新的標准裡增加了原生的Promise。
這裡只討論鏈式使用的情況,思考一下其中的細節部分。
一,關於 then() 和 catch() 的復習
then() 和 catch() 的參數裡可以放置 callback 函數用來接收一個 Promise的最終結果。
then() 可以接收一個參數,那麼這個 callback 只會在 Promise resolve() 的時候被調用。
then() 還可以接收第二個參數,那麼第二個 callback 用來處理 Promise reject() 的情況。
catch() 專門處理 Promise reject() 的情況。
也就是說,then() 可以兼用,catch() 只能處理 reject() 的情況。不過,推薦 使用 then() 處理 resolve(),catch() 處理 reject()。
二,不過,我要講的不是上面的東西,以上只是復習一下基本用法。這裡開始講 then() 和 catch() 的返回值和鏈式用法的細節。
那麼官方文檔說,then() 和 catch() 都返回一個 Promise ,這個說法就很耐人尋味了。(我是js新手,以前的在野的 promise 我沒有接觸過)。
首先,這個新返回的 Promise 不是原來的 Promise;
第二,這個新返回的 Promise 的狀態的變化(是resolve()了;還是reject()了。)跟上一個 Promise 的狀態 和 then() 的使用方式有關。
先說明 then() 的情況:(catch 類似)
var p1 = Promise.resolve("Success");
var p2 = p1.then(task1);
var p3 = p2.then(task2);
注:上面的task1 和 task2 都是callback。
這裡,p1是一個創建出來的 Promise,並且直接 resolve()了;
p2是用then() 得到的一個 Promise, p3也是用then()得到的一個 Promise。
那麼p2的狀態如何改變呢,p3呢?
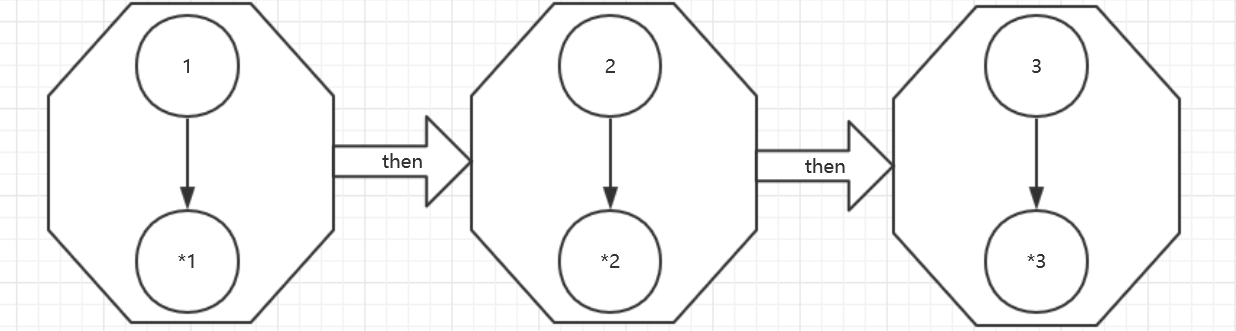
我准備用下圖來講解這個概念:

其中,
1. 八邊形代表一個Promise對象。
2. 圓形代表一個Promise內部的狀態,黑色箭頭代表狀態變化。
3. 向右的箭頭代表調用 then 函數。
4. 也就是說,只要調用 then 函數就會生成一個新的 Promise 對象。
5. 在調用 then 函數的時候,不知道前面一個 Promise 對象的狀態是什麼,是 pending 還是 settled?這個無法假設,在外界看不見。
6. then 函數的調用是不會阻塞的,也就是說,幾乎是瞬間 p2 和 p3 就是生成了,即使 p1 還在緩慢的遷移它自身的狀態。
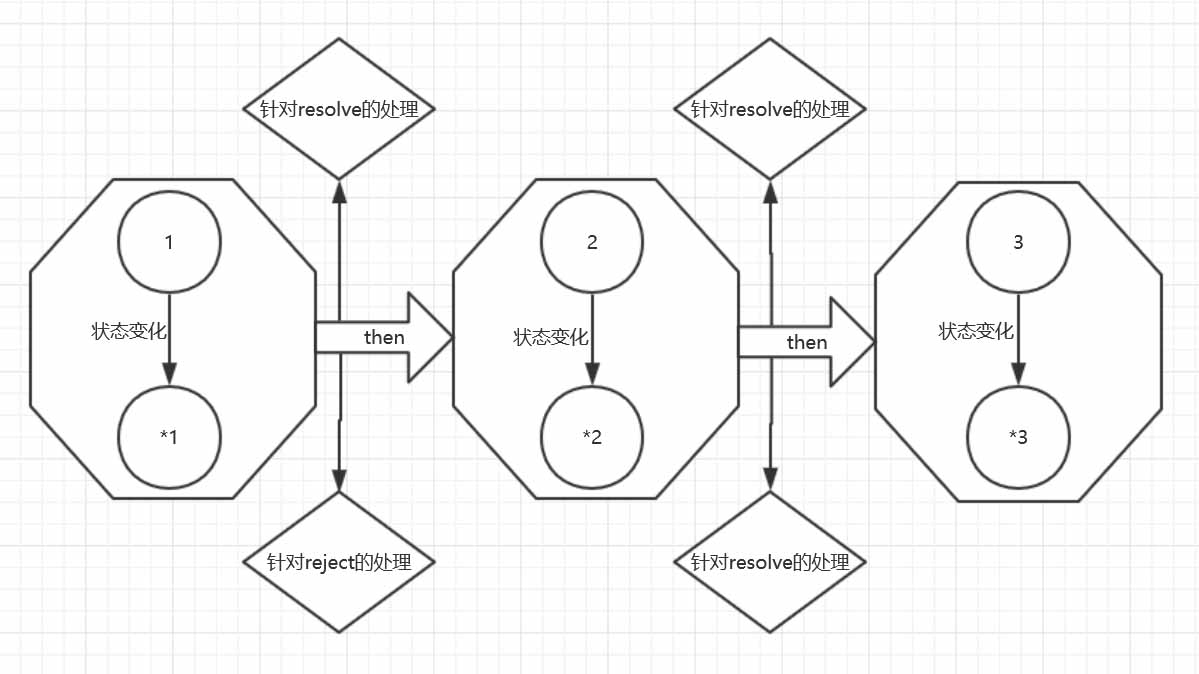
我們知道,p1的狀態是被 resolve了 (見上面的代碼)。不過,這裡還沒有說明白 p2 和 p3 的狀態是如何變化的,是 resolve 了還是 reject 了?看下面這個新圖。

