在上篇基於BootStrap Metronic開發框架經驗小結【一】框架總覽及菜單模塊的處理,介紹了Bootstrap開發框架的一些基礎性概括,包括總體界面效果,以及布局、菜單等內容,本篇繼續這一主題,介紹頁面內容常用到的數據分頁處理,以及Bootstrap插件JSTree的使用。
在數據的界面顯示當中,表格數據的展示以及分頁是非常常見的處理操作,利用Bootstrap的樣式布局,以及JQuery的Ajax數據處理,就能很好實現數據的動態展示和分頁處理。
1、列表展示和分頁處理1)數據的列表展示
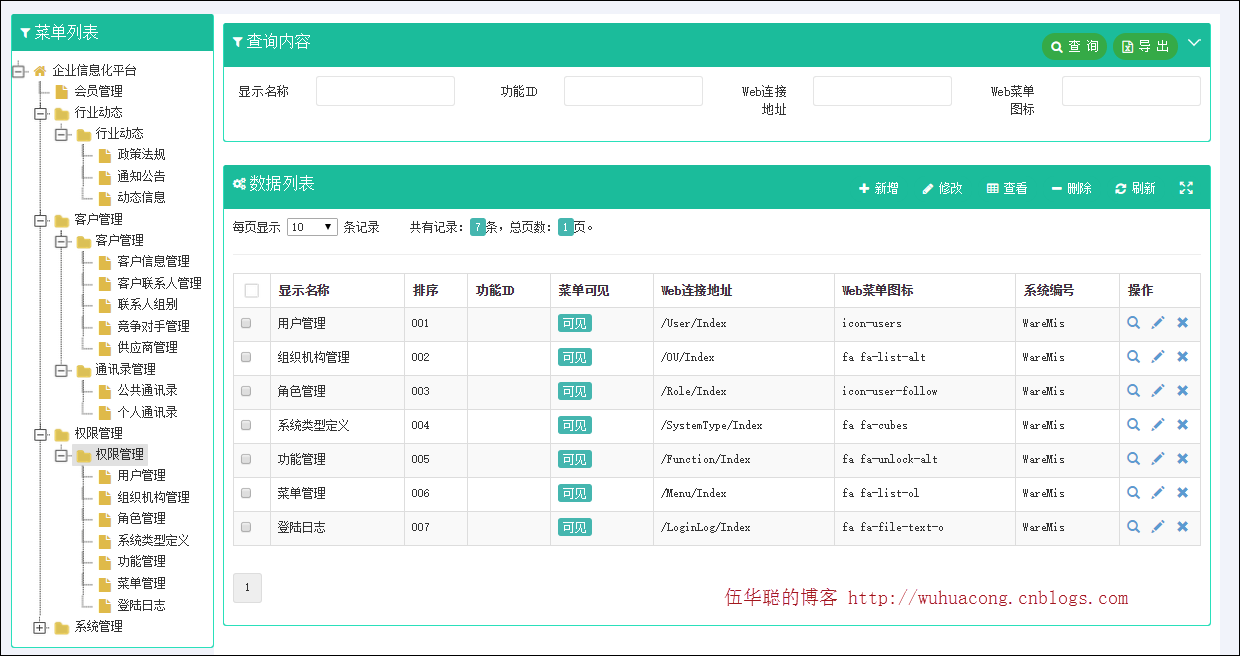
在很多頁面裡面,我們一般都需要對數據庫記錄進行列表展示並進行分頁。

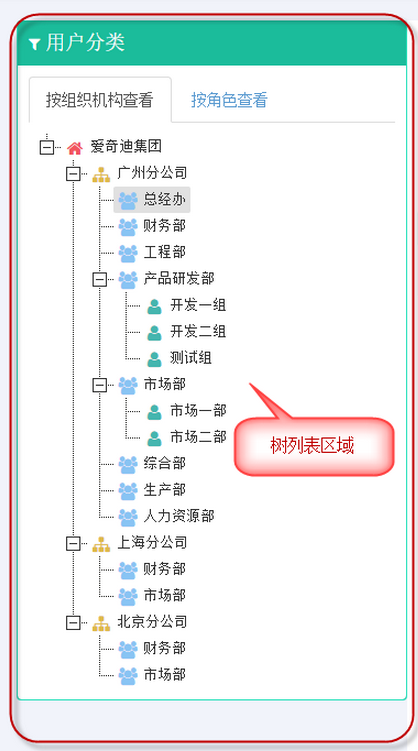
左側的樹列表下面小節介紹,右邊就是我們一般的數據查詢顯示區域,分為查詢內容和數據列表兩部分,查詢內容,我們一般放在一個表單裡面進行處理,用戶觸發查詢的時候,我們對事件進行處理,並從MVC後台的控制器裡面請求對應的數據返回給頁面前端,對數據進行顯示和分頁處理即可。
如菜單頁面的查詢代碼如下所示。
<form class="form-horizontal" id="ffSearch">
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="form-group">
<label class="control-label col-md-4">顯示名稱</label>
<div class="col-md-8">
<input name="WHC_Name" type="text" class="form-control">
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="form-group">
<label class="control-label col-md-4">功能ID</label>
<div class="col-md-8">
<input name="WHC_FunctionId" type="text" class="form-control">
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="form-group">
<label class="control-label col-md-4">Web連接地址</label>
<div class="col-md-8">
<input name="WHC_Url" type="text" class="form-control">
