name="Recognition" class="form-control select2" placeholder="認可程度..."></select>
</div>
</div>
</div>
如果是固定列表,那麼也就是設置它的Option內容即可,如下所示。
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">吸煙</label>
<div class="col-md-8">
<select id="Smoking" name="Smoking" type="text" class="form-control select2" placeholder="吸煙...">
<option>吸煙</option>
<option>不吸煙</option>
</select>
</div>
</div>
</div>
簡單的select2控件初始化代碼如下所示。
$(document).ready(function() {
$(".js-example-basic-single").select2();
});
一般情況下,如果允許復選多個項目,那麼設置multiple="multiple"即可,如下代碼所示。
<select id="ResponseDemand" name="ResponseDemand" multiple="multiple" class="form-control select2"></select>
2)異步數據綁定操作
一般情況下,我們的select控件的數據,是從數據庫裡面動態加載的,因此一般是通過Ajax方式獲取數據並進行綁定即可。
基於代碼可重用性的考慮,我們編寫一個公用的JS函數,用來減少綁定操作的代碼,提高代碼重用性。
//綁定字典內容到指定的Select控件
function BindSelect(ctrlName, url) {
var control = $('#' + ctrlName);
//設置Select2的處理
control.select2({
allowClear: true,
formatResult: formatResult,
formatSelection: formatSelection,
escapeMarkup: function (m) {
return m;
}
});
//綁定Ajax的內容
$.getJSON(url, function (data) {
control.empty();//清空下拉框
$.each(data, function (i, item) {
control.append("<option value='" + item.Value + "'> " + item.Text + "</option>");
});
});
}
這樣,綁定公用字典模塊的數據,也就可以通過下面進一步封裝處理即可。
//綁定字典內容到指定的控件
function BindDictItem(ctrlName, dictTypeName) {
var url = '/DictData/GetDictJson?dictTypeName=' + encodeURI(dictTypeName);
BindSelect(ctrlName, url);
}
這樣我們初始化Select2 控件,並動態綁定對應的字典值或者其他數據,則可以通過下面初始化代碼即可實現。其中BindDictItem就是直接綁定字典內容的操作,BindSelect則是根據URL進行數據的獲取並綁定,而$("#Province").on("change", function (e) {});這樣的函數處理,就是處理選擇內容變化的聯動操作了。
//初始化字典信息(下拉列表)
function InitDictItem() {
//部分賦值參考
BindDictItem("Area","市場分區");
BindDictItem("Industry", "客戶行業");
BindDictItem("Grade","客戶級別");
BindDictItem("CustomerType", "客戶類型");
BindDictItem("Source", "客戶來源");
BindDictItem("CreditStatus", "信用等級");
BindDictItem("Stage","客戶階段");
BindDictItem("Status", "客戶狀態");
BindDictItem("Importance", "重要級別");
// 綁定省份、城市、行政區(聯動處理)
BindSelect("Province", "/Province/GetAllProvinceNameDictJson");
$("#Province").on("change", function (e) {
var provinceName = $("#Province").val();
BindSelect("City", "/City/GetCitysByProvinceNameDictJson?provinceName="+ provinceName);
});
$("#City").on("change", function (e) {
var cityName = $("#City").val();
BindSelect("District", "/District/GetDistrictByCityNameDictJson?cityName="+ cityName);
});
}
而其中MVC控制器返回的數據,我們是返回一個JSON數據列表給前端頁面的,他們的數據格式如下所示。
[ { "Text": "", "Value": "" }, { "Text": "學術會議", "Value": "學術會議" }, { "Text": "朋友介紹", "Value": "朋友介紹" }, { "Text": "廣告媒體", "Value": "廣告媒體" } ]
這樣前端頁面綁定Select2控件的時候,就使用了JSON對象的屬性即可。
//綁定Ajax的內容
$.getJSON(url, function (data) {
control.empty();//清空下拉框
$.each(data, function (i, item) {
control.append("<option value='" + item.Value + "'> " + item.Text + "</option>");
});
});
控制器的實現代碼如下:
/// <summary>
/// 根據字典類型獲取對應的字典數據,方便UI控件的綁定
/// </summary>
/// <param name="dictTypeName">字典類型名稱</param>
/// <returns></returns>
public ActionResult GetDictJson(string dictTypeName)
{
List<CListItem> treeList = new List<CListItem>();
CListItem pNode = new CListItem("", "");
treeList.Insert(0, pNode);
Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
foreach (string key in dict.Keys)
{
treeList.Add(new CListItem(key, dict[key]));
}
return ToJsonContent(treeList);
}
3)樹形列表的綁定操作
對於屬性列表,如所屬公司、所屬部門機構等有層次性的數據,它的綁定操作也是類似的,如下代碼所示。
//綁定添加界面的公司、部門、直屬經理
BindSelect("Company_ID", "/User/GetMyCompanyDictJson?userId="+@Session["UserId"]);
$("#Company_ID").on("change", function (e) {
var companyid = $("#Company_ID").val();
BindSelect("Dept_ID", "/User/GetDeptDictJson?parentId="+ companyid);
});
$("#Dept_ID").on("change", function (e) {
var deptid = $("#Dept_ID").val();
BindSelect("PID", "/User/GetUserDictJson?deptId="+ deptid);
});
只是它們返回的數據,我們把它作為有縮進的顯示內容而已。
[ { "Text": "愛奇迪集團", "Value": "1" }, { "Text": " 廣州分公司", "Value": "3" }, { "Text": " 上海分公司", "Value": "4" }, { "Text": " 北京分公司", "Value": "5" } ]
或者如下所示
[ { "Text": "廣州分公司", "Value": "3" }, { "Text": "總經辦", "Value": "6" }, { "Text": "財務部", "Value": "7" }, { "Text": "工程部", "Value": "8" }, { "Text": "產品研發部", "Value": "9" }, { "Text": " 開發一組", "Value": "14" }, { "Text": " 開發二組", "Value": "15" }, { "Text": " 測試組", "Value": "16" }, { "Text": "市場部", "Value": "10" }, { "Text": " 市場一部", "Value": "23" }, { "Text": " 市場二部", "Value": "24" }, { "Text": "綜合部", "Value": "11" }, { "Text": "生產部", "Value": "12" }, { "Text": "人力資源部", "Value": "13" } ]
綜上兩個部分,我們可以看到它們的Text的內容,是根據層次關系進行空格增加,從而實現了層次關系的顯示。