可以看到多了菱形。
菱形代表 調用 then 時,傳入的 callback 函數。向上的菱形代表傳入了【針對 上一個 Promise 對象 被 resolve 了的】處理,向下的菱形代表傳入了【針對上一個 Promise 對象 被 reject 的】處理。
注意:本例中沒有傳入 針對 reject 的處理,也就是說,上圖中不該畫出向下的菱形,這裡為了方便畫出了,只用知道向上向下的菱形跟我們具體如何使用 then 或者 catch 有關。再看一下示例代碼:
var p1 = Promise.resolve("Success");var p2 = p1.then(task1);//產生了向上的菱形var p3 = p2.then(task2);//產生了向上的菱形
可以看出,then 的 第二個參數我們沒有給出,也就是我們沒有處理 reject 的情況。
補充一句,如果想要處理 reject 可以使用 then ,也可以使用 catch,catch專門用來處理 reject ,除此之外,和 then 沒有區別。
1. 如果 p1 的最終狀態(resolve 或者 reject)被正確處理(調用 then 時,傳入了對應的 callback,也就是有對應的菱形)了,那麼 p2 的狀態就會轉為 resolve。
2. 如果 p1 的最終狀態(resolve 或者 reject)沒有被正確處理(調用 then 時, 缺少了對應的 callback,也就是沒有對應的菱形),那麼 p1 的狀態就會路由到 p2(接收 p1 的狀態).
3. 如此傳遞下去。
4. 本文不講解,如何在 callback 中取得上一個 Promise 最終數據,也就是說,數據如何傳遞,這個有很多教程了。
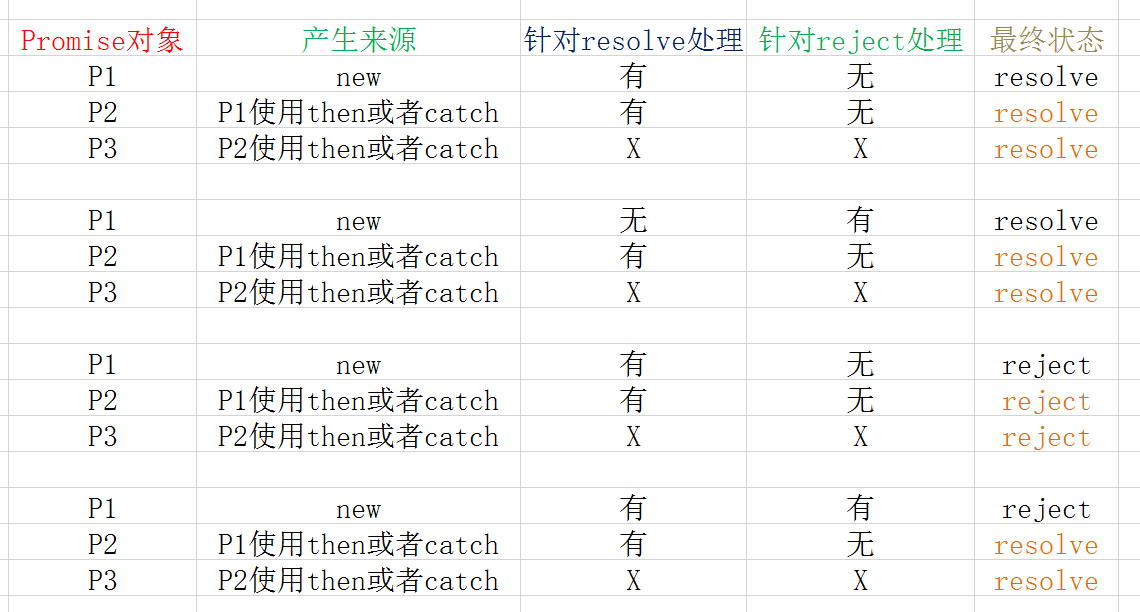
三,下面給出一些例子來總結本文。

圖中 P1的狀態是給定的,resolve或者reject,都是自己給定的。目的是推出 P2 和 P3 的最終狀態。
以上是四個獨立的例子,之間沒有聯系。
X代表P3沒有使用 then 或者 catch 函數,也就談不到 針對 resolve或者reject 的處理了。
最後,若有錯誤,請及時指正,多謝!~!!@~~~
以上這篇深入理解js promise chain就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。