bootstrap table系列:
JS表格組件神器bootstrap table詳解(基礎版)
JS組件系列之Bootstrap table表格組件神器【終結篇】
JS組件系列之Bootstrap table表格組件神器【二、父子表和行列調序】
Bootstrap Table是輕量級的和功能豐富的以表格的形式顯示的數據,支持單選,復選框,排序,分頁,顯示/隱藏列,固定標題滾動表,響應式設計,Ajax加載JSON數據,點擊排序的列,卡片視圖等。那麼本文給大家介紹JS組件系列之Bootstrap table表格組件神器【終結篇】,一起學習吧!
一、效果展示
1、表格行樣式
比如我們有一個顯示訂單頁面的需求,不同狀態的訂單顯示不同的顏色,如圖:

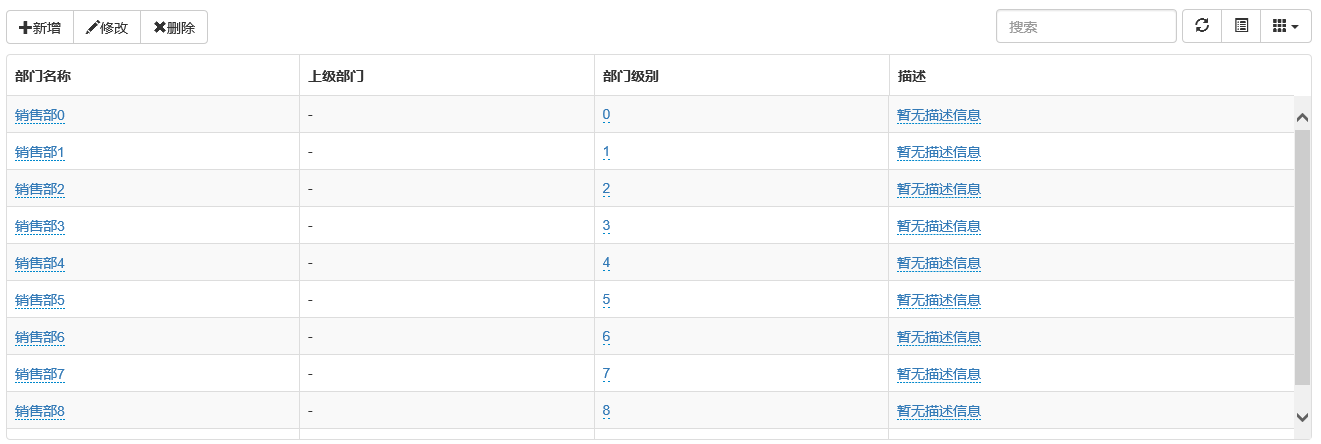
2、表格行內編輯
第一篇的時候有園友就問過博主是否可以支持行內編輯的效果,答案是肯定的。我們先來看看效果:
編輯前

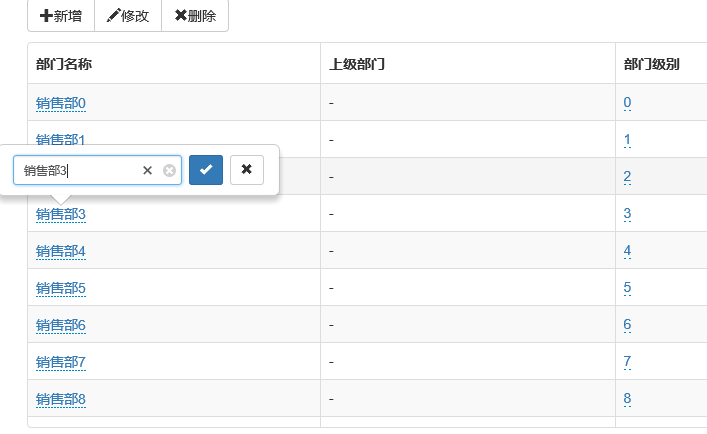
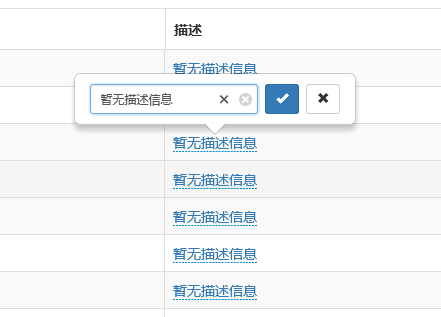
點擊某個單元格數據


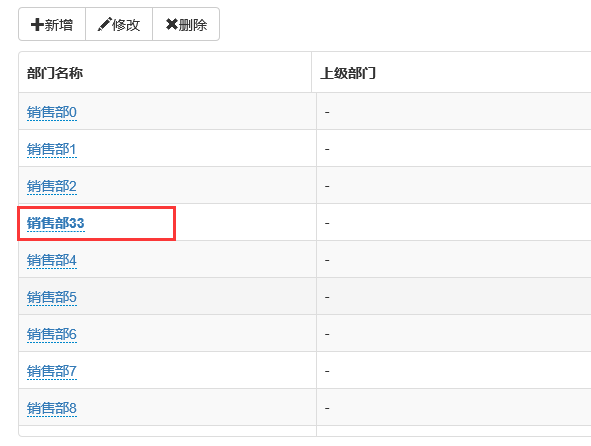
編輯後完成後

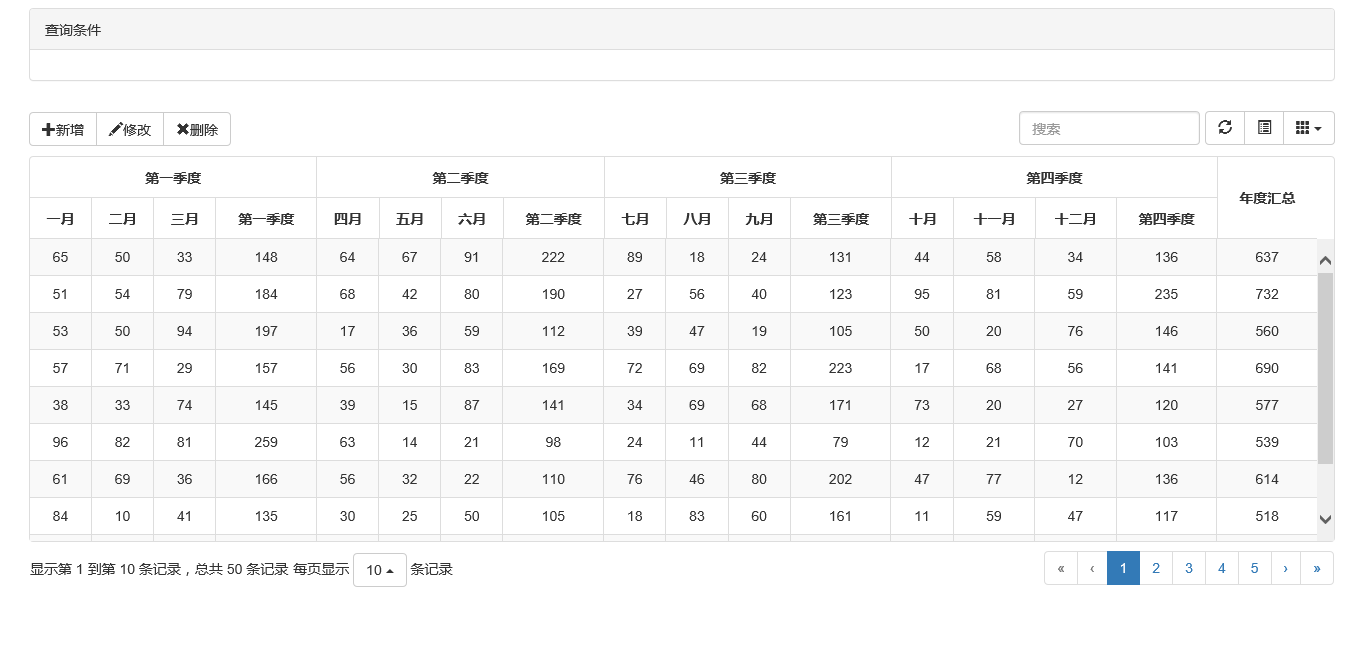
3、表格行列合並
關於行列合並的需求博主覺得是非常常見的,尤其是做頁面報表的時候需要用到。先來看看效果:

當前頁顯示不全,點擊進入看看。怎麼樣?效果還不錯吧。
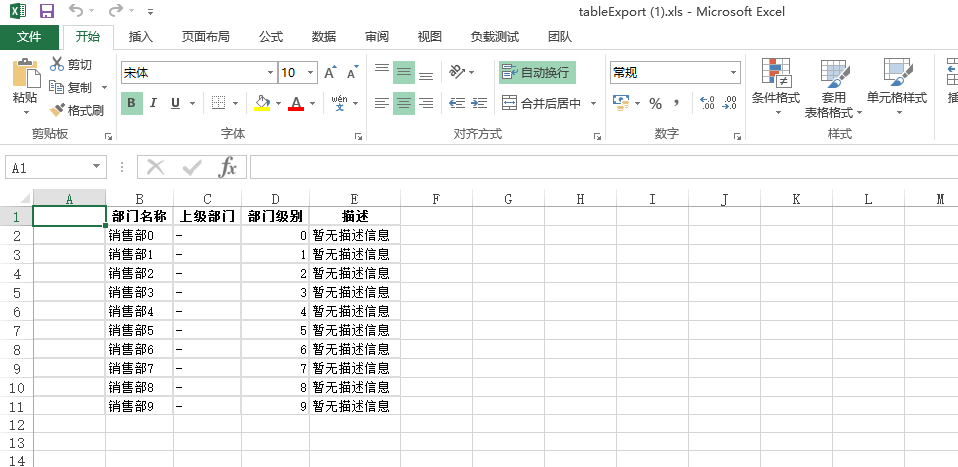
4、表格數據導出
關於表格數據導出,bootstrap table支持三種模式的導出:basic、all、selected。也就是當前頁數據導出、所有數據導出、選中數據導出。並且支持導出多種類型的文件,比如常見的excel、xml、json等格式。
導出當前頁到excel


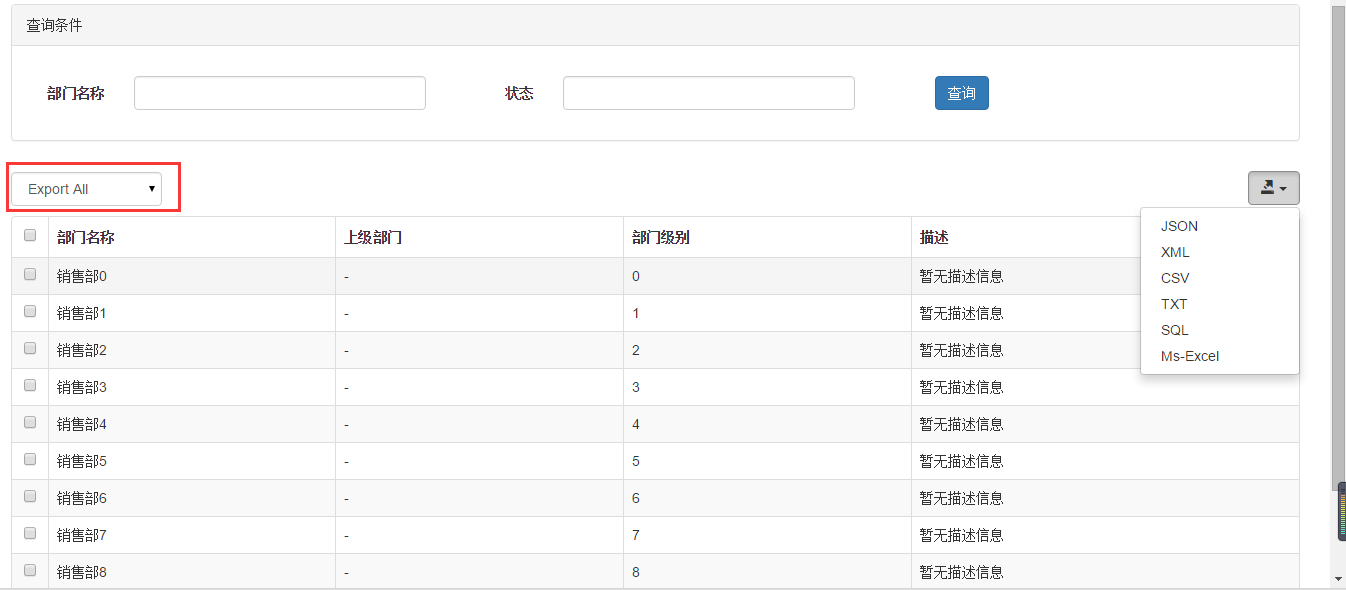
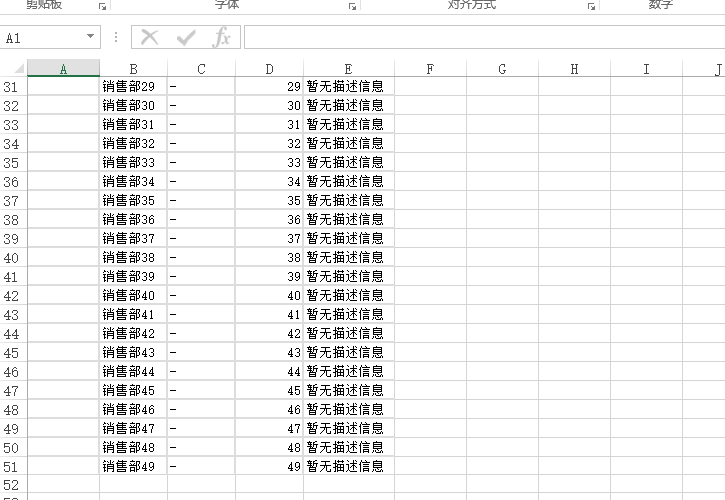
導出表格所有數據


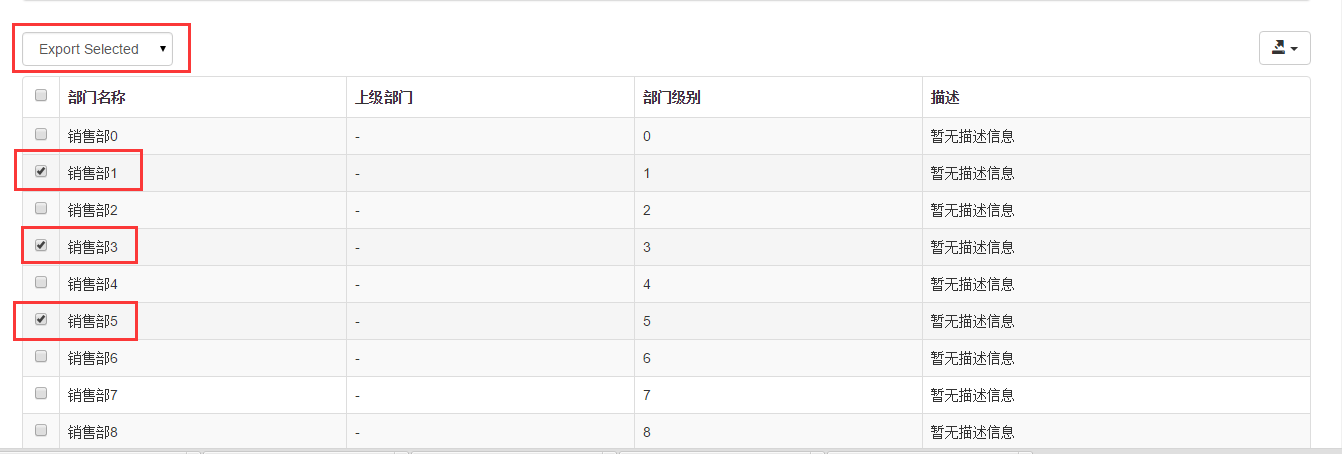
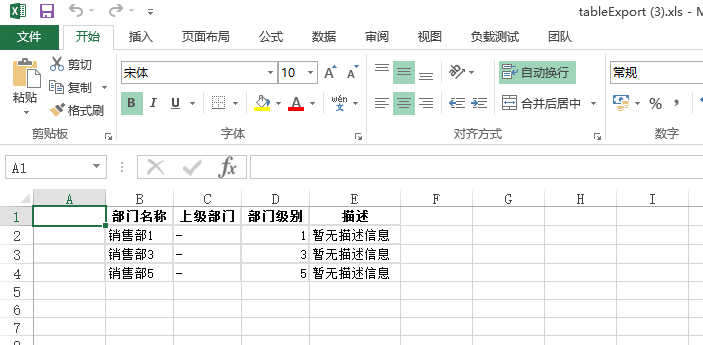
導出選中行數據


至於其他類型的文件的導出,和excel基本相同,就不做效果展示了。
二、表格行樣式代碼示例
