最近發現一個叫 Bootstrap 的好東西,Bootstrap 是現在最流行的響應式 CSS 框架,它以移動設備優先,能夠快速適應不同設備。使用它編寫響應式頁面快捷、方便,而且屏蔽了浏覽器差異。使用了 Bootstrap 後,再也無法想象過去使用原始的 CSS 編寫網頁的悲慘生活了。
經過學習,我發現自己也具備了分分鐘開發出一個高大上的頁面的能力。本文將會為大家介紹 Bootstrap,並且帶領大家一起實現一個響應式頁面。
圖 1. 移動優先,適應不同設備

一、安裝
最簡單的方式是直接在網頁中引用內容分發網絡(CDN)提供的 Bootstrap,當用戶訪問網頁時,會從就近的服務器上獲取資源。
清單 1. 從內容分發網絡上獲取 Bootstrap
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="bootstrap/3.3.4/css/bootstrap.min.css "> <!-- Optional theme --> <link rel="stylesheet" href="bootstrap/3.3.4/css/bootstrap-theme.min.css "> <!-- Latest compiled and minified JavaScript --> <script src="bootstrap/3.3.4/js/bootstrap.min.js"> </script>
還可以選擇下載 Bootstrap 在本地部署。用戶可以下載頁面下載完整的 Bootstrap,也可以在定制頁面根據項目需要,選擇項目用到的功能,編譯並下載一個簡化版的 Bootstrap。下載完成後得到一個 zip 文件,解壓後的目錄結構如下所示:
清單 2. Bootstrap 目錄結構
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
這裡我們主要關注三個簡化後的文件:bootstrap.min.css 是 Bootstrap 的主要組成部分,包含了大量要用到的 CSS 類;bootstrap-theme.min.css 包含了可選的 Bootstrap 主題;bootstrap.min.js 提供了一些 JavaScript 方法,需要注意的是 Bootstrap 依賴於 jQuery,因此使用 bootstrap.min.js 前必須引入 jQuery。和使用內容分發網絡一樣,我們使用相對路徑在自己的頁面中引入相應的 CSS 和 JavaScript。在實際開發中,我們常常使用 Bootstrap 提供的模板作為起點,該模板引入了響應式頁面需要的元數據和 Bootstrap,開發者可在此基礎之上編寫自己的響應式頁面:
清單 3. Bootstrap 基礎模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
二、CSS
Bootstrap 首先是一個 CSS 框架,它預定義了很多 CSS 類,開發者只需要為 HTML 元素添加適當的 CSS 類,就能得到想要的樣式,可以完成頁面的布局、排版等功能。Bootstrap 提供的 CSS 功能異常強大,本文將重點放在其提供的網格系統上,對於其他功能,只在應用時順便提及。您若想了解更多功能,可參考官方文檔。
容器
使用 Bootstrap 布局時,需要將 HTML 元素包含在一個容器(.container)裡,Bootstrap 提供了兩種容器:.container 和 .container-fluid。前者將內容固定寬度居中顯示,後者讓內容橫向撐滿整個浏覽器窗口,如下所示:
清單 4. .container 和 .container-fluid
<div class="container"> <p>“小時候每當我生病,母親都會為我沖一杯咖啡,她溫柔地說:“外國人都喝這個的。 ”幼小的我總害怕咖啡,酸甜苦澀交錯。如今我走遍米蘿、上島、星巴克都找不到小時候喝的那個味道, 直到那天我喝了一杯板藍根。” </p> </div> <div class="container-fluid"> <p>“小時候每當我生病,母親都會為我沖一杯咖啡,她溫柔地說:“外國人都喝這個的。” 幼小的我總害怕咖啡,酸甜苦澀交錯。如今我走遍米蘿、上島、星巴克都找不到小時候喝的那個味道, 直到那天我喝了一杯板藍根。” </p> </div>
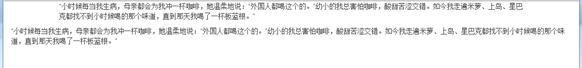
下圖是顯示在浏覽器中的樣子:
圖 2. 容器