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="form-group">
<label class="control-label col-md-4">Web菜單圖標</label>
<div class="col-md-8">
<input name="WHC_WebIcon" type="text" class="form-control">
</div>
</div>
</div>
</form>
我們在頁面的JS代碼裡面,處理頁面初始化後,對數據進行查詢的處理操作,如下腳本所示。
//頁面初始化
$(function () {
initJsTree(); //初始化樹
BindEvent(); //綁定事件處理
Search(currentPage);//初始化第一頁數據
InitDictItem(); //初始化字典信息
});
而數據的顯示部分,HTML代碼如下所示。主要就是顯示了表頭內容,表格的主體內容grid_body則有腳本動態構建並顯示
<table id="grid" class="table table-striped table-bordered table-hover" cellpadding="0" cellspacing="0" border="0" class="display" width="100%">
<thead id="grid_head">
<tr>
<th class="table-checkbox" style="width:40px"><input class="group-checkable" type="checkbox" onclick="selectAll(this)"></th>
<th>顯示名稱</th>
<th>排序</th>
<th>功能ID</th>
<th>菜單可見</th>
<th>Web連接地址</th>
<th>Web菜單圖標</th>
<th>系統編號</th>
<th style="width:90px">操作</th>
</tr>
</thead>
<tbody id="grid_body"></tbody>
</table>
<div class="paging-toolbar">
<ul id='grid_paging'></ul>
</div>
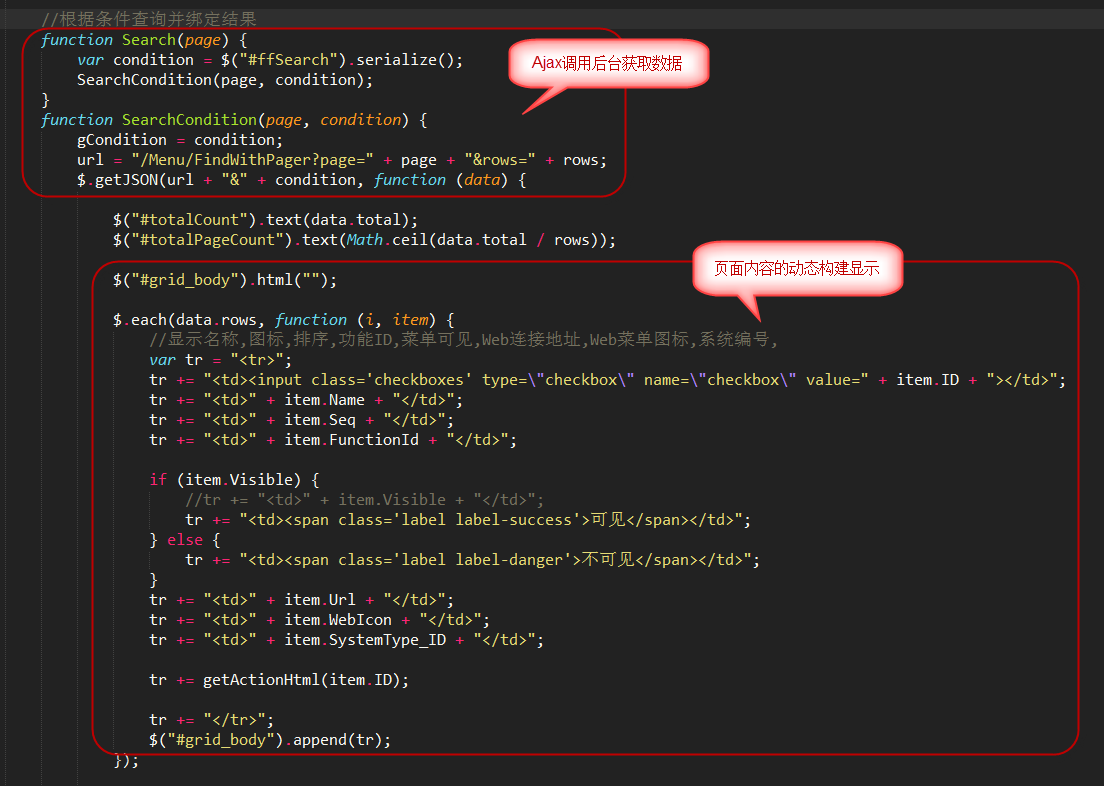
而數據的顯示,是在頁面准備完成後,通過Search腳本函數進行處理,處理的時候,先序列號表單的條件和分頁的條件信息,傳入MVC控制器,獲取對應的列表數據,在界面上進行動態綁定即可完成整個處理過程了。具體代碼截圖如下所示。