關於表格行的樣式設置,其他是它一個最基礎的功能,為什麼要把它放在第三篇?是因為博主覺得這功能可能到處都用得著。當然,效果並不難,自己用jQuery設置tr的背景色也可以實現,但是博主覺得,既然bootstrap table提供了機制設置行的背景色,我們何不用它內置的api呢。我們看看如何實現。
初始化表格的時候
//初始化Table
$('#tb_order').bootstrapTable({
url: '/TableStyle/GetOrder', //請求後台的URL(*)
method: 'get', //請求方式(*)
//toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
search: true, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大
strictSearch: true,
showColumns: true, //是否顯示所有的列
showRefresh: true, //是否顯示刷新按鈕
minimumCountColumns: 2, //最少允許的列數
clickToSelect: true, //是否啟用點擊選中行
height: 500, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度
uniqueId: "ID", //每一行的唯一標識,一般為主鍵列
showToggle: true, //是否顯示詳細視圖和列表視圖的切換按鈕
cardView: false, //是否顯示詳細視圖
detailView: false, //是否顯示父子表
rowStyle: function (row, index) {
//這裡有5個取值代表5中顏色['active', 'success', 'info', 'warning', 'danger'];
var strclass = "";
if (row.ORDER_STATUS == "待排產") {
strclass = 'success';//還有一個active
}
else if (row.ORDER_STATUS == "已刪除") {
strclass = 'danger';
}
else {
return {};
}
return { classes: strclass }
},
columns: [{
checkbox: true
}, {
field: 'ORDER_NO',
title: '訂單編號'
}, {
field: 'ORDER_TYPE',
title: '訂單類型'
