大家對Bootstrap框架知識了解多少
Bootstrap是一個前端的技術框架,很多平台都可以采用,JAVA/PHP/.NET都可以用來做前端界面,整合JQuery可以實現非常豐富的界面效果,目前也有很多Bootstrap的插件能夠提供給大家使用,但是在國內很多基於Bootstrap的介紹很多還是停留在教學的基礎上,介紹Bootstrap的各種基礎知識和簡單的使用;本文希望以基於C#的MVC實際項目的基礎上,對Bootstrap開發框架進行全面的案例介紹,以實際項目的代碼和效果截圖進行講解,力求詳盡、直觀為大家介紹這方面的經驗和心得。
1、基於Metronic的Bootstrap開發框架總覽
Metronic是一個國外的基於HTML、JS等技術的Bootstrap開發框架整合,整合了很多Bootstrap的前端技術和插件的使用,是一個非常不錯的技術框架。本文以這個為基礎,結合我對MVC的Web框架的研究,整合了基於MVC的Bootstrap開發框架,使之能夠符合實際項目的結構需要的實際項目。
以下是我整體性項目的總的效果圖。

啟動菜單區的內容,動態從數據庫裡面獲取,系統頂欄放置一些信息展示,以及提供用戶對個人數據快速處理,如查看個人信息、注銷、鎖屏等操作,內容區域則主要是可視化展示的數據,可以通過樹列表控件、表格控件進行展示,一般數據還有增刪改查、以及分頁的需要,因此需要整合各種功能的處理。另外,用戶的數據,除了查詢展示外,還需要有導入、導出等相關操作,這些是常規性的數據處理功能。確定好這些規則和界面效果後,我們可以通過代碼生成工具進行生成,快速生成這些Web項目的界面效果了。
2、Bootstrap開發框架菜單展示
整個框架涉及了很多內容,包括常規Bootstrap的各種CSS特性的使用,以及菜單欄、Bootstrap圖標管理、系統頂欄、樹形控件JSTree、Portlet容器、Modal對話框、Tab控件、、下拉列表Select2、復選框iCheck、多文本編輯控件summernote、文件及圖片上傳展示fileinput、提示控件bootstrap-toastr和sweetalert、數值調整控件touchspin、視頻播放展示控件video-player等等,這些特性在整體性的解決方案裡面都有設計,集合這些優秀的插件,能夠為我們的框架提供更強大的功能和豐富的界面體驗。
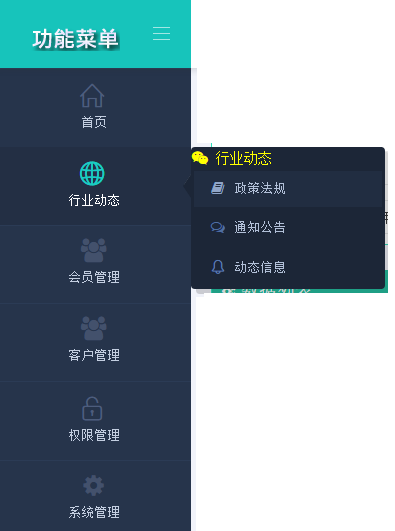
本節繼續回到框架的開始部分,菜單的處理和展示。一般為了管理方便,菜單分為三級,選中的菜單和別的菜單樣式有所區分,菜單可以折疊最小化,效果如下所示。


