下拉菜單用於顯示鏈接列表的可切換、有上下文的菜單。
1、案例
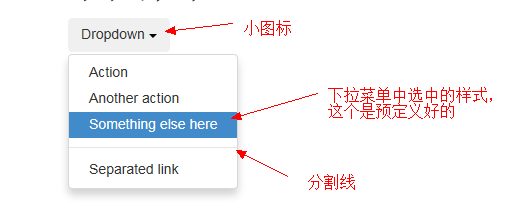
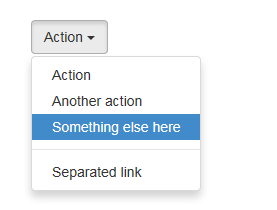
將下拉菜單觸發器和下拉菜單都包裹在.dropdown裡,然後添加組成菜單的HTML代碼。
<div class="dropdown"> <button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
可以通過上面的代碼發現,裡面可能有很多陌生的樣式類或者屬性。
一個Dropdown按鈕和右側有個小圖標caret,當然這個小圖標和按鈕的文本是平級的。
首先看button按鈕中有個dropdown-toggle,還有一個data-toggle屬性,根據這個屬性來彈出下來列表。
緊接著ul標簽的dropdown-menu應該是和上面button按鈕的樣式類dropdown-toggle聯合使用,在通過aria-labelledby綁定上面的button按鈕。
下來第四個li標簽中有個divider其實是一個分割線的樣式類。
大概我理解的就這個樣子,理解的肯定不到位。

2、對齊選項
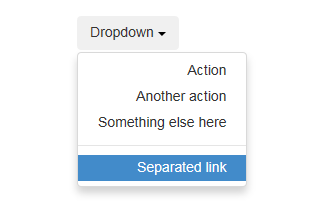
給下拉菜單.dropdown-menu加上.text-right 使文字右對齊。
<div class="dropdown"> <button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
只是在上面的代碼中的ul標簽上添加了一個text-right的樣式類。

3、標題
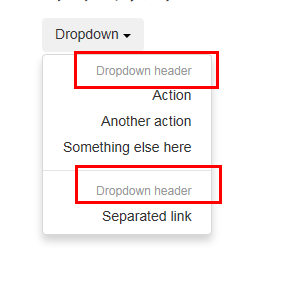
在任何下拉菜單中均可通過添加標題來標明一組動作。
<h1>下拉菜單</h1> <div class="dropdown"> <button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">Dropdown header</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">Dropdown header</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
主要是添加了<li role="presentation" class="dropdown-header">Dropdown header</li> 裡面有個.dropdown-header的樣式類。

4、禁用的菜單項
給下拉菜單中的<li>加上.disabled禁用鏈接。
繼續修改上面的代碼將Something else here行的代碼進行替換
復制代碼 代碼如下:<li class="disabled" role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
主要是在li標簽中添加.disabled的樣式類。
你運行之後可以查看效果,其實效果和上面的標題樣式差不多,當你點擊的時候會有一個禁用的圖標顯示。
5、基本案例

1)、按鈕式下拉菜單
把任何按鈕放入.btn-group然後加入正確的菜單標記,就可以做成下拉菜單觸發器。
單按鈕下拉菜單
只要改變一些基本的標記,就能把按鈕變成下拉菜單開關。
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Action <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>

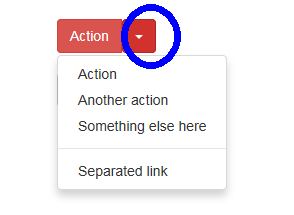
分裂式按鈕下拉菜單
相似地,分裂式按鈕下拉菜單也需要同樣的改變標記,但只要多一個分開的按鈕。
<div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <div class="dropdown"> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div
只能點擊小圖標才能出現下來菜單額。

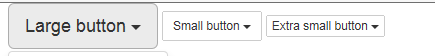
2)、尺寸
下拉菜單按鈕適用所有尺寸的按鈕。
<div class="btn-group"> <button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown"> Large button <span class="caret"></span> </button> <ul class="dropdown-menu"> ... </ul> </div> <!-- Small button group --> <div class="btn-group"> <button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown"> Small button <span class="caret"></span> </button> <ul class="dropdown-menu"> ... </ul> </div> <!-- Extra small button group --> <div class="btn-group"> <button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown"> Extra small button <span class="caret"></span> </button> <ul class="dropdown-menu"> ... </ul> </div>

通過樣式類.btn-lg、 .btn-sm、.btn-xs來控制按鈕的大小。
3)、向上彈出式菜單
給父元素添加.dropup就能使觸發的下拉菜單在元素上方。
<div class="btn-group dropup"> <button type="button" class="btn btn-default">Dropup</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <!-- Dropdown menu links --> </ul> </div>

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
本文主要介紹了下拉菜單的相關內容,然後介紹了按鈕和下拉菜單的組合,變化還是蠻多的,樣式也不錯,希望大家喜歡。