一、ReactJS簡介
React 是近期非常熱門的一個前端開發框架。React 起源於 Facebook 的內部項目,因為該公司對市場上所有 JavaScript MVC 框架,都不滿意,就決定自己寫一套,用來架設 Instagram 的網站。做出來以後,發現這套東西很好用,就在2013年5月開源了。由於 React 的設計思想極其獨特,屬於革命性創新,性能出眾,代碼邏輯卻非常簡單。所以,越來越多的人開始關注和使用,認為它可能是將來 Web 開發的主流工具。
ReactJS官網地址:http://facebook.github.io/react/
Github地址:https://github.com/facebook/react
ReactJS中文地址:http://reactjs.cn/react/docs/getting-started.html
React是什麼?
React是由工作在Facebook的優秀程序員開發出來的用於開發用戶交互界面的JS庫。其源碼由Facebook和社區優秀的程序員維護,因此其背後有著非常強大的技術團隊給予技術支持。React帶來了很多新的東西,例如組件化、JSX、虛擬DOM等。其提供的虛擬DOM使得我們渲染組件呈現非常之快,讓我們從頻繁操作DOM的繁重工作之中解脫。了解React的人都知道,它做的工作更多偏重於MVC中的V層,結合其它如Flux等一起,你可以非常容易構建強大的應用。
二、ReactJS特點
1,虛擬DOM
通過DOM diff算法,只會更新有差異化的部分,不用渲染整個頁面,從而提高效率
2,組件化
把頁面分成若干個組件,組件中包含邏輯結構和樣式
組件只包含自身邏輯,更新組件的時候可以預測,利於維護
頁面拆分多個組件,可以做到重用
3,單向數據流
數據是從頂層組件傳遞到子組件中
數據可控
三、入門React 編寫 Hello,world 首先了解下什麼是JSX
React的核心機制之一就是虛擬DOM:可以在內存中創建的虛擬DOM元素。React利用虛擬DOM來減少對實際DOM的操作從而提升性能。類似於真實的原生DOM,虛擬DOM也可以通過JavaScript來創建,例如:
var child1 = React.createElement('li', null, 'First Text Content');
var child2 = React.createElement('li', null, 'Second Text Content');
var root2 = React.createElement('ul', { className: 'my-list' }, child1, child2);
React.render(
<div>{root2}</div>,
document.getElementById('container5')
);
使用這樣的機制,我們完全可以用JavaScript構建完整的界面DOM樹,正如我們可以用JavaScript創建真實DOM。但這樣的代碼可讀性並不好,於是React發明了JSX,利用我們熟悉的HTML語法來創建虛擬DOM:
var root =(
<ul className="my-list">
<li>First Text Content</li>
<li>Second Text Content</li>
</ul>
);
React.render(
<div>{root}</div>,
document.getElementById('container6')
);
四、React 編寫Hello,world 入門的5種方式
第1種方式
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
第2種方式
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接創建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接創建元素 world!'),
document.getElementById('example2')
);
</script>
第3種方式
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 組件 創建 html world </h1> //有無括號均可
return (<h1 className='classN3' >3 hellow 組件 創建 html world </h1>);
}
});
React.render( //組件方式創建元素
<CreateEl/>,
//或者雙括號 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
第4種方式
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 創建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 創建 world! ")
)
}
});
React.render( //組件方式創建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
第5種方式
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2個 模板 組件方式創建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
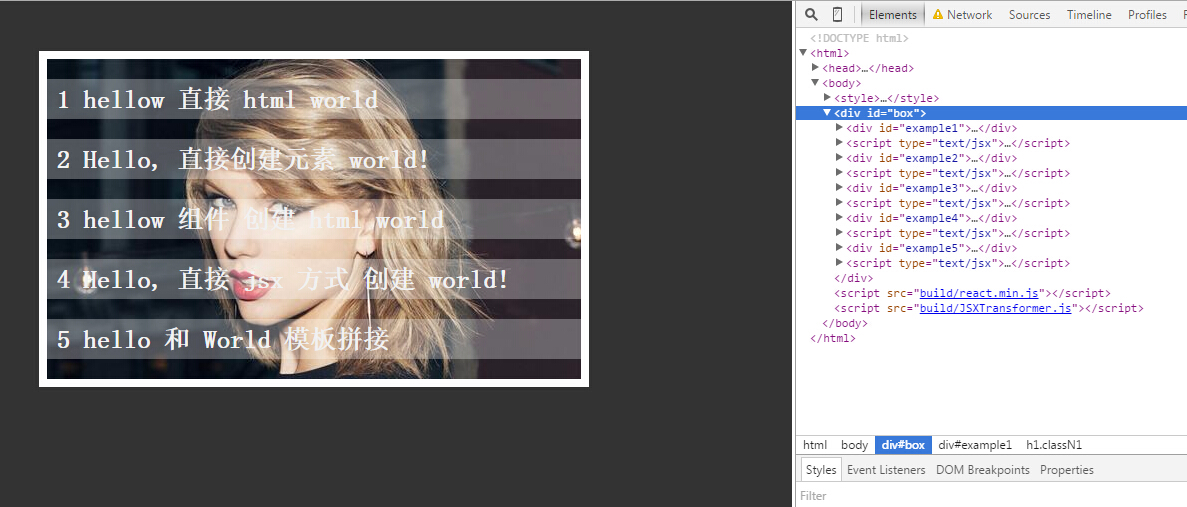
五、上結果圖

附上代碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{ background:#333;}
#box{ background:url(loveImg/QioA-fxehfqi8208393.jpg) no-repeat center top; width:550px; border:8px solid #fff; -webkit-box-sizing:border-box; margin:50px auto;}
#example1,#example2,#example3,#example4,#example5{ margin:20px auto; width:100%; background:rgba(255,255,255,.3); padding:5px 10px; font-size:13px; color:#f1f1f1;-webkit-box-sizing:border-box; }
</style>
<div id="box">
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接創建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接創建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 組件 創建 html world </h1> //有無括號均可
return (<h1 className='classN3' >3 hellow 組件 創建 html world </h1>);
}
});
React.render( //組件方式創建元素
<CreateEl/>,
//或者雙括號 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 創建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 創建 world! ")
)
}
});
React.render( //組件方式創建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2個 模板 組件方式創建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
</div>
<script src="build/react.min.js"></script>
<script src="build/JSXTransformer.js"></script>
</body>
</html>
下面給大家補充點知識:
React 術語
React Elements
代表 HTML 元素的 JavaScript 對象。 這些 JavaScript 對象最後被編譯成對應的 HTML 元素。
Components
封裝 React Elements, 包含一個或者多個 React Elements。 Components 用於創建可以復用的 UI 模塊,例如 分頁,側欄導航等。
JSX
JSX 是 React 定義的一種 JavaScript 語法擴展,類似於 XML 。 JSX 是可選的, 我們完全可以使用 JavaScript 來編寫 React 應用, 不過 JSX 提供了一套更為簡便的方式來寫 React 應用。
Virtual DOM
Virtual DOM 是一個模擬 DOM 樹的 JavaScript 對象。 React 使用 Virtual DOM 來渲染 UI, 同時監聽 Virtual DOM 上數據的變化並自動遷移這些變化到 UI 上。