而其中的代碼
tr += getActionHtml(item.ID);
則是通過腳本生成一些操作按鈕,界面如下所示。

2)數據分頁處理
我們頁面顯示的數據一般不是固定的記錄,因此分頁也是很必要的處理,可以提高性能,也可以提高用戶的友好體驗,其中的數據分頁是采用了Bootstrap的插件Bootstrap Paginator進行處理的。這個控件用的很多,是一個很強大的分頁插件。
Bootstrap Paginator它的GitHub代碼地址為:https://github.com/lyonlai/bootstrap-paginator
它的使用例子介紹,可以參考:http://lyonlai.github.io/bootstrap-paginator/
該控件使用的時候,引入Jquery和Bootstrap樣式和類庫後,通過下面的代碼行即可添加使用。
<script src="/js/bootstrap-paginator.min.js"></script>
該控件分頁可以通過處理page-clicked和page-changed事件進行實現。
分頁展示內容,我們通過在HTML代碼裡面添加一個DIV進行,聲明一個ID為grid_paging的UL元素,代碼如下所示。
<div class="paging-toolbar"> <ul id='grid_paging'></ul> </div>
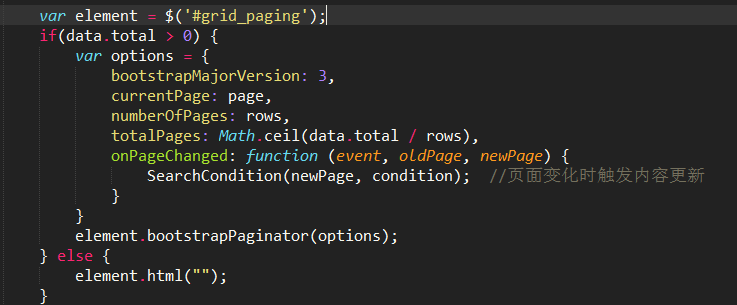
然後具體的JS裡面處理代碼如下所示。

在MVC的後台,我們需要獲取用戶在前端頁面傳入的分頁條件和表單數據條件,這樣我們就可以根據這些參數,獲取到對應的數據返回給客戶端了。
由於這些處理都是很通用的,因此我們可以放到基類控制器進行處理,如果需要特殊化處理,再在子類控制器裡面重寫分頁函數FindWithPager即可。
/// <summary>
/// 根據條件查詢數據庫,並返回對象集合(用於分頁數據顯示)
/// </summary>
/// <returns>指定對象的集合</returns>
public virtual ActionResult FindWithPager()
{
//檢查用戶是否有權限,否則拋出MyDenyAccessException異常
base.CheckAuthorized(AuthorizeKey.ListKey);
string where = GetPagerCondition();
PagerInfo pagerInfo = GetPagerInfo();
List<T> list = baseBLL.FindWithPager(where, pagerInfo);
