現在主流的分享工具也有很多,例如JiaThis、bShare分享,甚至一些大公司的如百度分享,但是他們依舊停留在只是在PC端的分享,對手機端的支持不是太好。
大家都知道現在很多手機端浏覽器都內置了一些分享組件,像UC浏覽器、QQ浏覽器,內置的組件分享可以直接啟動相應的APP分享,要是一個JS能調用浏覽器的內置分享組件,那是多麼酷啊。
高手在民間啊,下面的小編就帶你來看看這位兄弟的編寫的JS庫。
一、工具介紹 nativeShare.js
一個可以通過javascript直接調用原生分享的工具,該工具具有以下特點:
1.支持原生微博、微信好友、微信朋友圈、QQ好友、QQ空間分享
2.支持調用浏覽器更多分享功能
3.不依賴任何jquery以及其他插件
注意:目前僅支持手機UC浏覽器和QQ浏覽器
github項目地址:https://github.com/JefferyWang/nativeShare.js
Git@OSC項目地址:http://git.oschina.net/wangjunfeng/nativeShare.js
二、使用方法
1.引入CSS文件
復制代碼 代碼如下:
<link rel="stylesheet" href="nativeShare.css"/>
2.在需要添加分享的地方插入以下代碼:
復制代碼 代碼如下:
<div id="nativeShare"></div>
3.添加配置信息,並實例化
復制代碼 代碼如下:
<script>
var config = {
url:'http://blog.wangjunfeng.com',// 分享的網頁鏈接
title:'王俊鋒的個人博客',// 標題
desc:'王俊鋒的個人博客',// 描述
img:'http://www.wangjunfeng.com/img/face.jpg',// 圖片
img_title:'王俊鋒的個人博客',// 圖片標題
from:'王俊鋒的博客' // 來源
};
var share_obj = new nativeShare('nativeShare',config);
</script>
三、演示截圖