}, {
field: 'ORDER_STATUS',
title: '訂單狀態'
}, {
field: 'REMARK',
title: '備注'
}, ]
});
其實重點就在這個參數裡面:
rowStyle: function (row, index) {
//這裡有5個取值代表5中顏色['active', 'success', 'info', 'warning', 'danger'];
var strclass = "";
if (row.ORDER_STATUS == "待排產") {
strclass = 'success';//還有一個active
}
else if (row.ORDER_STATUS == "已刪除") {
strclass = 'danger';
}
else {
return {};
}
return { classes: strclass }
},
bootstrap table支持5中表格的行背景色,分別是'active', 'success', 'info', 'warning', 'danger'這五種,至於每種對應的背景顏色,將代碼運行起來就可看到。關於這個方法的返回值,博主第一次用的時候也研究了好久,按照bootstrap table的規則,必須返回一個json格式的對象型如: { classes: strclass } 。
三、表格行內編輯代碼示例
關於表格行內編輯,需要使用bootstrap table擴展的幾個js文件。
1、引入額外的js文件
<link rel="stylesheet" href="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css"> <script src="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script> <script src="~/Content/bootstrap-table/extensions/editable/bootstrap-table-editable.js"></script>
2、在cshtml頁面定義表格時,添加兩個屬性
<table id="tb_departments"> <thead> <tr> <th data-field="Name" data-editable="true">部門名稱</th> <th data-field="ParentName">上級部門</th> <th data-field="Level" data-editable="true">部門級別</th> <th data-field="Desc" data-editable="true">描述</th> </tr> </thead> </table>