//Json格式的要求{total:22,rows:{}}
//構造成Json的格式傳遞
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContentDate(result);
}
其中GetPagerInfo就是獲取用戶傳入進來的分頁參數,還記得我們上面前端頁面處理的URL參數嗎,如下所示。
url = "/Menu/FindWithPager?page=" + page + "&rows=" + rows;
具體MVC控制器GetPagerInfo函數的實現代碼如下所示。
/// <summary>
/// 根據Request參數獲取分頁對象數據
/// </summary>
/// <returns></returns>
protected virtual PagerInfo GetPagerInfo()
{
int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
PagerInfo pagerInfo = new PagerInfo();
pagerInfo.CurrenetPageIndex = pageIndex;
pagerInfo.PageSize = pageSize;
return pagerInfo;
}
然後獲取到表單條件和分頁條件後,傳入給框架的業務邏輯類處理就可以了,這裡已經是框架底層的支持范疇了,不在繼續展開。
List<T> list = baseBLL.FindWithPager(where, pagerInfo);
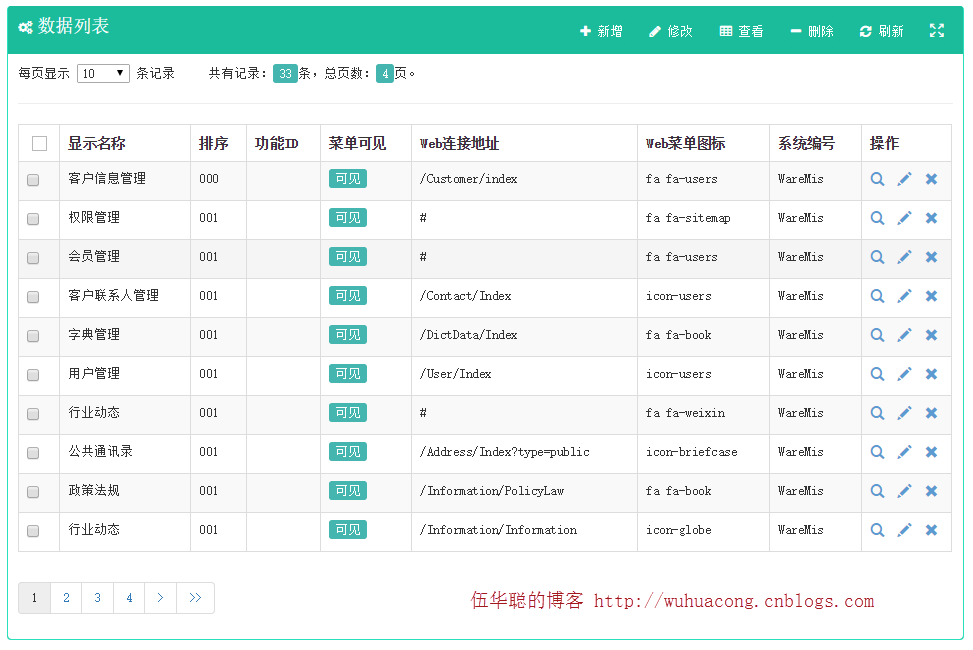
最後的界面效果如下所示

2、插件JSTree
前面小節也提高的樹列表的展示,在一般情況下,如果數據有層次的,那麼通過樹列表展示,可以很直觀的顯示出它們的結構,因此樹列表在很多情況下,可以輔助我們對數據的分類展示。
如對於用戶數據來說,我們可以根據用戶的組織機構或者角色進行分類,他們兩者可以通過樹列表進行直觀的展示,這樣我們在尋找不同類型的用戶列表的時候,就很好找了。

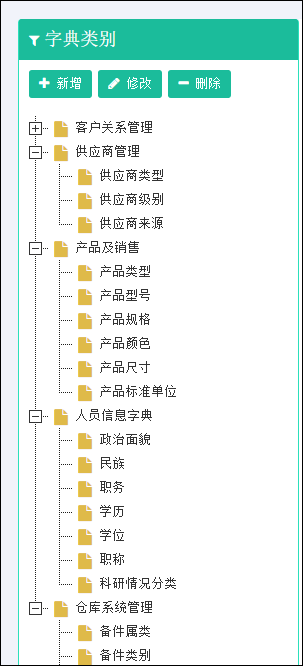
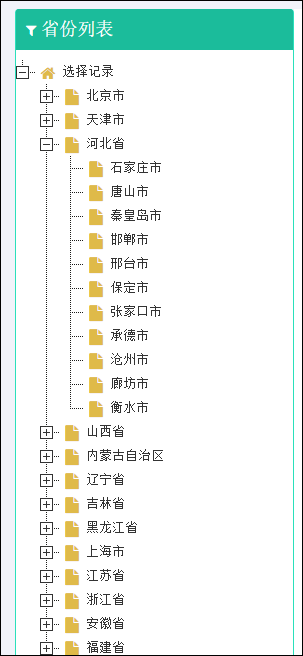
或者對於字典數據或者省份城市的數據,一樣更可以通過樹列表進行展示


JSTree 控件的官方地址為https://www.jstree.com/
網站對JSTree控件的使用說明及案例講解的已經很清晰了,一般情況下,我們直接參考例子就可以使用了。
簡單的JSTree使用代碼如下所示
$(function () { $('#jstree_demo_div').jstree(); });
