導航條是在您的應用或網站中作為導航標頭的響應式元組件。
1、默認的導航條
導航條在移動設備上可以折疊(並且可開可關),且在可用的視口寬度增加時變為水平展開模式
定制折疊模式與水平模式的阈值
根據你所放在導航條上的內容的長度,也許你需要調整導航條進入折疊模式和水平模式的阈值。通過改變@grid-float-breakpoint變量的值或加入您自己的媒體查詢CSS代碼均可實現你的需求。
第一步:
最外面的容器nav標簽,並添加nav-bar樣式類,表示這裡面屬於導航條
<nav class="navbar navbar-default" role="navigation"> </nav>
效果:

第二步:增加header
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">品牌</a> </div> </nav>
按鈕標簽裡嵌套了三個span的icon。然後給與navbar-toggle樣式類和屬性collapse(收起),點擊的時候目標為data-target。
當窗口縮小到一定程度,右側的效果顯現。

第三步:嵌套下拉菜單,form表單,下拉菜單。
代碼:
<h1 class="page-header">導航條</h1>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">品牌</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!--嵌套下拉菜單-->
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Action</a></li>
<li><a href="#">Action</a></li>
<li><a href="#">Action</a></li>
</ul>
</li>
</ul>
<!--嵌套表單-->
<form action="" class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" />
</div>
<button type="button" class="btn btn-default">Submit</button>
</form>
<!---->
</div>
</nav>
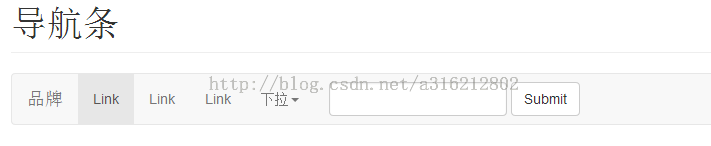
預覽:

增強導航條的可訪問性
要增強可訪問性,一定要給每個導航條加上role="navigation"。
2、表單
將表單放置於.navbar-form之內可以呈現很好的垂直對齊,並在較窄的viewport中呈現折疊狀態。使用對齊選項可以確定其在導航條上出現的位置。
通過使用mixin,.navbar-form和 .form-inline共享了很多代碼。
代碼
<form action="" class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" /> </div> <button type="button" class="btn btn-default">Submit</button> </form>

為輸入框添加label標簽
如果你沒有為輸入框添加label標簽,屏幕閱讀器將會遇到問題。對於導航條內的表單,可以通過.sr-only class隱藏label標簽。
3、按鈕
代碼:
<button type="button" class="btn btn-default navbar-btn">登陸</button>
預覽:

4、文本
把文本包裹在.navbar-text中時,為了有正確的行距和顏色,通常使用<p>標簽。
代碼段:
<p class="navbar-text">文本</p>
5、非導航的鏈接
或許你希望在標准的導航組件之外添加標准鏈接,那麼,使用.navbar-link class可以讓鏈接有正確的默認顏色和反色。
代碼段:
復制代碼 代碼如下:<p class="navbar-text navbar-right">這個是<a href="#" class="navbar-link">鏈接</a></p>
6、組件對齊
用.navbar-left或者.navbar-right工具類給導航鏈接、表單、按鈕或文本對齊。兩種類都用到在特定方向的CSS浮動樣式。例如,要對齊導航鏈接,就要把它們放在個分開的、應用了工具類的<ul>裡。
這些class是.pull-left和.pull-right的mixin版本,但是他們被限定在了媒體查詢中,這樣可以更容易的在各種尺寸的屏幕上處理導航條組件。
7、固定在頂部
添加.navbar-fixed-top可以讓導航條固定在頂部。效果就不上了。
需要為body標簽設置內補(padding)
這個固定的導航條會遮住頁面上的其它內容,除非你給<body>的上方設置了padding。用你自己的值,或用下面給出的代碼都可以。提示:導航條的默認高度是50px。
body { padding-top: 70px; }
一定要放在Bootstrap CSS的核心文件之後。(覆蓋問題)
8、固定在底部
用.navbar-fixed-bottom代替。
需要為body標簽設置內部(padding)
這個固定的導航條會遮住頁面上的其它內容,除非你給<body>底部設置了padding。用你自己的值,或用下面給出的代碼都可以。提示:導航條的默認高度是50px。
body { padding-bottom: 70px; }
一定要在加載Bootstrap CSS的核心後使用它。
9、靜止在頂部
通過添加.navbar-static-top即可創建一個與頁面的導航條。它會隨著頁面向下滾動而消失。和.navbar-fixed-*類不同的是,你不用給body添加padding。
10、反色的導航條
通過添加.navbar-inverse類可以改變導航條的外觀。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是關於Bootstrap 導航條使用方法的詳細介紹,希望對大家的學習有所幫助。