最近時間空余,總結了一些關於bootstrap fileinput組件的一些常見用法,特此分享到平台,供大家參考,同時也方便以後的查找。本文寫的不好還請見諒。
一、效果展示
1、原始的input type='file',簡直不忍直視。

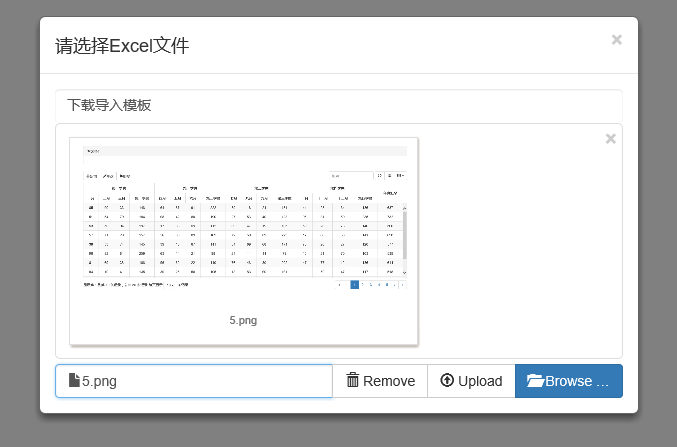
2、不做任何裝飾的bootstrap fileinput:(bootstrap fileinput初級進化)


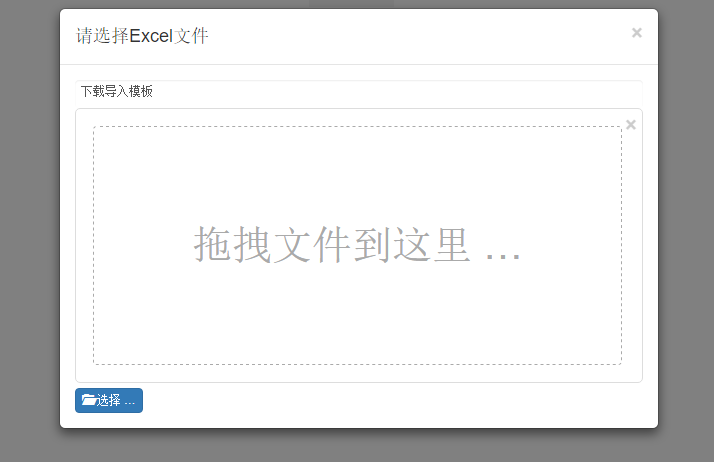
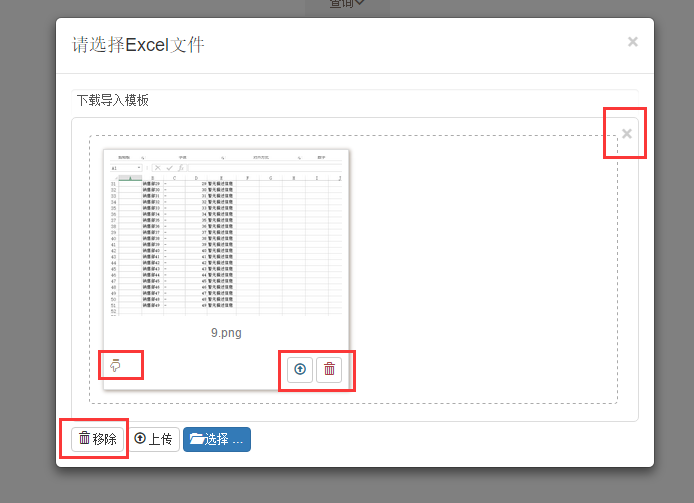
3、bootstrap fileinput高級進化:中文化、可拖拽上傳、文件擴展名校驗(如果不是需要的文件,不讓上傳)