不過從這個界面效果上講,這樣的處理確實沒有EasyUI裡面,對下拉列表樹的展示好看,也許可以利用更好的Bootstrap插件進行這個樹形內容的展示。


4)select2控件的賦值處理
上面介紹的方法,都是介紹select2控件的初始化,綁定相關的數據,那麼如果初始化界面後,我們綁定編輯界面的值的時候,就需要賦值給控件,讓它顯示真正需要顯示的項目了。
如清空控件的方法如下所示。
//清空Select2控件的值
$("#PID").select2("val", "");
$("#Company_ID").select2("val", "");
$("#Dept_ID").select2("val", "");
如果對於多個控件,需要清除,則可以使用集合進行處理
var select2Ctrl = ["Area","Industry","Grade","CustomerType","Source","CreditStatus","Stage","Status","Importance"];
$.each(select2Ctrl, function (i, item) {
var ctrl = $("#" + item);
ctrl.select2("val", "");
});
給Select2 控件賦值,讓它顯示對應值內容的項目,那麼操作也就和上面的類似了。
$("#CustomerType").select2("val", info.CustomerType);
$("#Grade").select2("val", info.Grade);
$("#CreditStatus").select2("val", info.CreditStatus);
$("#Importance").select2("val", info.Importance);
$("#IsPublic").select2("val", info.IsPublic);
如果需要級聯顯示的,那麼做法增加一個onchange的函數處理就可以了,如下級聯代碼的賦值處理如下。
$("#Province").select2("val", info.Province).trigger('change');//聯動
$("#City").select2("val", info.City).trigger('change');//聯動
$("#District").select2("val", info.District);
$("#Company_ID1").select2("val", info.Company_ID).trigger('change');
$("#Dept_ID1").select2("val", info.Dept_ID).trigger('change');
$("#PID1").select2("val", info.PID);
最後來兩個整體性的界面效果,供參考。



以上所述是小編給大家介紹的基於BootStrap Metronic開發框架經驗小結【三】下拉列表Select2插件的使用的相關內容,希望對大家有所幫助,如果大家想了解更多資訊敬請關注網站!