如果是在js裡面初始化,寫法如下:
{
field: "name",
title: "名稱",
editable:true
}
3、在js裡面初始化表格的時候注冊編輯保存的事件
$('#tb_departments').bootstrapTable({
url: '/Editable/GetDepartment', //請求後台的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("編輯成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
});
重點還是看看這個事件的處理方法
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("編輯成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
對應的方法裡面需要自己處理保存的邏輯。四個參數field, row, oldValue, $el分別對應著當前列的名稱、當前行數據對象、更新前的值、編輯的當前單元格的jQuery對象。
四、表格行列合並代碼示例
表格的行列合並功能不用引用其他的js文件,只需要在cshtml頁面使用table的colspan和rowspan即可實現。
1、cshtml頁面
<table id="tb_report"> <thead> <tr> <th colspan="4" data-valign="middle" data-align="center">第一季度</th> <th colspan="4" data-valign="middle" data-align="center">第二季度</th> <th colspan="4" data-valign="middle" data-align="center">第三季度</th> <th colspan="4" data-valign="middle" data-align="center">第四季度</th> <th data-field="TotalCount" rowspan="2" data-valign="middle" data-align="center">年度匯總</th> </tr> <tr> <th data-field="JanCount" data-align="center">一月</th> <th data-field="FebCount" data-align="center">二月</th> <th data-field="MarCount" data-align="center">三月</th> <th data-field="FirstQuarter" data-align="center">第一季度</th> <th data-field="AprCount" data-align="center">四月</th> <th data-field="MayCount" data-align="center">五月</th> <th data-field="JunCount" data-align="center">六月</th> <th data-field="SecondQuarter" data-align="center">第二季度</th> <th data-field="JulCount" data-align="center">七月</th> <th data-field="AguCount" data-align="center">八月</th> <th data-field="SepCount" data-align="center">九月</th> <th data-field="ThirdQuarter" data-align="center">第三季度</th> <th data-field="OctCount" data-align="center">十月</th> <th data-field="NovCount" data-align="center">十一月</th> <th data-field="DecCount" data-align="center">十二月</th> <th data-field="ForthQuarter" data-align="center">第四季度</th> </tr> </thead> </table>
2、js初始化並無特殊
$('#tb_report').bootstrapTable({
url: '/GroupColumns/GetReport', //請求後台的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
});
怎麼樣,有沒有很簡單。當然,有人說了,你都可以不用js初始化,直接在cshtml裡面用table的屬性去設置url、分頁等信息。確實,如果我們看過它的api,會發現它初始化的每一個屬性都對應一個table的屬性。型如