在Bootstrap,構建菜單是一個相對比較容易的事情,主要是利用了UL和LI,通過樣式的處理,就可以實現了菜單的布局設置了,代碼如下所示。
<ul class="page-sidebar-menu page-sidebar-menu-hover-submenu " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200">
<li class="start" id="1">
<a href="/Home/index">
<i class="icon-home"></i>
<span class="title">首頁</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
</li>
<li id="2">
<a href="javascript:;">
<i class="icon-basket"></i>
<span class="title">行業動態</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
<ul class="sub-menu">
<li class="heading" style="font-size:14px;color:yellow">
<i class="icon-home"></i>
行業動態
</li>
<li>
<a href="#">
<i class="icon-home"></i>
<span class="badge badge-danger">4</span>
政策法規
</a>
</li>
<li>
<a href="#">
<i class="icon-basket"></i>
<span class="badge badge-warning">4</span>
通知公告
</a>
</li>
<li>
<a href="#">
<i class="icon-tag"></i>
<span class="badge badge-success">4</span>
動態信息
</a>
</li>
</ul>
</li>
</ul>
但是,我們一般的菜單是動態變化的,也就是需要從數據庫裡面獲取,並設置到前端顯示,這樣我們就需要在MVC的控制器裡面,輸出菜單的內容,然後綁定到前端的界面上,實現菜單數據的動態化,同時這也是權限控制的基礎處理。
在基類裡面,我們可以在用戶登陸後,獲取菜單的數據放到ViewBag對象裡面。

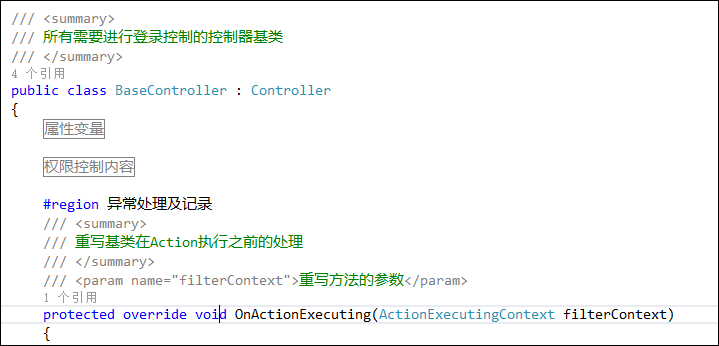
具體代碼如下所示,先判斷用戶是否登陸,如果登陸,則獲取用戶的菜單數據,存在ViewBag裡面待用。
/// <summary>
/// 重寫基類在Action執行之前的處理
/// </summary>
/// <param name="filterContext">重寫方法的參數</param>
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
base.OnActionExecuting(filterContext);
//得到用戶登錄的信息
CurrentUser = Session["UserInfo"] as UserInfo;
if (CurrentUser == null)
{
Response.Redirect("/Login/Index");//如果用戶為空跳轉到登錄界面
}
else
{
//設置授權屬性,然後賦值給ViewBag保存
ConvertAuthorizedInfo();
ViewBag.AuthorizeKey = AuthorizeKey;
//登錄信息統一設置
ViewBag.FullName = CurrentUser.FullName;
ViewBag.Name = CurrentUser.Name;
ViewBag.MenuString = GetMenuString();
//ViewBag.MenuString = GetMenuStringCache(); //使用緩存,隔一段時間更新
}
}
其中,GetMenuString函數就是對菜單的組裝處理。數據庫中菜單的信息是一個樹形結構,如下所示。