對於JSTree的事件,我們一般可以通過下面代碼進行綁定事件。
$('#jstree_demo_div').on("changed.jstree", function (e, data) {
console.log(data.selected);
});
JSTree一般我們會通過JSON數據進行動態綁定,這個JSON的數據格式定義如下所示。
{
id : "string" // required
parent : "string" // required
text : "string" // node text
icon : "string" // string for custom
state : {
opened : boolean // is the node open
disabled : boolean // is the node disabled
selected : boolean // is the node selected
},
li_attr : {} // attributes for the generated LI node
a_attr : {} // attributes for the generated A node
}
一般情況下,我們通過下面的腳本進行數據的清空和綁定操作
$('#jstree_demo_div').data('jstree', false);//清空數據,必須
//異步進行JSON數據的綁定
$.getJSON(url, function (data) {
$('#jstree_demo_div').jstree({
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
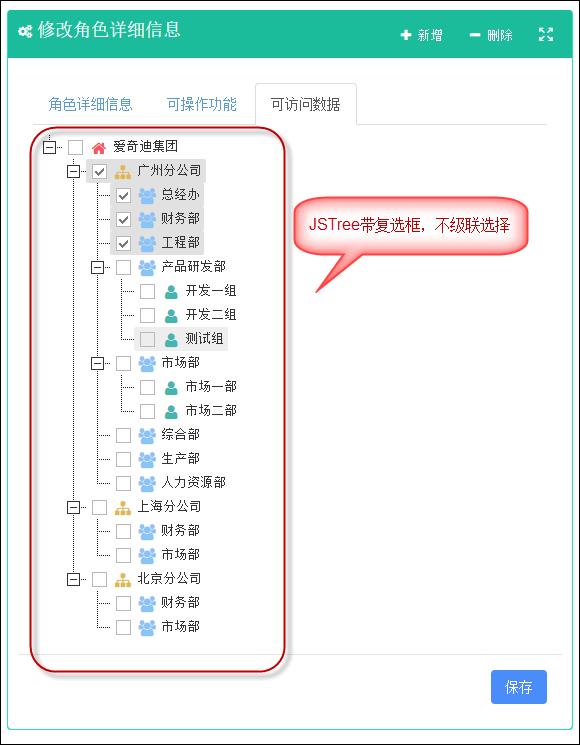
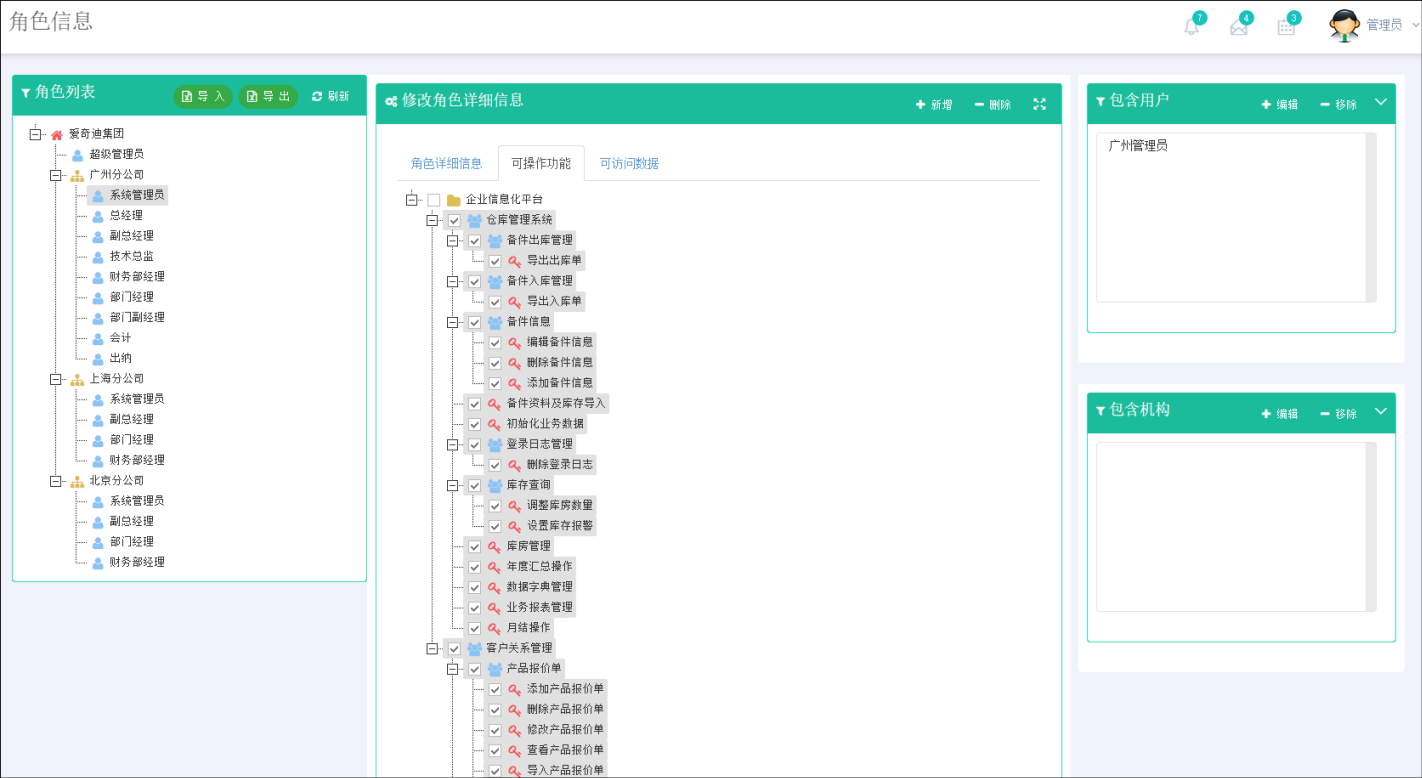
如果我們需要給用戶提供復選框,設置JSTree的選中狀態,界面效果如下所示。

那麼一般的初始化函數就需要變化一下,如下代碼所示
//帶復選框的JSTree的初始化代碼
$.getJSON(url, function (data) {
control.jstree({
'plugins' : [ "checkbox" ], //出現選擇框
'checkbox': { cascade: "", three_state: false }, //不級聯
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
綜合兩者,我們可以進一步把JSTree控件的初始化綁定提煉為一個JS的公共函數bindJsTree即可。