網格系統
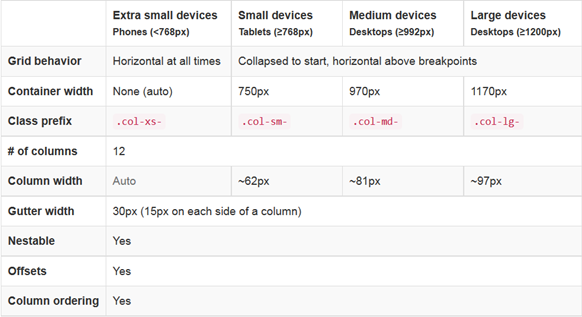
和我們在《編寫第一個響應式頁面》中設計的網格系統一樣,Bootstrap 也將頁面分為行(.row),每行 12 列(.col-md-*)。行必須包含在容器裡,根據屏幕大小不同,列又分為.col-xs-、.col-sm-、.col-md-、.col-lg-,分別對應手機(<768px)、平板(≥768px)、中等屏幕電腦(≥992px)和大屏幕電腦(≥1200px)。其中出現的這些像素稱為臨界點,每當浏覽器大小或屏幕尺寸從一個臨界點到達另一個臨界點時,相應的 CSS 類就會起作用,頁面布局就會發生變化。詳見下圖:
圖 3.網格系統

怎麼理解上面這個表格呢?假如在電腦上浏覽頁面,需要將頁面分為三列,分別占行寬的 1/4、2/4、1/4,則可編寫代碼如下:
清單 5. 一行分三列
<div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-3">.col-md-3</div> </div>
打開浏覽器,可以看到它們各自占據了 12 列中的 3、6、3 列,加起來恰好是 12 列。如果我們縮小浏覽器窗口,直到其小於 970px,此時會發現變成了三行,堆在一起顯示。除過.col-xs-,其他 CSS 類的行為都一樣,在屏幕尺寸小於其臨界點時,會堆起來顯示,只有在屏幕尺寸大於其臨界點時,才按列顯示,而.col-xs- 在任何情況下都按列顯示。
對應不同屏幕尺寸的 CSS 類可以混合使用,比如我想讓一個頁面在電腦上顯示 3 列,在手機上顯示成 2 列,則可編寫代碼如下,在手機上,第三列會換行到下一行顯示,並且占據行寬的一半:
清單 6. 在電腦和手機上顯示不同數量的列
<div class="row"> <div class="col-xs-6 col-md-3">.col-md-3</div> <div class="col-xs-6 col-md-6">.col-md-6</div> <div class="col-xs-6 col-md-3">.col-md-3</div> </div>
如果希望在所有設備上顯示相同的列,只需要定義最小尺寸的.col-xs- 即可,布局會自動擴展到更大尺寸,反之則不成立:
清單 7. 所有設備上顯示同數量的列
<div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>
還可以給列一定的偏移量,比如第一列占行寬的 1/4,我們希望第二列向右偏移 6 列,占用行末的 3 列:
清單 8. 列偏移
<div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3 col-md-offset-6">.col-md-3</div> </div>
列的順序也可以通過.col-md-push-* 和 .col-md-pull-* 調整,它們的含義是將某元素向後推或向前拉若干列,開發者可使用該特性,將重要內容在手機顯示時,拉到前面:
清單 9. 推拉列
<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div>
更讓人興奮的是,這種網格系統還可以嵌套,這樣就能進行各種各樣復雜的布局了:
清單 10. 嵌套
<div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> <div class="col-sm-3"> Level 1: .col-sm-3 </div> </div> </div>
上面的代碼總體上分成兩列,其中第一列又嵌套了兩列。
Bootstrap 的網格功能為網頁布局提供了各種可能性,而且使用起來非常簡單,下面我們不妨通過一個案例,看看使用 Bootstrap 編寫一個響應式頁面是多麼簡單。
三、實戰
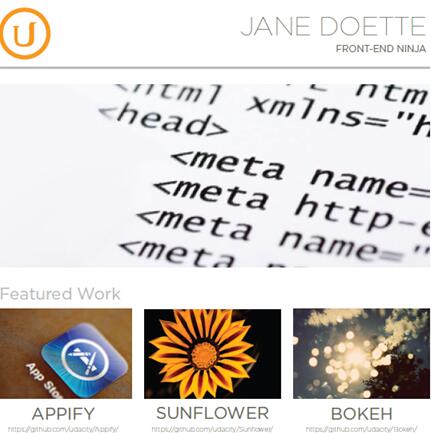
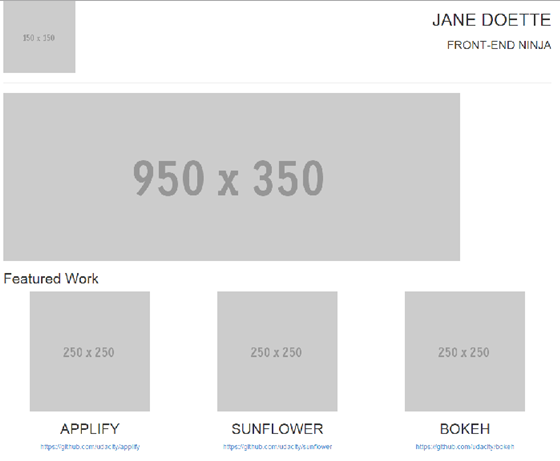
假設現在要實現一個如下面的圖片所示的網頁:
圖 4. 網頁設計

