在網頁中,經常見到進度條效果,如:平分系統、加載狀態等,進度條組件使用了css3的transition和animation屬性來完成一些特效,這些特效在IE9及IE9以下版本、Firefox的老版本中並不支持,Opera 12 不支持 animation 屬性。
進度條和其他獨立組件一樣,開發者可以根據自己的需要選擇對應的版本:
LESS: progress-bars.less
SASS: _progress-bars.scss
基礎進度條
實現原理:
需要兩個容器,外容器使用類名.progress,子容器使用類名.progress-bar;其中.progress用來設置進度條容器的背景色,容器的高度,間距等;而.progress-bar設置進度方向,進度條的背景色和過度效果;下面是css源碼:
progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}
例子:
<div class="progress"> <div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"> <span class="sr-only">30%</span> </div> </div>

role屬性作用:告訴搜索引擎這個div的作用是進度條;
aria-valuenow=”30”屬性作用:當前進度條的進度為40%;
aria-valuemin=”0”屬性作用:進度條的最小值為0%;
aria-valuemax=”100”屬性作用:進度條的最大值為100%;
可以將設置了.sr-only類的<span>標簽從進度條組件中移除,而讓當前進度顯示出來;
<div class="progress"> <div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div> </div>

彩色進度條
彩色進度條和警告進度條一樣,為了能給用戶一個更好的體驗,也根據不同的狀態配置了不同的進度條顏色,主要包括以下四種:
progress-bar-info:表示信息進度條,藍色
progress-bar-success:表示成功進度條,綠色
progress-bar-warning:表示警告進度條,黃色
progress-bar-danger:表示錯誤進度條,紅色
css源碼:
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}
使用方法:
只需要在基礎進度條上增加對應的類名即可
例子:
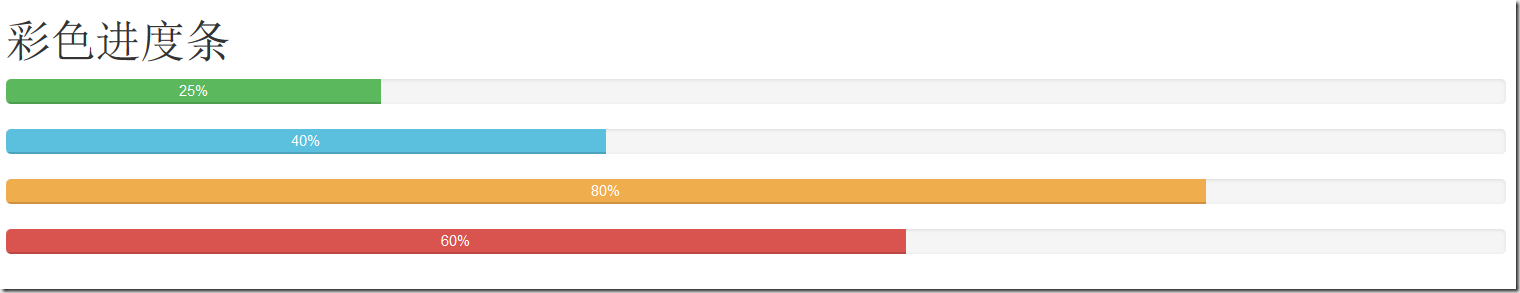
<h1>彩色進度條</h1> <div class="progress"> <div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div> </div>
效果如下:

條紋進度條
條紋進度條采用css3的線性漸變來實現,並未借助任何圖片,使用條紋進度條只需在進度條的容器.progress基礎上追加類名”progress-striped”,如果要進度條紋像彩色進度一樣,具有彩色效果,只需在進度條上增加相應得顏色類名
下面是.progress-striped樣式源碼:
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}
條紋進度對應的每種狀態也有不同的顏色
.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
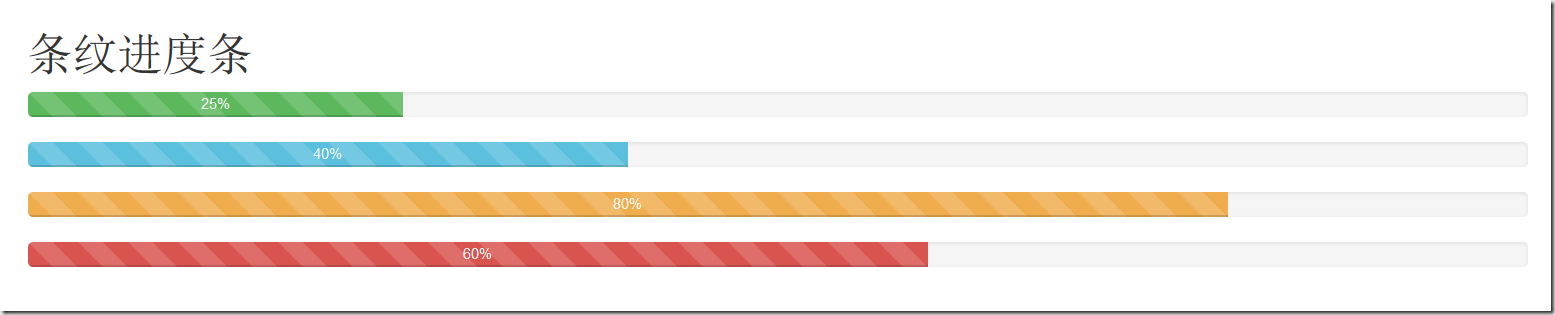
下面來看看條紋進度條的運用:
<h1>條紋進度條</h1> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div> </div>