拖拽上傳

上傳中


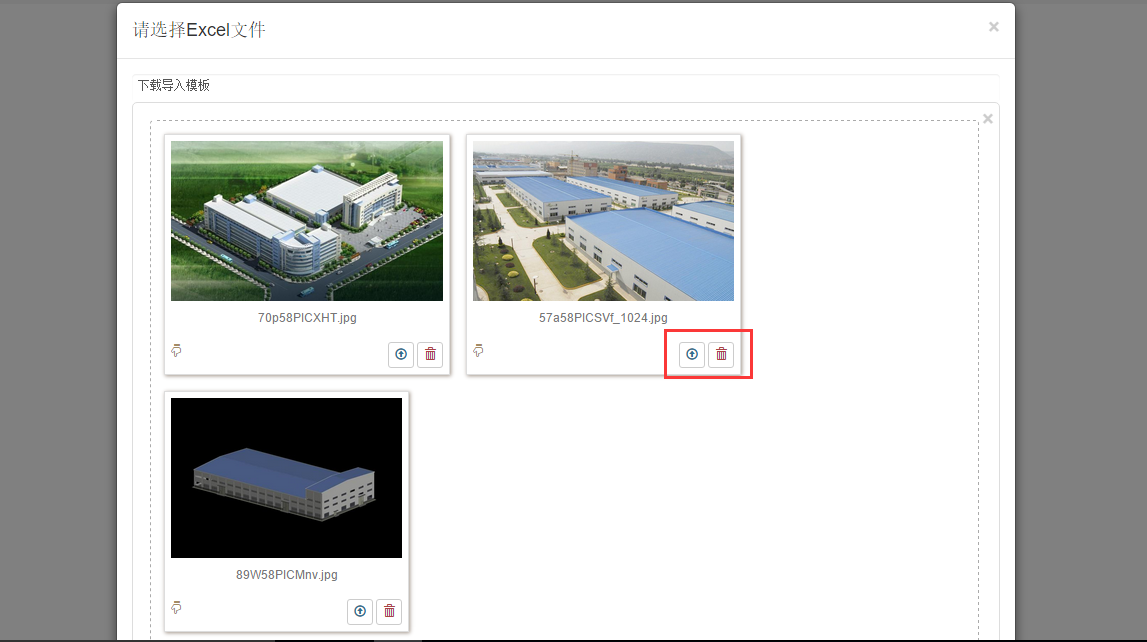
4、bootstrap fileinput究極進化:允許同時多線程上傳多個文件。

上傳中

上傳完成後

二、代碼示例
怎麼樣?效果如何?不要急,我們一步一步來實現以上的效果。
1、cshtml頁面
首先引入需要的js和css文件。
//bootstrap fileinput
bundles.Add(new ScriptBundle("~/Content/bootstrap-fileinput/js").Include(
"~/Content/bootstrap-fileinput/js/fileinput.min.js",
"~/Content/bootstrap-fileinput/js/fileinput_locale_zh.js"));
bundles.Add(new StyleBundle("~/Content/bootstrap-fileinput/css").Include(
"~/Content/bootstrap-fileinput/css/fileinput.min.css"));
@Scripts.Render("~/Content/bootstrap-fileinput/js")
@Styles.Render("~/Content/bootstrap-fileinput/css")
然後定義input type='file'標簽
<form> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">請選擇Excel文件</h4> </div> <div class="modal-body"> <a href="~/Data/ExcelTemplate/Order.xlsx" class="form-control" style="border:none;">下載導入模板</a> <input type="file" name="txt_file" id="txt_file" multiple class="file-loading" /> </div></div> </div> </div> </form>
重點看這一句:
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
multiple表示允許同時上傳多個文件,class=“file-loading”表示標簽的樣式。
2、js初始化
$(function () {
//0.初始化fileinput
var oFileInput = new FileInput();
oFileInput.Init("txt_file", "/api/OrderApi/ImportOrder");
});
//初始化fileinput
var FileInput = function () {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上傳控件的樣式
control.fileinput({
language: 'zh', //設置語言
uploadUrl: uploadUrl, //上傳的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件後綴
showUpload: true, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
//dropZoneEnabled: false,//是否顯示拖拽區域
//minImageWidth: 50, //圖片的最小寬度
//minImageHeight: 50,//圖片的最小高度
//maxImageWidth: 1000,//圖片的最大寬度
//maxImageHeight: 1000,//圖片的最大高度
//maxFileSize: 0,//單位為kb,如果為0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允許同時上傳的最大文件個數
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!",
});
//導入文件上傳完成之後的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
$("#myModal").modal("hide");
var data = data.response.lstOrderImport;
if (data == undefined) {
toastr.error('文件格式類型不正確');
return;
}
//1.初始化表格
var oTable = new TableInit();
oTable.Init(data);
$("#div_startimport").show();
});
}
return oFile;
};
說明:
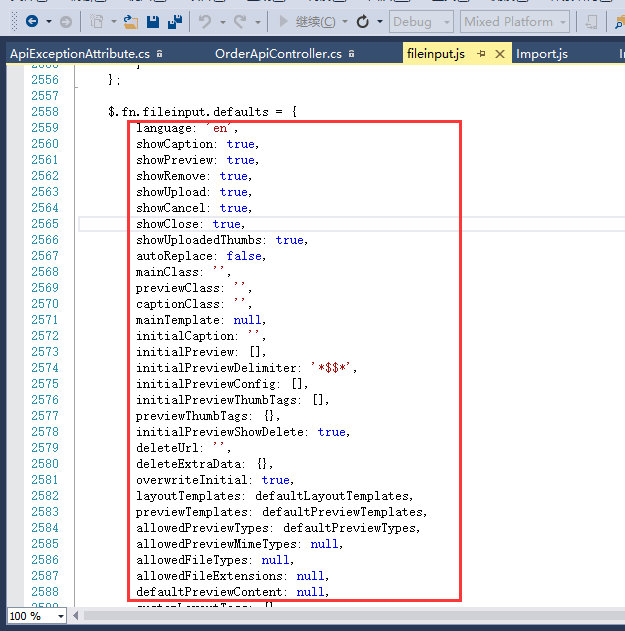
(1)fileinput()方法裡面傳入的是一個json數據,它裡面有很多屬性,每個屬性代表著初始化上傳控件的時候的特性,如果這些屬性都不設置,則表示使用默認的設置。如果園友們想看看它裡面有哪些屬性,可以打開fileinput.js的源碼,在它的最後如圖:

這些屬性如果不特意設置,就會使用默認值。
(2)$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {}這個方法注冊上傳完成後的回調事件。也就是後天處理上傳的文件之後進入這個方法裡面處理。
3、後台C#對應的方法
還記得在js裡面初始化控件方法fileinput()裡面有一個參數url嗎,這個url對應的值就指示C#後天對應的處理方法。還是貼出後台的處理方法。
[ActionName("ImportOrder")]
public object ImportOrder()
{
var oFile = HttpContext.Current.Request.Files["txt_file"];
var lstOrderImport = new List<DTO_TO_ORDER_IMPORT>();
#region 0.數據准備
var lstExistOrder = orderManager.Find();
var lstOrderNo = lstExistOrder.Select(x => x.ORDER_NO).ToList();
var lstTmModel = modelManager.Find();
var lstTmMaterial = materialManager.Find();
//var iMax_Import_Index = lstExistOrder.Max(x => x.IMPORT_INDEX);
//iMax_Import_Index = iMax_Import_Index == null ? 0 : iMax_Import_Index.Value;
#endregion
#region 1.通過Stream得到Workbook對象
IWorkbook workbook = null;
if (oFile.FileName.EndsWith(".xls"))
{
workbook = new HSSFWorkbook(oFile.InputStream);
}
else if(oFile.FileName.EndsWith(".xlsx"))
{
workbook = new XSSFWorkbook(oFile.InputStream);
}
if (workbook == null)
{
return new { };
}
//...............處理excel的邏輯
//orderManager.Add(lstOrder);
lstOrderImport = lstOrderImport.OrderBy(x => x.IMPORT_STATU).ToList();
return new { lstOrderImport = lstOrderImport };
}
由於博主的項目是上傳excel,所以這裡用是用的NPOI的邏輯,如果是上傳圖片等文件,可以使用GDI去處理圖片。
4、同時上傳多個文件
同時上傳多個文件的時候,前台會發送多個異步的請求到後台,也就是說,當同時上傳三個文件的時候,後台的ImportOrder方法會進入三次。這樣就能使用多線程同時去處理三個文件。
三、總結
關於bootstrap fileinput的基礎使用大概就介紹完了,其實就是一個上傳的組件,也不存在什麼高級用法。重點是把界面做得更加友好,更好的增加用戶體驗。
關於Bootstrap Fileinput文件上傳組件用法詳解就給大家介紹這麼多,希望對大家有所幫助!