//以指定的Json數據,初始化JStree控件
//treeName為樹div名稱,url為數據源地址,checkbox為是否顯示復選框,loadedfunction為加載完畢的回調函數
function bindJsTree(treeName, url, checkbox, loadedfunction) {
var control = $('#' + treeName)
control.data('jstree', false);//清空數據,必須
var isCheck = arguments[2] || false; //設置checkbox默認值為false
if(isCheck) {
//復選框樹的初始化
$.getJSON(url, function (data) {
control.jstree({
'plugins' : [ "checkbox" ], //出現選擇框
'checkbox': { cascade: "", three_state: false }, //不級聯
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
}
else {
//普通樹列表的初始化
$.getJSON(url, function (data) {
control.jstree({
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
}
}
因此在頁面的綁定JSTree的時候,代碼可以簡化一下
//初始化組織機構列表
function initDeptTreeview() {
var treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]';
bindJsTree("jstree_div", treeUrl);
//樹控件的變化事件處理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadDataByOu(data.selected);
});
}
對於復選框的列表,初始化代碼如下所示。
//初始化所有該用戶的所有功能集合
var treeUrl = '/Function/GetRoleFunctionJsTreeByUser?userId=@Session["UserId"]';
bindJsTree("tree_function", treeUrl, true);
//角色數據權限,先初始化所有部門
treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]';