首先,我們先將網頁元素劃分成相應的行和列,下圖是作者的劃分:
圖 5. 將網頁設計劃分成行和列

據此,定義我們的 HTML 結構,並添加適當的 Bootstrap CSS 類:
清單 11. 定義 HTML 結構
<div class="container"> <div class="row"> <div class="col-md-3"> <img src="http://placehold.it/150x150"> </div> <div class="col-md-9"> <h1>Jane Doette</h1> <h3>front-end ninja</h3> </div> </div> <hr> <div class="row"> <div class="col-md-12"> <img src="http://placehold.it/950x350"> </div> </div> <div class="row"> <div class="col-md-12"> <h2>Featured Work</h2> </div> </div> <div class="row"> <div class="col-md-4"> <img src="http://placehold.it/250x250"> <h2>applify</h2> <a href="https://github.com/udacity/applify">https://github.com/udacity/applify</a> </div> <div class="col-md-4"> <img src="http://placehold.it/250x250"> <h2>sunflower</h2> <a href="https://github.com/udacity/sunflower">https://github.com/udacity/sunflower</a> </div> <div class="col-md-4"> <img src="http://placehold.it/250x250"> <h2>bokeh</h2> <a href="https://github.com/udacity/bokeh">https://github.com/udacity/bokeh</a> </div> </div> </div>
作者編寫上述代碼花了不到 10 分鐘,由於沒有圖片,作者使用了網上提供的占位圖片。在浏覽器裡打開該頁面,已經接近設計了,但字體、大小寫、排版還與設計不符。接下來就要進行微調,浏覽 Bootstrap 文檔,可以發現相關的 CSS 類,最終完成的效果如下圖所示:
圖 6. 實現效果

更有意思的是,當你縮小浏覽器窗口,或者從手機上訪問該頁面時,會發現它已經是一個簡單的響應式頁面了,而我們並沒有添加任何額外代碼!看一下時間,總共花了不到 20 分鐘,我也兌現了分分鐘編寫一個響應式頁面的承諾。
- 上一頁:基於BootStrap Metronic開發框架經驗小結【三】下拉列表Select2插件的使用
- 下一頁:基於BootStrap Metronic開發框架經驗小結【二】列表分頁處理和插件JSTree的使用