Bootstrap提供了一個叫wysiwyg的富文本組件,用來顯示和編輯富文本數據,但如何將編輯後的數據保存到MySQL數據庫,卻不得而知。另外,如何將mysql數據庫中的數據顯示到wysiwyg也不得而知,對於這兩個問題,讓我來告訴你解決方案!
一、效果展示
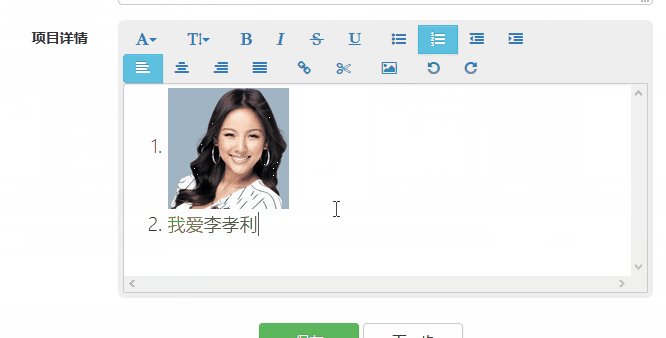
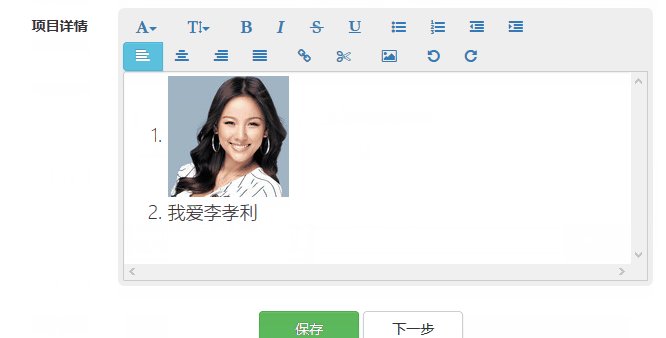
首先,我們先來看看效果如何:

富文本中有一張圖片,還有一個數字列表
我們可以看到編輯後的數據保存成功,以及保存後對應的展示。
二、富文本
度娘對於富文本的解釋如下:
富文本格式(Rich Text Format, 一般簡稱為RTF)是由微軟公司開發的跨平台文檔格式。大多數的文字處理軟件都能讀取和保存RTF文檔。RTF是Rich TextFormat的縮寫,意即多文本格式。這是一種類似DOC格式(Word文檔)的文件,有很好的兼容性,使用Windows“附件”中的“寫字板”就能打開並進行編輯。RTF是一種非常流行的文件結構,很多文字編輯器都支持它。一般的格式設置,比如字體和段落設置,頁面設置等等信息都可以存在RTF格式中,它能在一定程度上實現word與wps文件之間的互訪。
如果說富文本不包含圖片,我們可以使用普通的html轉碼方法,見標題四;如果富文本包含圖片,普通的html轉碼已經滿足不了我們了,就需要用到jquery.base64.js,見標題三。
那麼同時,我們看一看mysql字段的定義:
`description` longtext NOT NULL COMMENT '項目詳細描述',
字段類型為longtext(LongText 最大長度4294967295個字元 (2^32-1),雖然我也不知道到底有多大)。
三、jquery.base64
①、引入jquery.base64.js
<script type="text/javascript" src="${ctx}/components/jquery/jquery.base64.js"></script>
同時設置utf-8編碼,確保中文不亂碼.
$.base64.utf8encode = true;
②、富文本表單提交
var editor = "<input type='hidden' name='" + $this.attr("name") + "' value='"
+ $.base64.btoa($this.html()) + "' />";
關鍵代碼:將富文本對象的html值轉換為base64,然後封裝到表單form中。
詳細見如下(一整個form提交的表單封裝,參照與dwz框架):
/**
* 帶文件上傳的ajax表單提交
*
* @param {Object}
* form
* @param {Object}
* callback
*/
function iframeCallback(form, callback) {
YUNM.debug("帶文件上傳處理");
var $form = $(form), $iframe = $("#callbackframe");
// 富文本編輯器
$("div.editor", $form).each(
function() {
var $this = $(this);
var editor = "<input type='hidden' name='" + $this.attr("name") + "' value='"
+ $.base64.btoa($this.html()) + "' />";
$form.append(editor);
});
var data = $form.data('bootstrapValidator');
if (data) {
if (!data.isValid()) {
return false;
}
}
if ($iframe.size() == 0) {
$iframe = $("<iframe id='callbackframe' name='callbackframe' src='about:blank' style='display:none'></iframe>")
.appendTo("body");
}
if (!form.ajax) {
$form.append('<input type="hidden" name="ajax" value="1" />');
}
form.target = "callbackframe";
_iframeResponse($iframe[0], callback || YUNM.ajaxDone);
}
function _iframeResponse(iframe, callback) {
var $iframe = $(iframe), $document = $(document);
$document.trigger("ajaxStart");
$iframe.bind("load", function(event) {
$iframe.unbind("load");
$document.trigger("ajaxStop");
if (iframe.src == "javascript:'%3Chtml%3E%3C/html%3E';" || // For
// Safari
iframe.src == "javascript:'<html></html>';") { // For FF, IE
return;
}
var doc = iframe.contentDocument || iframe.document;
// fixing Opera 9.26,10.00
if (doc.readyState && doc.readyState != 'complete')
return;
// fixing Opera 9.64
if (doc.body && doc.body.innerHTML == "false")
return;
var response;
if (doc.XMLDocument) {
// response is a xml document Internet Explorer property
response = doc.XMLDocument;
} else if (doc.body) {
try {
response = $iframe.contents().find("body").text();
response = jQuery.parseJSON(response);
} catch (e) { // response is html document or plain text
response = doc.body.innerHTML;
}
} else {
// response is a xml document
response = doc;
}
callback(response);
});
}
③、富文本數據展示
$('#editor').html($.base64.atob(description, true));
通過base64對數據庫中保存的html代碼進行解碼。
④、wysiwyg組件
關於wysiwyg組件封裝代碼,我已上傳到CSDN的代碼庫,可詳細參照。
四、普通html轉碼做法
function html_encode(str) {
var s = "";
if (str.length == 0)
return "";
s = str.replace(/&/g, ">");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/\'/g, "'");
s = s.replace(/\"/g, """);
s = s.replace(/\n/g, "<br>");
return s;
}
function html_decode(str) {
var s = "";
if (str.length == 0)
return "";
s = str.replace(/>/g, "&");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/'/g, "\'");
s = s.replace(/"/g, "\"");
s = s.replace(/<br>/g, "\n");
return s;
}
一般情況下,使用上面兩個方法對html數據進行編碼和解碼,但是對於圖片的保存卻無能為力。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家了解富文本組件wysiwyg有所幫助。