如果你的表格沒有一些特殊的事件需要處理,這樣是完全沒有問題的。
五、表格數據導出代碼示例
表格數據的導出功能也需要一些擴展的js支持。
1、引入額外的js文件
<script src="~/Content/bootstrap-table/extensions/export/bootstrap-table-export.js"></script> <script src="//rawgit.com/hhurz/tableExport.jquery.plugin/master/tableExport.js"></script>
2、js初始化的時候
$('#tb_departments').bootstrapTable({
url: '/Export/GetDepartment', //請求後台的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "client", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
clickToSelect:true,
showExport: true, //是否顯示導出
exportDataType: "basic", //basic', 'all', 'selected'.
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部門名稱'
}, {
field: 'ParentName',
title: '上級部門'
}, {
field: 'Level',
title: '部門級別'
}, {
field: 'Desc',
title: '描述'
}, ]
});
還是來看重點:這兩個屬性
showExport: true, //是否顯示導出 exportDataType: "basic", //basic', 'all', 'selected'. showExport表示是否顯示導出的按鈕,exportDataType表示導出的模式是當前頁、所有數據還是選中數據。
六、總結
以上就是功能的效果以及實現的簡單代碼。博主發現有幾個問題有待解決。
1、行內編輯的功能是每一個單元格提交到後台,這樣會造成數據庫的頻繁操作,感覺不太合適。不知道有沒有更好的方式,每行提交到後台。
2、導出的功能雖然很好用,但是遺憾的是不支持IE浏覽器,博主試過官網上面的example,好像IE也導出不了。待驗證。
以上所述是小編給大家介紹的JS組件系列之Bootstrap table表格組件神器【終結篇】的相關內容,希望對大家有所幫助!