BootStrap glyphicons 字體圖標實現方法
編輯:關於JavaScript
相關閱讀:
詳解Bootstrap glyphicons字體圖標
先給大家說下什麼是字體圖標?
字體圖標是在 Web 項目中使用的圖標字體。雖然,Glyphicons Halflings 需要商業許可,但是您可以通過基於項目的 Bootstrap 來免費使用這些圖標。
為了表示對圖標作者的感謝,希望您在使用時加上 GLYPHICONS 網站的鏈接。
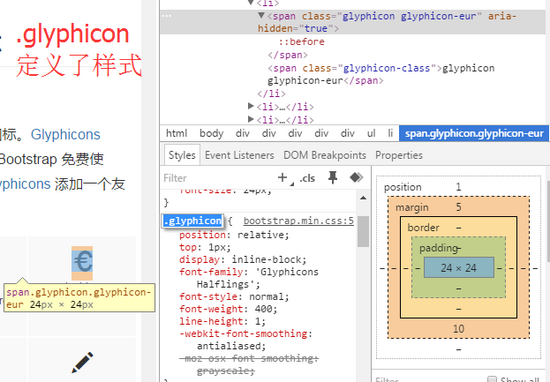
使用bootstrap很久了,內置的 glyphicons 圖標,足以滿足 小型項目的需求。只需要使用一個樣式,即可調出圖標。雖然感覺很神奇,一直沒有分析他是怎麼實現的,通過Chrome 開發者工具,定位到 對應的elment 後,得知他是使用的 CSS 偽元素技術。
<span class="glyphicons glyphicon-eur"></span>
.glyphicons 定義了 所有 glyphicons 圖標字體的樣式

.glyphicons{
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing:
}
顯示的內容由另一個 類定義的子類定義,比如:glyphicon-eur:before

.glyphicon-eur:before, .glyphicon-euro:before{
content: "\20ac";
}
查閱文檔,發現除了:before(CSS2實現:在元素之前添加內容),還有:first-letter(CSS1實現,向文本的第一個字母添加特殊樣式,display設置為block時有效)、:first-line(CSS1實現,向文本的首行添加特殊樣式,display設置為block時有效)、:after(CSS2實現:在元素之後添加內容)。
明白了原理,代碼就簡單了,具體代碼如下所示:

<!doctype html>
<head lang="zh-CN">
<head>
<meta charset="GB2312">
<title>DEMO of miaoqiyuan.cn</title>
<style type="text/css">
body{background:#CCC;font-family:'Microsoft Yahei';}
.container{background:#FFF;width:800px;margin:50px auto;border:solid 1px #0096D7;border-radius:10px;}
.container h2{font-size:16px;font-width:200;color:#FFF;background:#0096D7;margin:0;padding:5px 15px;}
.container h2 a{color:#FFF;}
.container ul{list-style:none;padding:0;margin:0;}
ul.me{padding:5px;}
ul.me li{margin:5px 10px;background:#EEE;height:40px;line-height:40px;text-indent:5px;border:solid 1px #DDD;border-radius:10px;}
.font-icon:before,.font-icon:after{font-family:'Impact';font-size:16px;color:#0096D7;padding:4px 6px;background:#CDF;border:solid 1px #0096D7;border-radius:10px;margin-right:5px;}
/* 偽元素對 元素樣式沒有影響 */
.font-icon{color:#090;font-family:'Airal';}
.web:before{content:'Home';}
.qq:before{content:'QQ';}
.wechat:before{content:'WeChat';color:#090;border-color:#090;background:#99F760;}
.chat:before{color:#C00;}
h2:first-letter{font-size:20px;color:#C00;}
.chat:after{content:'ChatMe!';background:#FDC;color:#D76900;border-color:#D76900;margin-left:5px;}
</style>
</head>
<body>
<div class="container">
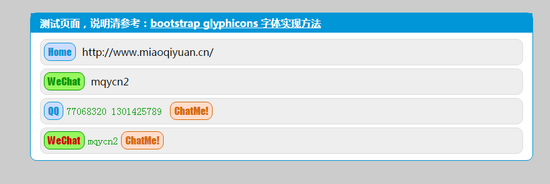
<h2>測試頁面,說明清參考:<a href="http://www.miaoqiyuan.cn/p/bootstrap-glyphicons-font-how-to-achieve/">bootstrap glyphicons 字體實現方法</a></h2>
<div>
<ul class="me">
<!-- glyphicons 方式 -->
<li><span class="font-icon web"></span> http://www.miaoqiyuan.cn/</li>
<!-- 放入內部的效果 -->
<li><span class="font-icon wechat"></span> mqycn2 </li>
<!-- glyphicons 方式 前後放置 -->
<li><span class="font-icon qq">77068320 1301425789 </span> <span class="font-icon chat"></span></li>
<!-- 放入內部的效果,樣式疊加,和普通樣式一樣,後設置的也會把前設置的覆蓋掉 -->
<li><span class="font-icon wechat chat">mqycn2</span></li>
</ul>
</div>
</div>
</body>
</html>
關於小編給大家介紹的BootStrap glyphicons 字體圖標實現方法到此就結束了,如果大家有任何問題歡迎給我留言,小編會及時回復大家的!
- 上一頁:Bootstrap進度條組件知識詳解
- 下一頁:JS實現左右無縫輪播圖代碼
小編推薦
熱門推薦