動態條紋進度條
在進度條.progress 、.progress-striped兩個類的基礎上在加入類名.active就能實現動態條紋進度條。
其實現原理主要是通過css3的animation來完成。首先通過@keyframes創建了一個progress-bar-stripes的動畫,這個動畫主要做了一件事,就是改變背景圖像的位置,也就是 background-position的值。因為條紋進度條是通過CSS3的線性漸變來制作的,而linear-gradient實現的正是對應背景中的背景圖片
下面是css源碼:
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes僅僅是創建了一個動畫效果,如果要讓進度條真正的動起來,我們需要通過一定的方式調用@keyframes創建的動畫 “progress-bar-stripes”,並且通過一個事件觸發動畫生效。在Bootstrap框架中,通過給進度條容器“progress”添加一個類名“active”,並讓文檔加載完成就觸“progress-bar-stripes”動畫生效
調用動畫對應的樣式代碼如下:
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}
例子:
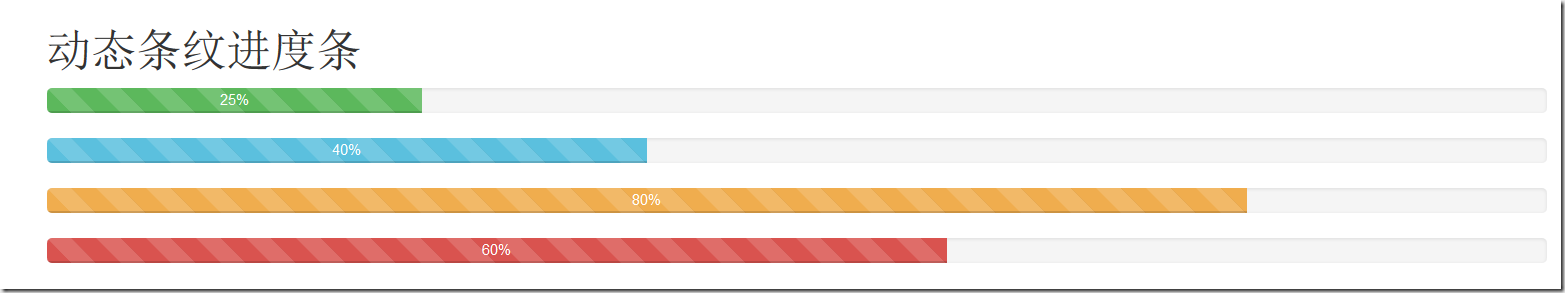
<h1>動態條紋進度條</h1> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div> </div>
效果如下(由於是直接從網頁上結果來的圖,這裡並看不到它的動態效果):

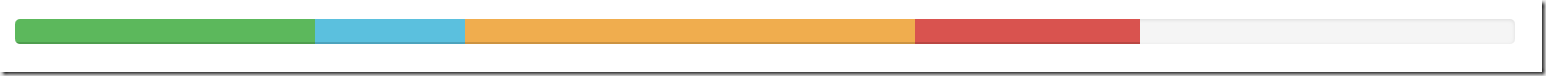
層疊進度條:
層疊進度可以將不容狀態的進度條放在一起,按水平方式排列
例子:

<div class="progress"> <div class="progress-bar progress-bar-success" style="width:20%"></div> <div class="progress-bar progress-bar-info" style="width:10%"></div> <div class="progress-bar progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger" style="width:15%"></div> </div>
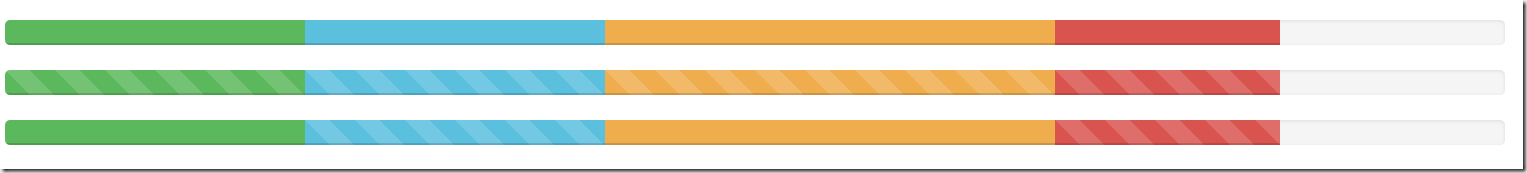
除了層疊彩色進度條之外,還可以層疊條紋進度條,或者說條紋進度條和彩色進度條混合層疊,僅需要在“progress”容器中添加對應的進度條,同樣要注意,層疊的進度條之和不能大於100%。
下面來看一個例子:
<div class="progress"> <div class="progress-bar progress-bar-success" style="width:20%"></div> <div class="progress-bar progress-bar-info" style="width:20%"></div> <div class="progress-bar progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger" style="width:15%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div> <div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div> <div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" style="width:20%"></div> <div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div> <div class="progress-bar progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div> </div>

關於Bootstrap進度條組件知識詳解到此就介紹了,希望對大家有所幫助!