檢查和測試代碼來發現任何潛在錯誤,從而在放到網站上之前及時消除錯誤是一個非常重要的過程。代碼檢查的過程也俗稱為是Web設計師 和開發者之間的linting。作為一個設計師,如果你想要寫出高度優化的代碼,那麼你一定需要linting工具。有兩種類型的代碼檢查工具。一種是在 執行時間檢查代碼中的錯誤和bug。另一種是使用靜態代碼分析技術並在執行前檢查碼。後者因為可以節省時間和麻煩顯然更佳。
事實上,linting可以放在不同的階段。如果你喜歡在敲代碼的時候測試代碼,那麼你可以使用lint工具。當然,如果你想在保持文件的時候或執 行的階段lint代碼,那麼linting工具也可以如你所願。這取決於個人的選擇。如果你正在找尋用於CSS和JavaScript最好的 linting工具,那麼請繼續閱讀。
1.CSSLint
誠然CSSLint會“傷害你的感情”,但作為交換它會“讓你的代碼改進很多” 。CSSLint目前領導了CSS linting的市場。它用JavaScript編寫,不但是開源的,而且自帶大量的配置選項。

2.SublimeLinter CSSLint
CSSLint是一次如此高效的CSS linting工具,以致於很難找到一個競爭對手可以與之媲美。也許這就是為什麼 SublimeLinter linting框架會把它的CSS linting插件構建在CSSLint上面的原因。SublimeLinter是一個 SublimeText插件,給用戶提供了lint代碼(CSS,PHP,Python,Java,Ruby等)的手段。

3.StyleLint
StyleLint可以幫助開發人員避免CSS、SCSS中或任何其他PostCSS可以解析的語法錯誤。StyleLint測試了超過一百條規則,你可以選擇你想切換的那些規則(見此舉例配置)。

4.W3C CSS Validator
盡管W3C的CSS Validator通常不被認為是一種linting工具,但它為開發人員提供了一個用W3C官方標准檢查CSS代碼的很好機會。W3C建立它自己的驗證程序,旨在提供一個類似於Lint程序檢查器針對C語言的工具。

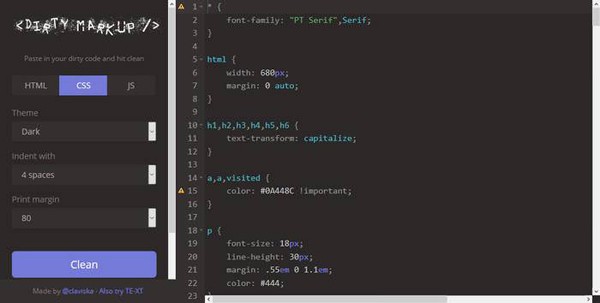
5.Dirty Markup
Dirty Markup可以清理,格式化以及驗證你的HTML、CSS和JavaScript代碼。如果你喜歡簡單直接的設計,並希望一個快捷的解決方案,那麼選它就對了。當你在編輯器中編寫或修改代碼的時候,Dirty Markup可以實時拋出錯誤消息和通知。

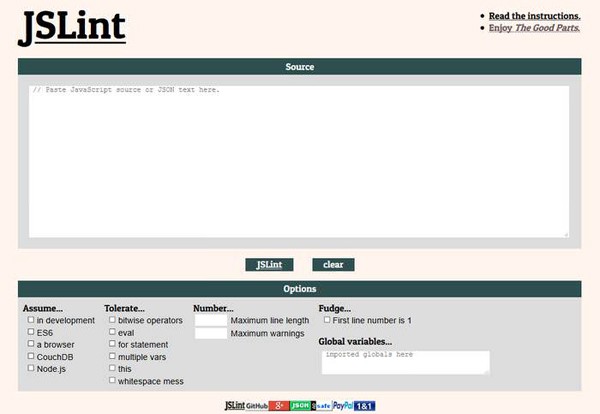
6.JSLint
JSLint最初由Douglas Crockford發布於2002年,從那時起就有了蓬勃的生命力,因此你可以安全地認定它是一個既穩定又可靠的JavaScript linting工具。

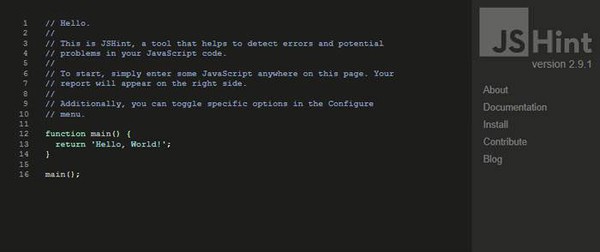
7.JSHint
JSHint是一個社區驅動項目,始於竭力創造一個更可配置,不那麼固執的JSLint版本。JSHint允許開發人員配置任何它的linting選項,然後把自定義的配置放到一個單獨的文件中,這使得該工具很容易重復使用,因此非常適合大型項目。

8.ESLint
ESLint是JavaScript linting宏圖中最近的一件大事。之所以受歡迎是因為高度靈活的特性。你不僅可以自定義大量尖端的linting規則,將之與所有主要的代碼編輯器集成,還可以很容易地通過添加不同的插件擴展其功能。

9.JSCS
JSCS,或JavaScript Code Style,是針對JavaScript的一個可插拔的代碼風格linter,用來檢查代碼格式規則。JSCS的目標是提供一個用編程方式實施遵從於某一 編碼風格向導的手段。雖然JSCS不檢查bug和錯誤,但它仍然為許多高科技行業的參與者,如谷歌、AirBnB和AngularJS所用,因為它可以幫 助開發人員保持一個高度可讀又一致的代碼庫。

10.StandardJS
StandardJS,或JavaScript Standard Style是一種代碼風格linter,有點像JSCS,但區別是更為簡單和直接。如果你不想花時間在配置上,只想要一個能開箱即用的高效工具的話,那麼StandardJS是一個超棒的選擇。

譯文鏈接:http://www.codeceo.com/article/10-css-javascript-linting-tool.html
英文原文:10 CSS and JavaScript Linting Tools for Code Optimization