JS模仿手機端九宮格登錄功能實現代碼
編輯:關於JavaScript
最近沒有項目做,閒來無事寫了一個小demo,特此分享到平台,供大家參考下,本文寫的不好還請各位大俠見諒!
功能及方法邏輯都注釋在代碼中。所以麻煩大家直接看代碼。
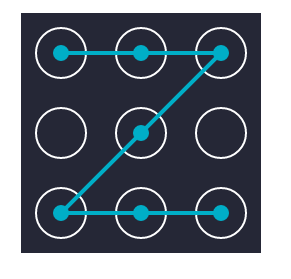
效果如下:

話不多說直接上代碼:
js部分:
首先我們先畫出兩個九宮格,一個用於登錄和首次設置滑動密碼使用,另個用於再次設置滑動密碼,用於與第一次輸入的滑動密碼進行對比,判斷兩次密碼是否一致
第一個九宮格
$("#gesturepwd").GesturePasswd({
backgroundColor: "#252736", //背景色
color: "#FFFFFF", //主要的控件顏色
roundRadii: 25, //大圓點的半徑
pointRadii: 6, //大圓點被選中時顯示的圓心的半徑
space: 30, //大圓點之間的間隙
width: 240, //整個組件的寬度
height: 240, //整個組件的高度
lineColor: "#00aec7", //用戶劃出線條的顏色
zindex: 100 //整個組件的css z-index屬性
});
在用同樣的方式畫出第二個九宮格
///加載第二個
function getur() {
$("#gesturepsa").GesturePasswd({
backgroundColor: "#252736", //背景色
color: "#FFFFFF", //主要的控件顏色
roundRadii: 25, //大圓點的半徑
pointRadii: 6, //大圓點被選中時顯示的圓心的半徑
space: 30, //大圓點之間的間隙
width: 240, //整個組件的寬度
height: 240, //整個組件的高度
lineColor: "#00aec7", //用戶劃出線條的顏色
zindex: 100 //整個組件的css z-index屬性
});
}
html部分:
<div> <center><br><br> <div id="gesturepwd"></div> <div id="gesturepsa" style="display:none"></div> </center> </div>
用戶登錄時通過業務邏輯層查詢數據庫,看客戶是否設置九宮格密碼,如果設置則調用add()方法,未設置則調用upup()方法。
<script>
$(function () {
var urlinfo = window.location.href;
var UserName = urlinfo.split("_")[1];
$.ajax({
type: "POST",
url: "../../Home/Details",
dataType: 'json',
anyc: false,
data: { UserName: UserName },
success: function (data) {
if (data.msg == "True") {
$("#pass").text(data.pass);
alert("請輸入手勢密碼!")
add();
}
else {
alert("請設置手勢密碼!")
upup();
}
}
})
})
</script>
當用戶已經設置過時我們進行如下操作(調用add()方法):
///設置過手勢密碼的用戶
function add() {
$("#gesturepwd").on("hasPasswd", function (e, passwd) {
var result;
if (passwd == $("#pass").text()) {
result = true;
}
else {
result = false;
}
if (result == true) {
$("#gesturepwd").trigger("passwdRight");
setTimeout(function () {
//密碼驗證正確後的其他操作,打開新的頁面等。。。
//alert("密碼正確!")
$("#gesturepwd").hide();
$("#Indexs").show();;
}, 500); //延遲半秒以照顧視覺效果
}
else {
$("#gesturepwd").trigger("passwdWrong");
//密碼驗證錯誤後的其他操作。。。
}
});
}
這裡我們可以獲取客戶在九宮格滑動的密碼,將之取出來(即 passwd),我們將之與隱藏元素pass中的密碼對比,如果一樣這進入下一步,即登錄成功。因為是dome所有密碼我直接放在頁面的元素中,在實際開發中不建議這樣,最好在後台進行對比,如果要這樣請加密之後操作。如果用戶為第一次設置的話,我們調用upup方法
///沒有設置過手勢密碼用戶
function upup() {
///第一次設置
$("#gesturepwd").on("hasPasswd", function (e, passwd) {
$("#pass").text(passwd)
alert("請再次輸入!");
getur();
$("#gesturepwd").hide();
$("#gesturepsa").show();
});
///第二次設置
Recursive();
}
這裡我們獲取到用戶第一次滑動設置的密碼將之賦給pass元素中。
然後調用Recursive方法
///遞歸(循環調用自己)
function Recursive() {
$("#gesturepsa").on("hasPasswd", function (e, passwd) {
var urlinfo = window.location.href;
var UserName = urlinfo.split("_")[1];
if (passwd == $("#pass").text()) {
$.ajax({
type: "POST",
url: "../../Home/GrtturePassword",
dataType: 'json',
anyc: false,
data: { GesturePassword: passwd, UserName: UserName },
success: function (data) {
alert(data);
$("#gesturepsa").hide();;
$("#Indexs").show();;
}
})
}
else {
$("#gesturepsa").trigger("passwdWrong");
alert("兩次密碼不一致,請重新輸入!");
$("#gesturepsa").remove();
$("#gesturepwd").after("<div id='gesturepsa'></div>")
getur();
Recursive();
}
});
}
我們將第二次設置的密碼與第一次對比,如果一樣我們就通過ajax將密碼傳到後台,進行密碼保存操作。如果兩次輸入不一樣我們就通過遞歸在將自己在調用一次進行對比,直至通過,當然你也可以設置3次不同重新設置什麼的。
由於功能很簡單就不進行詳解,如果有不明白或者要參考源碼的請留言,我會編寫一個dome與大家分享。
小編推薦
熱門推薦