bindJsTree("tree_roledata", treeUrl, true);
對於復選框,我們一般是初始化數據,然後在根據需要設置樹列表的選中狀態,這種不用頻繁初始化樹,可以有效提高性能和響應體驗。
那麼我們在初始化樹列表後,就需要清空選擇項,然後設置我們所需要的選擇項即可,具體代碼如下所示,注意其中的uncheck_all和check_node事件的處理。
//初始化角色數據權限集合(組織機構)
function initRoleData(id) {
if (id != "") {
var treeMenu = "tree_roledata";
$('#' + treeMenu).jstree("uncheck_all");//取消所有選中
//勾選指定內容
$.getJSON("/RoleData/GetRoleDataList?r=" + Math.random() + "&roleId=" + id, function (json) {
$.each(json, function (i, item) {
$('#' + treeMenu).jstree('check_node', item);//將節點選中
});
});
}
}
數據保存的時候,我們獲得JSTree的節點選中列表就可以進行數據的保存了,具體代碼如下所示。
//保存角色數據權限
function saveRoleData(roleid) {
var ouList = $('#tree_roledata').jstree('get_selected');
var url = '/RoleData/UpdateData?r=' + Math.random();
var postData = { roleId: roleid, ouList: ouList.join(',')};
$.post(url, postData, function (json) {
initRoleData(roleid);
}).error(function () {
showTips("您未被授權使用該功能,請聯系管理員進行處理。");
});
}

好了,介紹到這裡,基本上也把常規的數據展示,數據分頁;JSTree的綁定、事件處理,數據保存等操作介紹的相對完整了,希望得到大家的繼續支持,我會繼續詳細介紹Bootstrap開發裡面涉及到的要點和各個插件的使用,以便把學習更加具體化,實用化,能夠給我們實價開發項目做有用的參考。
以上內容是小編給大家介紹的基於BootStrap Metronic開發框架經驗小結【二】列表分頁處理和插件JSTree的使用 的相關知識,希望對大家有所幫助。在此也感謝大家對網站的支持,相信我們會做的更好!