圖1:分享到新浪微博

圖2:分享到微信朋友圈

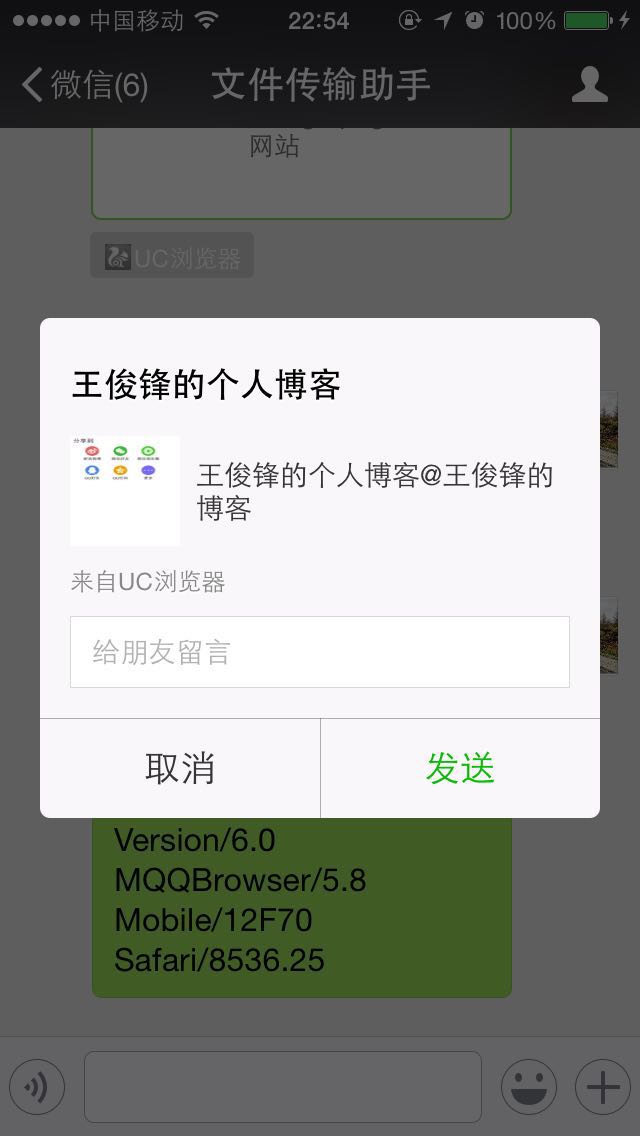
圖3:微信分享給聯系人

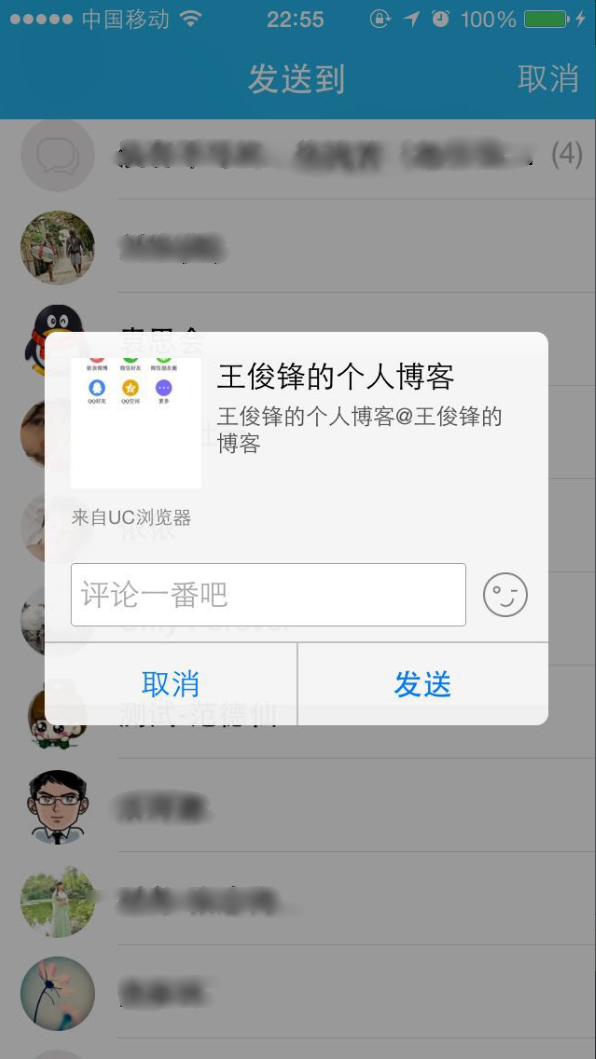
圖4:QQ分享給聯系人

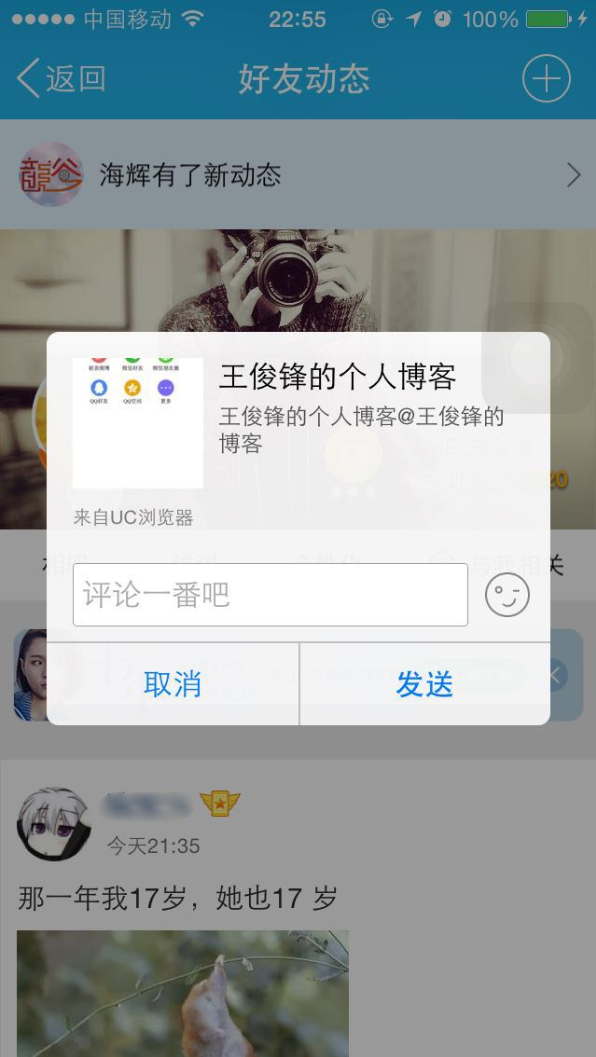
圖5:QQ分享到空間

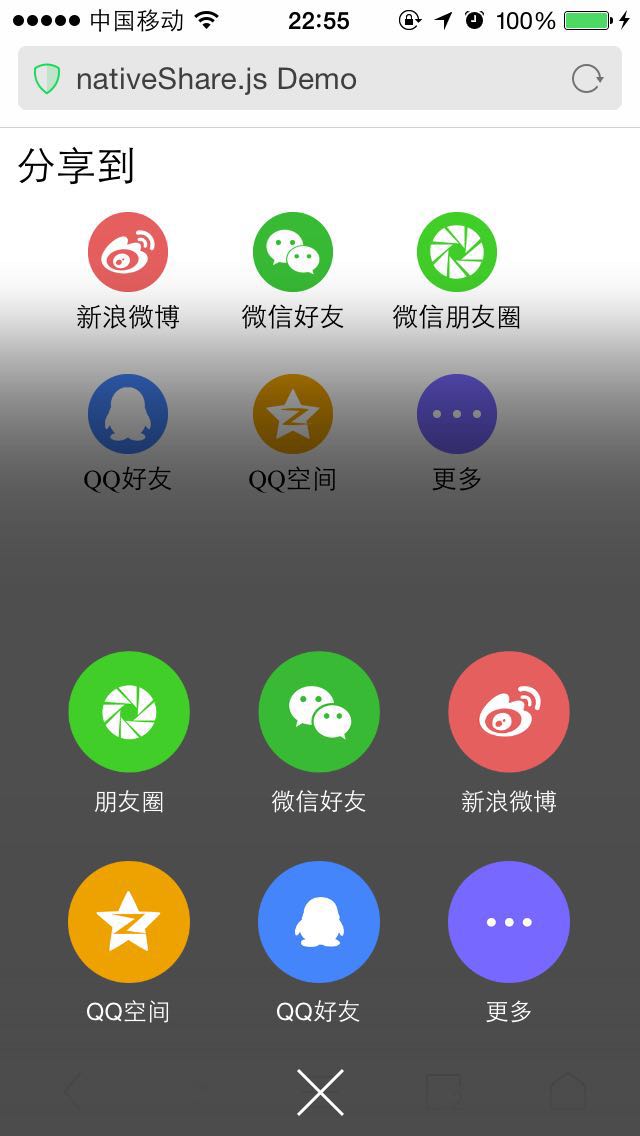
圖6:調用浏覽器的內置分享組件