我們可以根據數據庫的菜單信息,構建一部分界面用到的HTML代碼。
#region 定義的格式模板
// javascript:;
// {0}?tid={1}
var firstTemplate = @"
<li id='{3}'>
<a href='{0}'>
<i class='{1}'></i>
<span class='title'>{2}</span>
<span class='selected'></span>
<span class='arrow open'></span>
</a>";
var secondTemplate = @"
<li class='heading' style='font-size:14px;color:yellow'>
<i class='{0}'></i>
{1}
</li>";
var thirdTemplate = @"
<li id='{3}'>
<a href='{0}'>
<i class='{1}'></i>
{2}
</a>
</li>";
var firstTemplateEnd = "</li>";
var secondTemplateStart = "<ul class='sub-menu'>";
var secondTemplateEnd = "</ul>";
#endregion
例如三級菜單就可以通過代碼進行生成。
//三級
icon = subNodeInfo.WebIcon;
//tid 為頂級分類id,sid 為第三級菜單id
tmpUrl = string.Format("{0}{1}tid={2}&sid={3}", subNodeInfo.Url, GetUrlJoiner(subNodeInfo.Url), info.ID, subNodeInfo.ID);
url = (!string.IsNullOrEmpty(subNodeInfo.Url) && subNodeInfo.Url.Trim() != "#") ? tmpUrl : "javascript:;";
sb = sb.AppendFormat(thirdTemplate, url, icon, subNodeInfo.Name, subNodeInfo.ID);
當然,如果想提高並發量,可以減少菜單的頻繁檢索,把這部分數據放到MemeryCache裡面,如下處理即可。
public string GetMenuStringCache()
{
string itemValue = MemoryCacheHelper.GetCacheItem<string>("GetMenuStringCache", delegate()
{
return GetMenuString();
},
null, DateTime.Now.AddMinutes(5) //5分鐘以後過期,重新獲取
);
return itemValue;
}
3、布局頁面的使用
同時,我們為了提高頁面的重用,一般情況下,是把每個頁面相同部分的內容抽離出來,放到總的布局頁面上,這樣處理內容區域外,其他部分全部是繼承自布局視圖頁面的內容了,我們的動態菜單部分,也是在布局視圖裡面的一部分內容。

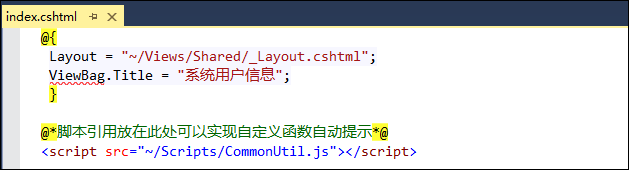
上圖的_Layout.cshtml就是基於C#的MVC總的布局視圖頁面。這樣,我們在這個頁面裡面,設定了菜單的展示內容,以及留出主頁面內容的部分,以及腳本的部分展示,就可以了。
菜單的展示代碼如下所示:

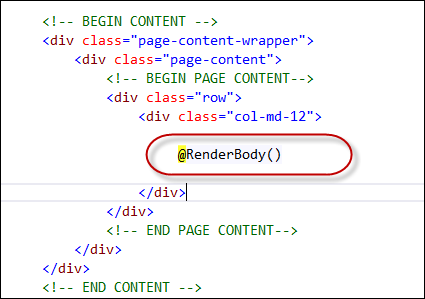
布局頁面留出的頁面展示Section如下所示。

由於Bootstrap一般把JS文件放到最後加載,因此我們在布局頁面保留部分必備的Jquery等腳本外,還需要把腳本部分內容放到頁面底部進行加載,並且我們腳本加載可以利用MVC的Bundles技術進行壓縮整合處理。關於這方面技術,可以參考我之前的文章介紹《基於MVC4+EasyUI的Web開發框架經驗總結(11)--使用Bundles處理簡化頁面代碼》。

這樣,我們在各個子頁面的視圖裡面,引入布局視圖頁面後,只需要編寫個性化展示內容的部分即可,具體代碼如下所示。

然後在頁面底部,包含所需部分的腳本代碼即可,這樣在頁面生成後,就會依據布局頁面設置好的順序塊,進行合理的展示,並且是把所有部分內容進行整合了。

4、頁面編輯工具Sublime Text的使用
我前面截圖,很多是VS環境裡面的,不過一般我們編輯視圖頁面的時候,都是采用Sublime Text這個強大的編輯工具的,豐富的插件、智能語法提示等,會讓你用了之後愛不釋手,是編輯視圖頁面非常快速的利器,強烈推薦使用。
VS一般我們用來做文件管理,以及編譯等處理就可以了。

以上內容是小編給大家介紹的基於BootStrap Metronic開發框架經驗小結【一】框架總覽及菜單模塊的處理的相關知識,希望對大家有所幫助,如果大家想了解更多資訊敬請關注網站!